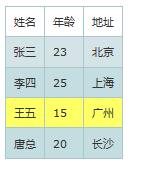
1.鼠标经过每一行时变成高亮
· 
实现的js
function trcolor() {
var tab = document.getElementById("tab");
var tr=tab.getElementsByTagName("tr");
for ( var i = 1; i < tr.length; i++) {
tr[i].style.background = "#d4e3e5";
tr[i].onmouseover = function() {
this.style.background = "#ffff66" ;
};
tr[i].onmouseout = function() {
this.style.background = "#d4e3e5";
};
}
}table#tab {
font-family: verdana,arial,sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color: #999999;
border-collapse: collapse;
}
table#tab th {
background-color:#c3dde0;
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
table#tab td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link type="text/css" href="./css/table.css" rel="stylesheet">
<script type="text/javascript" src="./js/table.js"></script>
<script type="text/javascript">
window.onload = trcolor;
</script>
</head>
<body>
<table id="tab">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>地址</td>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td>北京</td>
</tr>
<tr>
<td>李四</td>
<td>25</td>
<td>上海</td>
</tr>
<tr>
<td>王五</td>
<td>15</td>
<td>广州</td>
</tr>
<tr>
<td>唐总</td>
<td>20</td>
<td>长沙</td>
</tr>
</table>
</body>
</html>2.实现每隔一行背景色不同,并且鼠标经过时高亮
实现的js
function trcolor2(){
var tab = document.getElementById("tab");
var tr = tab.getElementsByTagName("tr");
for(var i = 1;i<tr.length;i++){
if(i%2==0){
tr[i].className = "even" ;
tr[i].onmouseover = function() {
this.className="over" ;
};
tr[i].onmouseout = function(){
this.className = "even" ;
};
}else{
tr[i].className="odd" ;
tr[i].onmouseover = function() {
this.className="over" ;
};
tr[i].onmouseout = function(){
this.className="odd" ;
};
}
}
}实现的css
table#tab {
font-family: verdana,arial,sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color: #999999;
border-collapse: collapse;
}
table#tab th {
background-color:#c3dde0;
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
table#tab td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
.odd{
background-color:#d4e3e5;
}
.even{
background-color:#c3dde0;
}
.over{
background-color:#ffff66;
}
同上面的html 把script中的换成这个 window.onload = trcolor2;
有错误欢迎指正,共同进步,共同成长























 1500
1500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








