我们安装sass,以达到更好的写css的目的。
1)安装
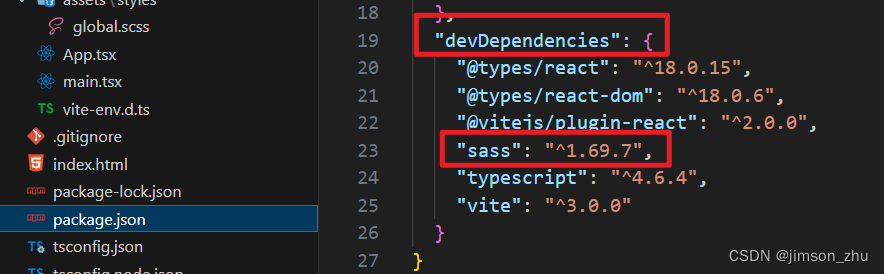
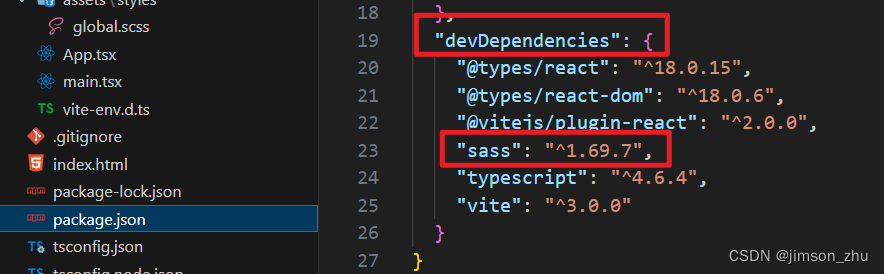
npm i sass --save-dev
注:安装的是开发依赖,而不是项目依赖,因为项目打包之后不再需要sass。
2)使用
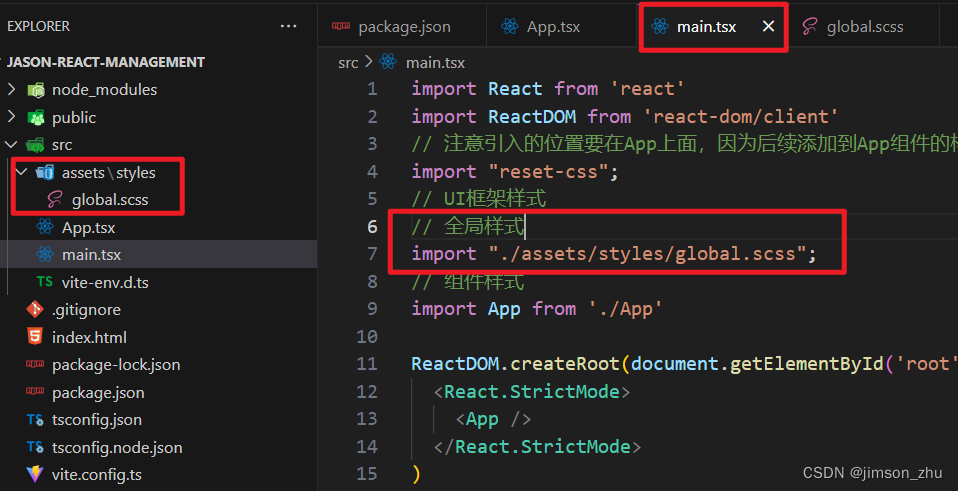
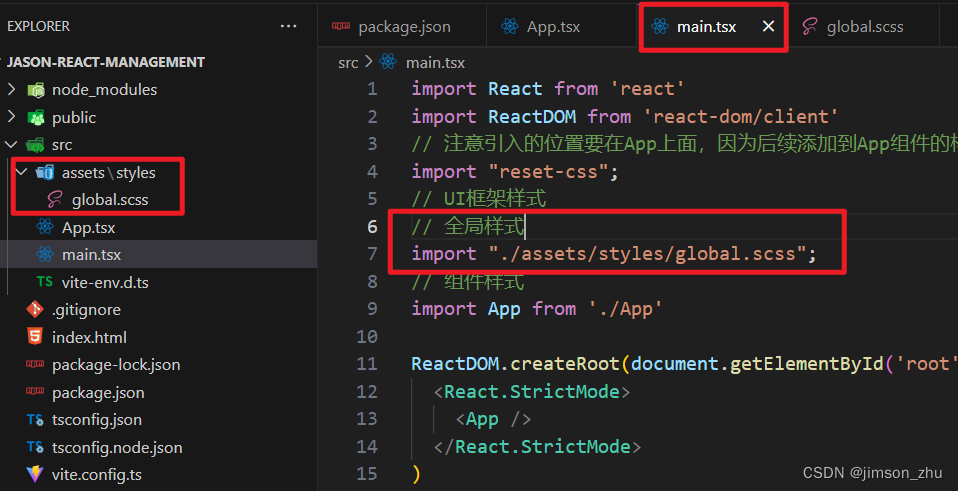
在目录下新建文件夹,创建global.scss文件,并在main.tsx引入:

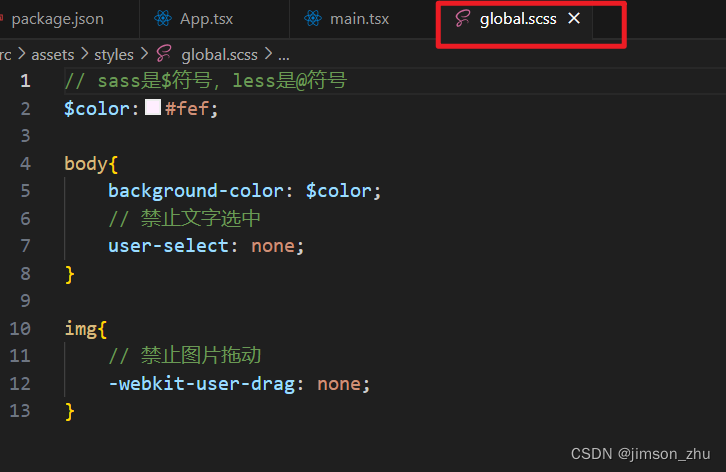
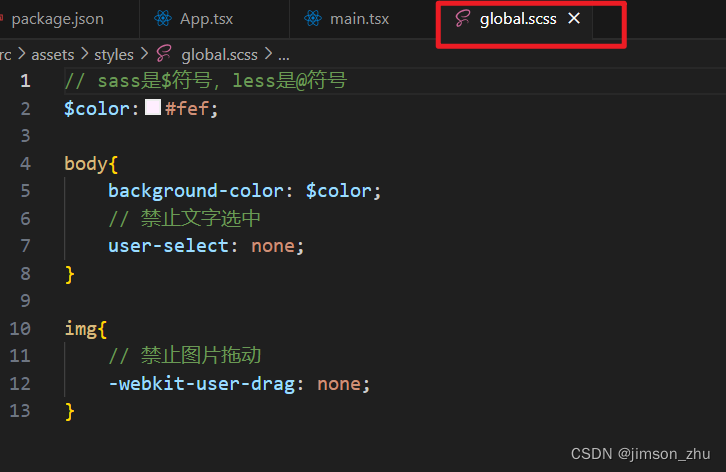
在global.scss文件里书写样式,保存,运行项目:


我们安装sass,以达到更好的写css的目的。
npm i sass --save-dev
注:安装的是开发依赖,而不是项目依赖,因为项目打包之后不再需要sass。
在目录下新建文件夹,创建global.scss文件,并在main.tsx引入:

在global.scss文件里书写样式,保存,运行项目:


 537
537
 1741
1741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


