CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
-
定位方式
描述
备注
流式定位(默认)
HTML元素的默认的排列方式是根据HTML元素解析的顺序来排列的,也就是根据HTML元素的书写顺序来决定其上下位置。
静态定位
基本等同于默认流式定位,但是会因为其他元素的不同定位而动态计算。
相对定位
是在静态定位的基础上进行偏移。但是其原有的静态定位所占用的浏览器显示空间依然存在。
绝对定位
以其父元素的最左上角像素为原点进行位置偏移。
绝对定位是使其所占用的文档空间消失。
但是要求其父元素不能是默认定位或流式定位,否则继续寻找父元素的父元素,直至找到某一个祖先元素的定位方式为非流式或静态定位为止,最后以其相对定位。
浮动定位
将块儿元素按照行元素的横向方式进行定位。
z轴
垂直于屏幕的坐标轴。
用来表示图层的。
补充:
文档空间,一个元素默认定位时所占用的浏览器显示空间。
在Style中,要处理一个元素的定位,需要分为两步:1)说明元素的定位方式;2)根据不同定位方式说明其具体的偏移或位置。
定位方式对应的style属性名称是position;
表格 4‑6 定位方式的style属
| 定位方式 | 属性名称 | 示例 |
| 静态定位 | static | position : static; |
| 相对定位 | relative | position : relative; |
| 绝对定位 | absolute | position : absolute; |
浮动定位方式不需要通过position说明,而是直接使用float属性。
float:left;
float:right;
补充:如果需要使用margin:0pxauto 方式使得当前被修饰的矩形能够居中,则其定位方式不能是absolute。
例子:
<div style="position:relative;">
<div>
<div style="position:relative;">
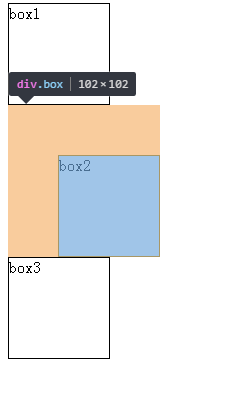
<div class="box" >box1</div>
<div class="box" style="position:relative; margin-top:50px; margin-left:50px;">box2</div>
<div class="box" >box3</div>
</div>
</div>
</div>
<div style="position:relative;">
<div>
<div style="position:relative;">
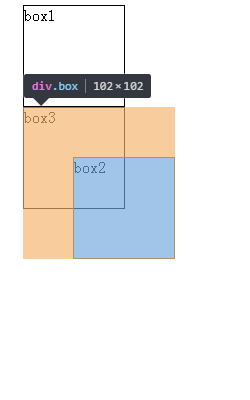
<div class="box" >box1</div>
<div class="box" style="position:absolute; margin-top:50px; margin-left:50px;">box2</div>
<div class="box" >box3</div>
</div>
</div>
</div>
<div style="position:relative;">
<div>
<div style="position:absolute;">
<div class="box" >box1</div>
<div class="box" style="position:relative; margin-top:50px; margin-left:50px;">box2</div>
<div class="box" >box3</div>
</div>
</div>
</div>
<div style="position:relative;">
<div>
<div style="position:absolute;">
<div class="box" >box1</div>
<div class="box" style="position:absolute; margin-top:50px; margin-left:50px;">box2</div>
<div class="box" >box3</div>
</div>
</div>
</div>
<div style="position:absolute;">
<div>
<div style="position:relative;">
<div class="box" >box1</div>
<div class="box" style="position:relative; margin-top:50px; margin-left:50px;">box2</div>
<div class="box" >box3</div>
</div>
</div>
</div>
<div style="position:absolute;">
<div>
<div style="position:relative;">
<div class="box" >box1</div>
<div class="box" style="position:absolute; margin-top:50px; margin-left:50px;">box2</div>
<div class="box" >box3</div>
</div>
</div>
</div>
<div style="position:absolute;">
<div>
<div style="position:absolute;">
<div class="box" >box1</div>
<div class="box" style="position:relative; margin-top:50px; margin-left:50px;">box2</div>
<div class="box" >box3</div>
</div>
</div>
</div>
<div style="position:absolute;">
<div>
<div style="position:absolute;">
<div class="box" >box1</div>
<div class="box" style="position:absolute; margin-top:50px; margin-left:50px;">box2</div>
<div class="box" >box3</div>
</div>
</div>
</div>


























 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








