A) 将less译成css样式
一、less软件进行编译
- 下载安装node.js
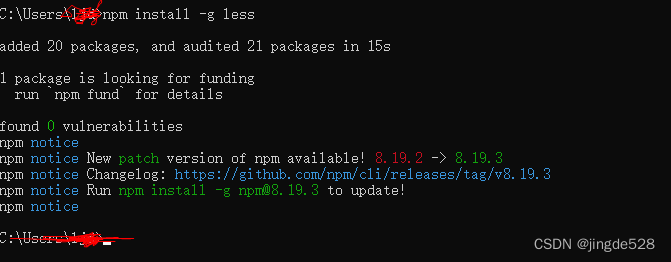
https://nodejs.org/en/download/ - 然后在cmd中运行npm -install -g less 安装less

- 编译less文件
命令编译:进行less文件所在位置,在cmd中运行
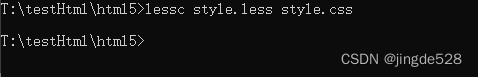
T:\testHtml\html5>lessc sytyle.less style.css
T:\testHtml\html5>lessc -x style.less style.css
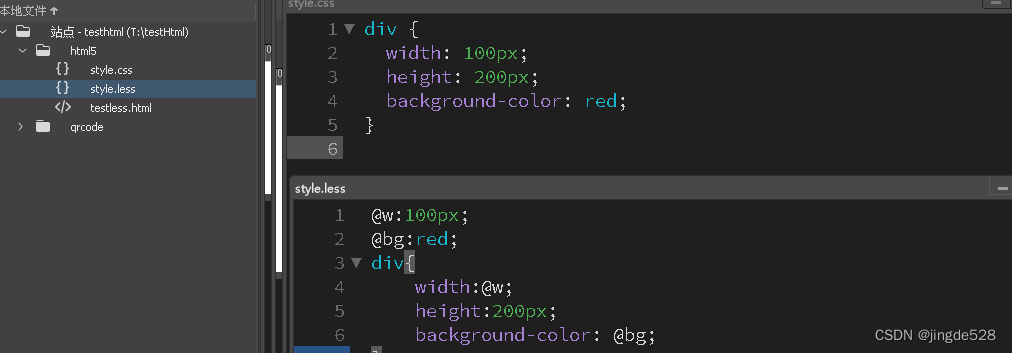
软件编译:Dreamweaver在编写完.less文件后,会自动调用less编译生成css文件
二,使用工具Koala进行编译
- 下载安装
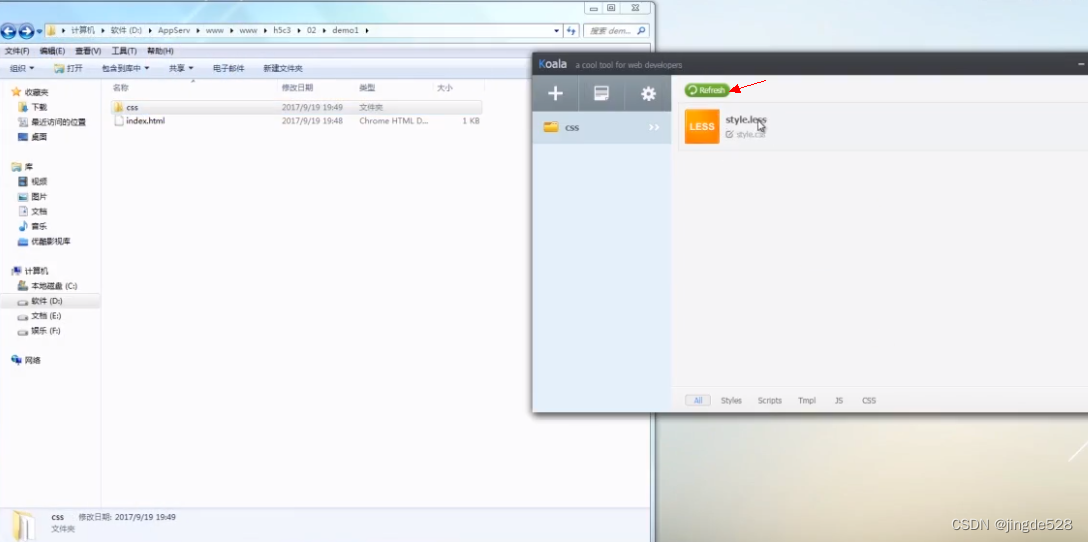
Koala - LESS/Sass/Compass/CoffeeScript编译工具 - 将less所在的目录拖放到软件框中,点编译即可,如果压缩,右击less文件,然后在右边先择压缩,编辑即可

A) 将scss译成css样式
下载安装sass
https://www.sass.hk/
一、使用node编译
a) windows下面必须安装 ruby
b) 命令: gem install sass
普通编译:sass style.scss style.css
压缩编译:sass --style compressed style.scss style.css
C) 监听:sass --watch style.scss:style.css 当style.scss变化时,style.css也会同步发生变化
二、工具编与less相同,可能用koala来编译,注意目录名称不能使用中文






















 3276
3276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








