Easy LESS插件使用教程。
1.安装Easy LESS插件
1.1打开VScode,搜索Easy LESS插件并下载


2.添加配置信息
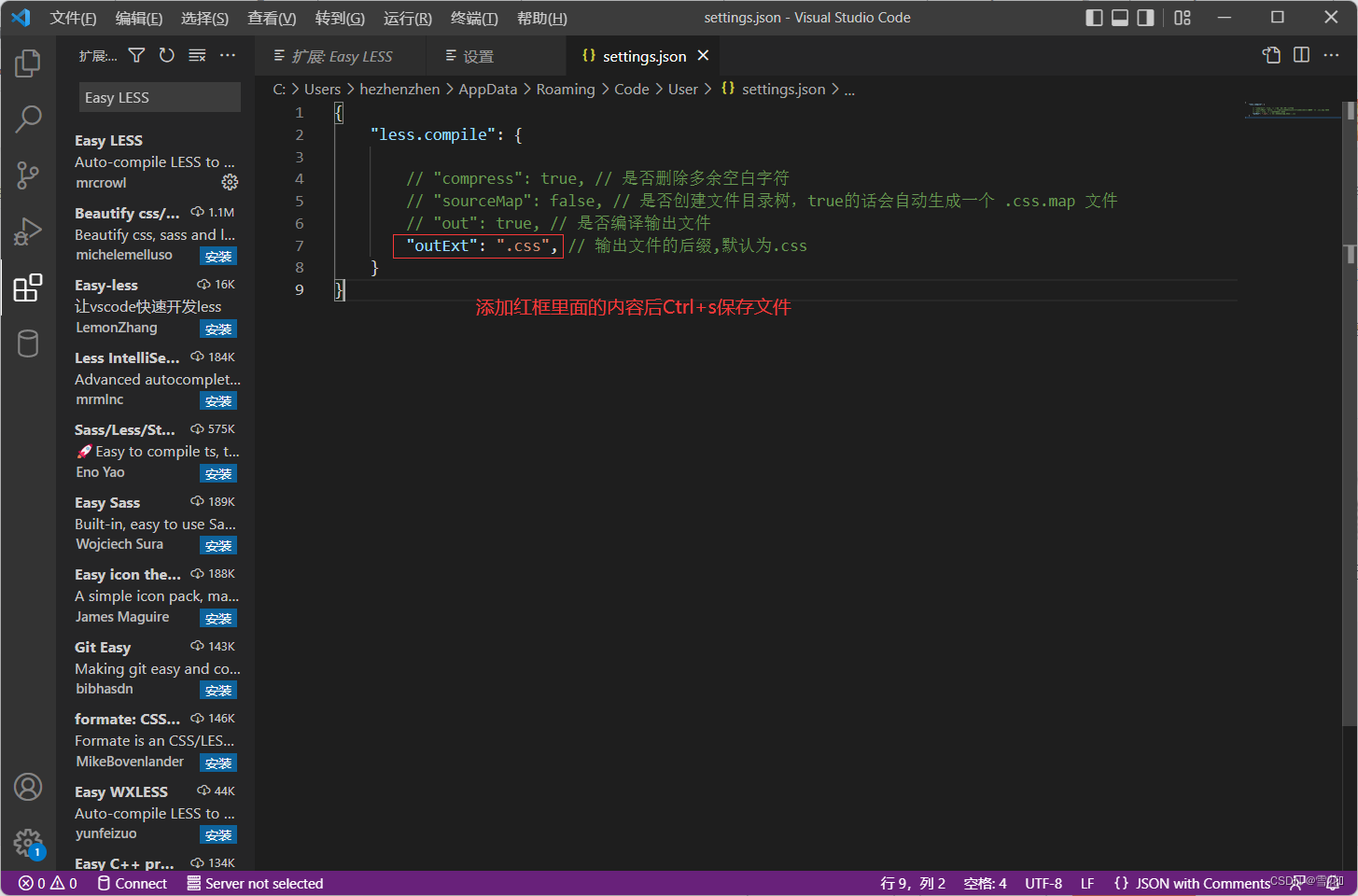
Easy LESS插件安装成功后,在扩展设置中找到settings.json文件,并在settings.json文件中添加配置信息。


在settings.json文件中添加如下配置信息。
{
"less.compile": {
// "compress": true, // 是否删除多余空白字符
// "sourceMap": false, // 是否创建文件目录树,true的话会自动生成一个 .css.map 文件
// "out": true, // 是否编译输出文件
"outExt": ".css", // 输出文件的后缀,默认为.css
}
} 3.使用
3.使用
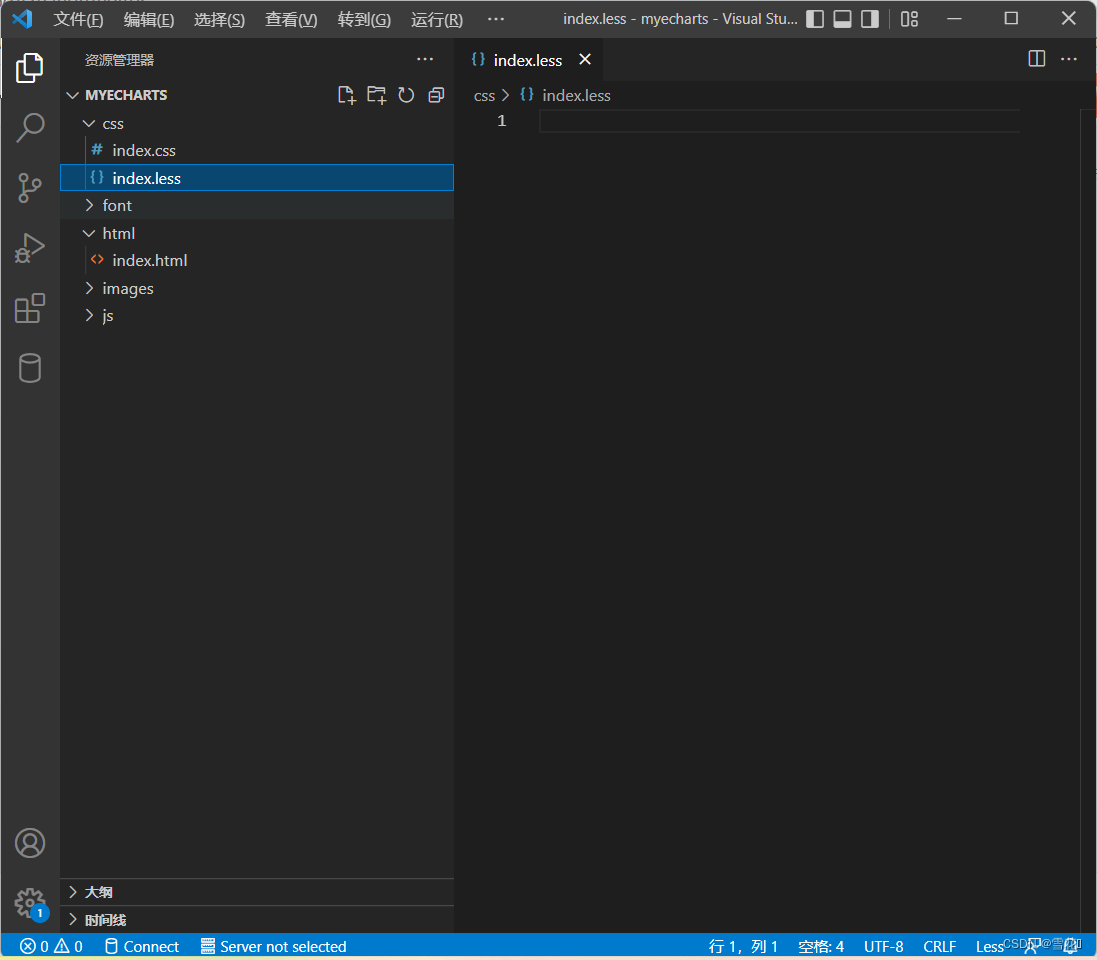
3.1新建后缀名为less的文件

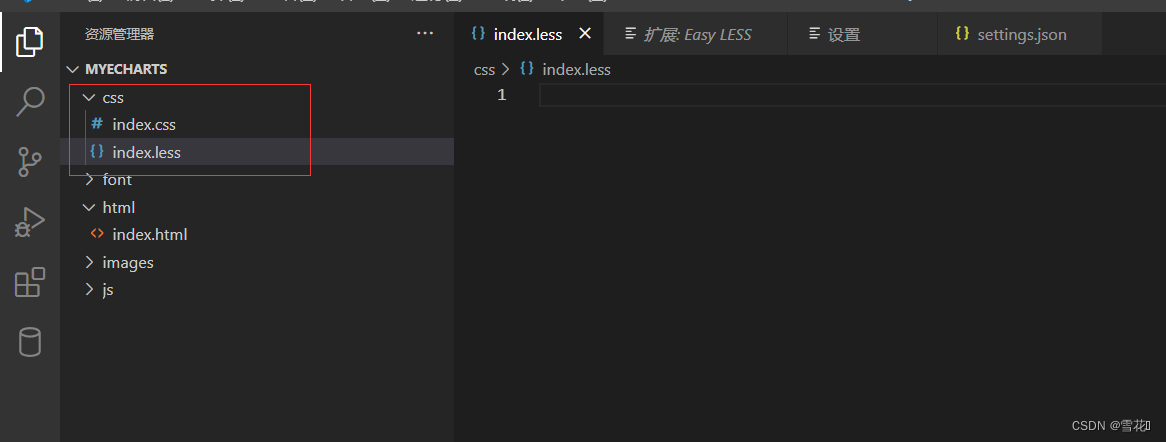
3.2鼠标选中新建好的less文件。Ctrl+S,即可自动生成和less文件同名的css文件。如下图所示。

到此,我们就成功使用Easy LESS插件将less文件编译成css文件。
4.使用效果展示

希望这篇文章能帮到你,点个赞再走吧!





















 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








