作者:Love@YR
链接:http://blog.csdn.net/jingqiu880905/article/details/52316500
请尊重原创,谢谢!
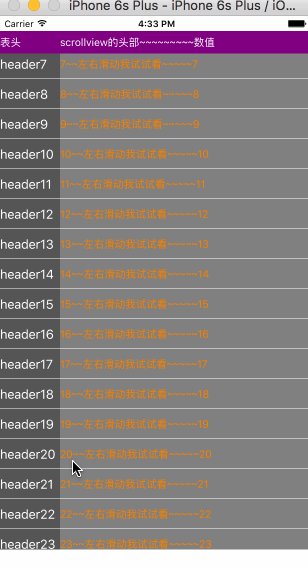
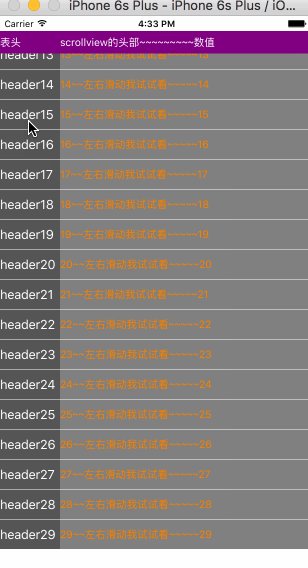
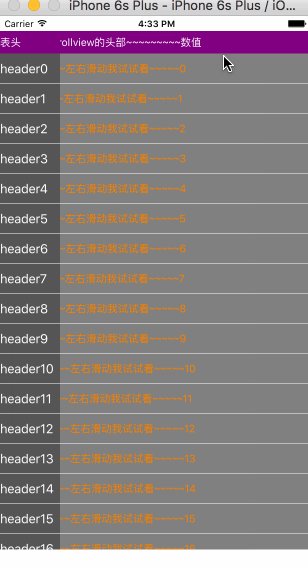
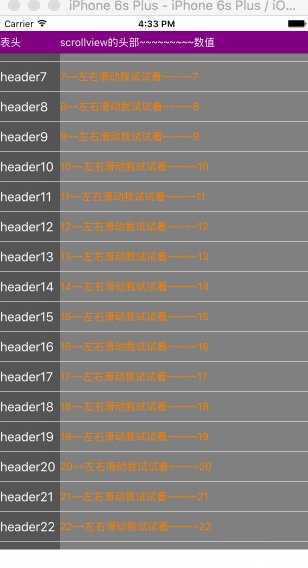
首先看下效果图:
这里的需求有:
1. 左边那一列固定,不能左右滑动
2. 右边的可以左右滑动
3. 整体可以上下滑动
4. 左边表头固定,右边表头可以左右滑动,上下滑动时其也固定
为了实现上述需求,我首先从简单的做法开始着手,弄了两个scrollview,于是写下了一个简单demo 代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
[self addScrollview];
}
-(void)addScrollview{
bigScrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 20, CGRectGetWidth(self.view.frame), SCROLLVIEW_HEIGHT)];
[self.view addSubview:bigScrollView];
//此时scrollview的frame相对的是bigScrollView的内容视图而不是其frame,所以高度应设置为CELL_HEIGHT*CELL_COUNT才不会显示不全
scrollview = [[UIScrollView alloc]initWithFrame:CGRectMake(SCROLLVIEW_LEFT_PADDING, 0, CGRectGetWidth(self.view.frame)-SCROLLVIEW_LEFT_PADDING, CELL_HEIGHT*CELL_COUNT)];
[bigScrollView addSubview:scrollview];
bigScrollView.delegate = self;
scrollview.delegate = self;
//content宽设置为屏宽则无法左右滑动
bigScrollView.contentSize = CGSizeMake(CGRectGetWidth(self.view.frame), CELL_COUNT*CELL_HEIGHT);
bigScrollView.showsHorizontalScrollIndicator = NO;
bigScrollView.showsVerticalScrollIndicator = NO;
bigScrollView.bounces = NO;//弹簧效果
bigScrollView.directionalLockEnabled = YES;//定向锁定
//content高设置为scrollview的frame的高度则无法上下滑动
scrollview.contentSize = CGSizeMake(1.5*scrollview.frame.size.width, CELL_COUNT*CELL_HEIGHT);
scrollview.showsHorizontalScrollIndicator = NO;
scrollview.showsVerticalScrollIndicator = NO;
scrollview.bounces = NO;//弹簧效果
scrollview.directionalLockEnabled = YES;//定向锁定
[self addSubViewsForBigScrollView];
[self addSubViewsForScrollView];
}
-(void)addSubViewsForScrollView{
for (int i =0; i<CELL_COUNT; i++) {
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(0, i*CELL_HEIGHT, 1.5*scrollview.frame.size.width, CELL_HEIGHT)];
label.text = [NSString stringWithFormat:@"%d~~~~~~~~~~~~~~~~%d",i,i];
label.textColor = [UIColor orangeColor];
label.backgroundColor = [UIColor grayColor];
[scrollview addSubview:label];
}
}
-(void)addSubViewsForBigScrollView{
for (int i =0; i<CELL_COUNT; i++) {
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(0, i*CELL_HEIGHT, SCROLLVIEW_LEFT_PADDING, CELL_HEIGHT)];
label.text = [NSString stringWithFormat:@"header%d",i];
label.textColor = [UIColor whiteColor];
label.backgroundColor = [UIColor darkGrayColor];
[bigScrollView addSubview:label];
}
}
需要注意的点:
- 对于scrollview addSubview时 subview的frame是相对于scrollview的内容视图的而不是相对于其frame的
- 不想让scrollview左右滑动就需要让其frame的宽度和contentsize的宽相等或大于其contentsize的宽,同理不想让其上下滑动就两者高度相等
- bounces是指弹簧效果,具体效果自己运行看下即知,这里要禁掉
- directionalLockEnabled的功能是用来让用户每次只在一个方向上滚动,竖直或者水平。如果不设置其为YES,当scrollview既能水平又能竖直滚动时就会出现同时在水平和竖直方向进行偏移。
在实现上述需求时遇到的坑:
坑1: 关于分割线右边不显示的问题
当tableviewCell.backgroundColor 没有设置且self.rightLabel.backgroundColor也没有设置时:
cell默认是白色右边的label没有颜色。又因分割线也是白色,所以右边的分割线看不见了当tableviewCell.backgroundColor = [UIColor grayColor];且 self.rightLabel.backgroundColor = [UIColor blueColor];时:
因rightLabel的高度设置的是CELL_HEIGHT 没有减去分割线的0.5 所以右边分割线还是看不见,减去0.5能看见当 tableviewCell.backgroundColor = [UIColor grayColor];但self.rightLabel.backgroundColor不设置时:
右边默认是cell的背景色,分割线显示出来当tableviewCell.backgroundColor没有设置但self.rightLabel.backgroundColor = [UIColor blueColor]且高度减去了0.5时:
分割线能显示出来
坑2: 关于secitonview
刚开始的思路是想给tableview设置一个secitonview,在scrollview里顶部加上一个scrollHeaderLabel即”scrollview的头部~~~~~数值”那个label,遇到了下面的问题:
heightForHeaderInSection一定要实现才会画sectionheader,即执行viewForHeaderInSection
在viewForHeaderInSection里就算返回的headerView的frame的width再小,它还是会霸占与bigTableView的frame.size.width相同的宽度
唯一不想让其盖住右方scrollview的头的方法就是设置其颜色为clearColor
坑3:当scrollview里加上了一个scrollHeaderLabel,tableview设置了一个section header且不挡住scrollHeaderLabel之后,往上滚动时发现scrollHeaderLabel跑屏幕外了
于是在section header里右边加上一个和scrollHeaderLabel长得一摸一样的label(暂且叫做label1),这样上下滚动时就看见label1 一直悬浮在顶部
左右滚动时让label1 hide,这样就显露出scrollview里的scrollHeaderLabel,但仍然没有解决tableview往上滚动scrollHeaderLabel不再在屏幕上显示的问题,无法做出左右滑动时scrollHeaderLabel仍然悬浮在顶部的效果。
所以最终没办法在右边的紫色区域放的也是个scrollview叫smallscrollview,然后设置其和下方的scrollview进行联动效果。而不再在scrollview里放一个scrollHeaderLabel了。
如有更好的解决方案请留言~
第一个demo里感觉做的比较好的:
cell里右边的rightLabel虽然最终是作为subView加入到scrollview里而不是加入到cell.contentView里,但并没有创建和行数一样多个rightLabel,而是创建了一屏幕。这样也是一种复用吧,如果tableview的行太多,也不用担心创建了太多rightLabel对象~
good~哈哈~~
PS:最开始看到这个需求一般人最先想到的是cell里加了label和scrollview,但想到如果把scrollview加在cell里就会使得单独行左右滑动而不是一起滑,所以才想右边左右滑动整体搞一个scrollview。
结果看到了有人就把scrollview加每个cell里了,怎么实现联动呢?当检测到左右滑动某个cell的scrollview时,强制当前可视的所有cell的scrollview的contentoffset都得和那个一样。。。同理最上方的scrollview的头也是这样。
简单粗暴。。。我服。























 840
840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








