说明
必须引入的文件:
- pdf.js
- pdf.worker.js
- jquery.min.js
- pdfh5.js
- pdfh5.css
HTML代码如下:
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="pdfh5.css" />
<script src="pdf.js" type="text/javascript" charset="utf-8"></script>
<script src="pdf.worker.js" type="text/javascript" charset="utf-8"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="pdfh5.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="demo" ></div>
</body>
<script>
pdfh5 = new Pdfh5('#demo', {
//此处的路径是后端返回的路径,请求头Content-Disposition必须设置为inline才能在线预览。也可以使用本地的pdf预览效果
pdfurl: "http://localhost:9999/wx/file/certificate/access/4427821580960247808",
URIenable:true,
goto: 0,
scrollEnable: false, // 是否允许pdf滚动
zoomEnable: false, // 是否允许pdf手势缩放
});
</script>
</html>
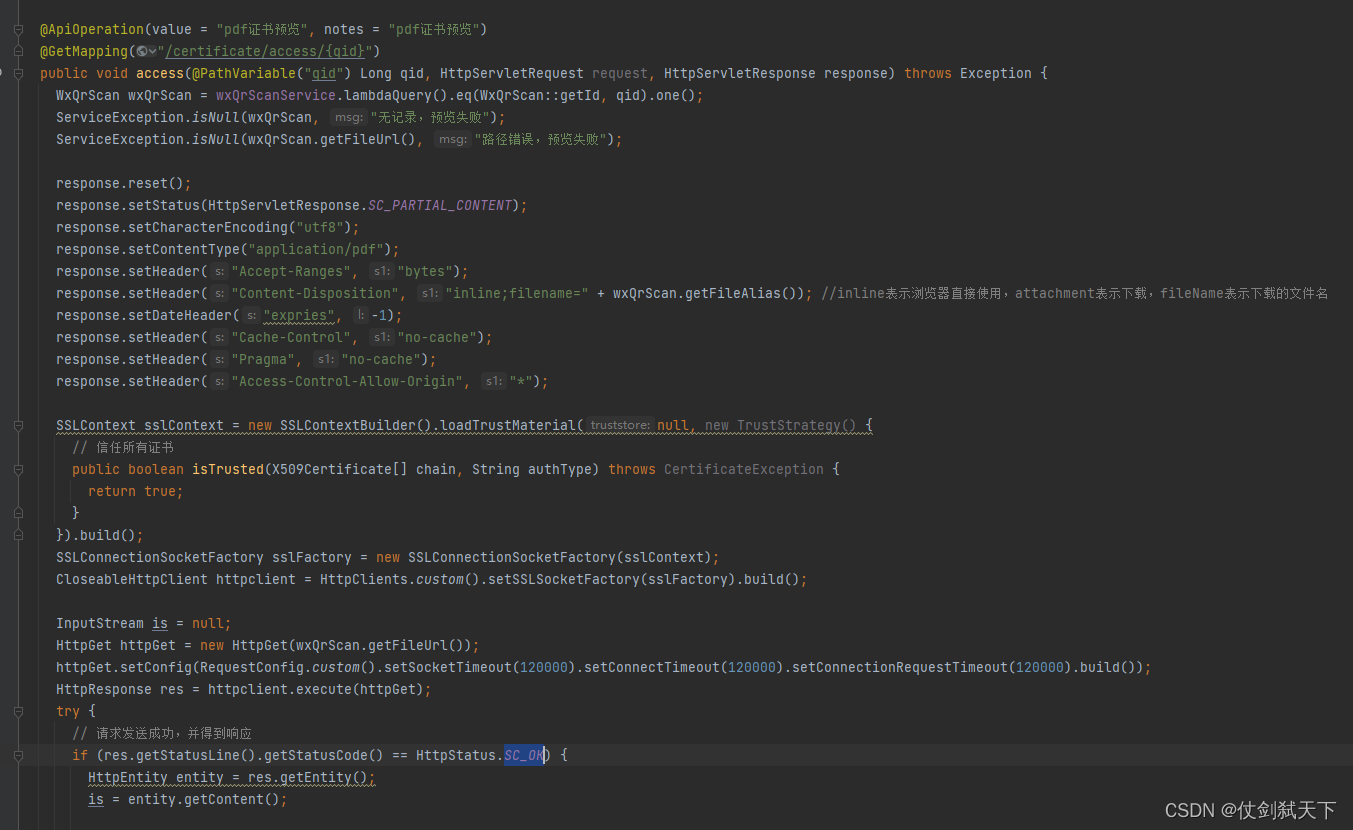
后端部分代码:
主要是一些响应头的设置

具体效果如下:

文件路径:https://download.csdn.net/download/jingxin_123/86260467






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








