本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景: 随着互联网技术的飞速发展和宽带网络的普及,视频内容的在线消费已经成为人们日常生活中的一部分。在线视频网站作为提供影视内容的重要平台,已经逐渐取代了传统的电视和电影院在媒体产业中的地位。然而,现有的视频网站在用户体验、内容管理、推荐系统等方面仍存在诸多不足。为了提供更加丰富、高效的视频服务,满足用户多样化的需求,设计和实现一个功能全面、操作便捷、内容丰富的基于Web的在线视频网站显得尤为迫切。
意义: 构建一个基于Web的在线视频网站对于用户、内容提供商以及视频网站运营商都具有深远的意义。对用户而言,这样的平台能够提供更加个性化、智能化的观看体验,满足他们随时随地获取高质量视频内容的需求。对于内容提供商来说,网站可以成为其展示作品、扩大影响力、实现商业变现的有效渠道。对于运营商而言,一个具有良好用户体验和高度互动性的平台将有助于吸引和留住用户,提升广告和会员服务的收入,增强市场竞争力。
目的: 本项目旨在设计并实现一个基于Web的在线视频网站,通过该系统,可以实现对用户、电影、视频类型、电视剧、动漫、综艺等功能的统一管理。系统将服务于广大视频消费者和内容提供商,为他们提供一个集成化、多功能的在线视频观看和管理平台。
研究内容: 本研究将围绕基于Web的在线视频网站的设计与实现展开。我们将研究和设计系统的架构和功能模块,包括用户注册与个性化设置模块、电影数据库模块、视频类型分类模块、电视剧序列管理模块、动漫内容聚合模块、综艺节目更新模块等。这些模块将为用户提供包括高清视频流观看、个性化推荐、智能搜索、互动评论、收藏分享等在内的全方位服务。同时,系统还将实现对内容提供商的作品上传、管理和推广的支持,以及对运营商的内容监管、数据分析、广告投放等业务的支撑。此外,我们还将关注网站的安全性和稳定性,确保提供连续可靠的服务。在系统实现完成后,我们将进行系统测试和性能评估,确保系统能够满足实际需求,并在实际运营中提供优质的用户体验。
进度安排:
1、2022.11.17-2022.11.28 :查看大量的文献,收集课题有关资料,确定论文选题;
2、2022.11.28-2022.12.04:在老师的指导下,完成开题报告;
3、2022.12.05-2023.01.15:根据指导老师提出的建议再进行修改,完善系统功能设计;
4、2023.01.15-2023.03.01:在查阅大量文献之后,运用多种研究方案,完成系统开发并基本完成论文初稿。
5、2023.03.01-2023.03.20: 将初稿完善交由导师审阅,提出修改建议。
6、2023.03.20-2023.04.03:在导师指导下,对论文进行反复修改形成终稿,装订成册上交学院,同时为毕业论文答辩做准备工作;
7、2023.04.03-2023.04.16:进行毕业论文答辩;
参考文献:
[1] 冯志林. 冯志林. Java EE程序设计与开发实践教程[M]. 机械工业出版社: 202105. 353.
[2] 王南. Java编程在计算机应用软件中的应用特征与技术研究[J]. 信息记录材料, 2022, 23 (04): 130-132.
[3] 孟维成. 对基于Java语言实现数据库的访问研究[J]. 软件, 2022, 43 (02): 169-171.
[4] 杨知昊. Java Web编程中页面跳转乱码问题的解决方案[J]. 电子制作, 2020, (20): 67-68+63.
[5] 崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
[6] 梁雪峰. 项目化教学在Java Web网站开发课程中的探究与实践[J]. 电脑与信息技术, 2020, 28 (06): 71-74.
[7] 朱恒伟, 于士军, 马洪新. 面向企业需求的Java课程项目化教学改革研究[J]. 河北农机, 2020, (09): 87+110.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
• 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SPRINGBOOT框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
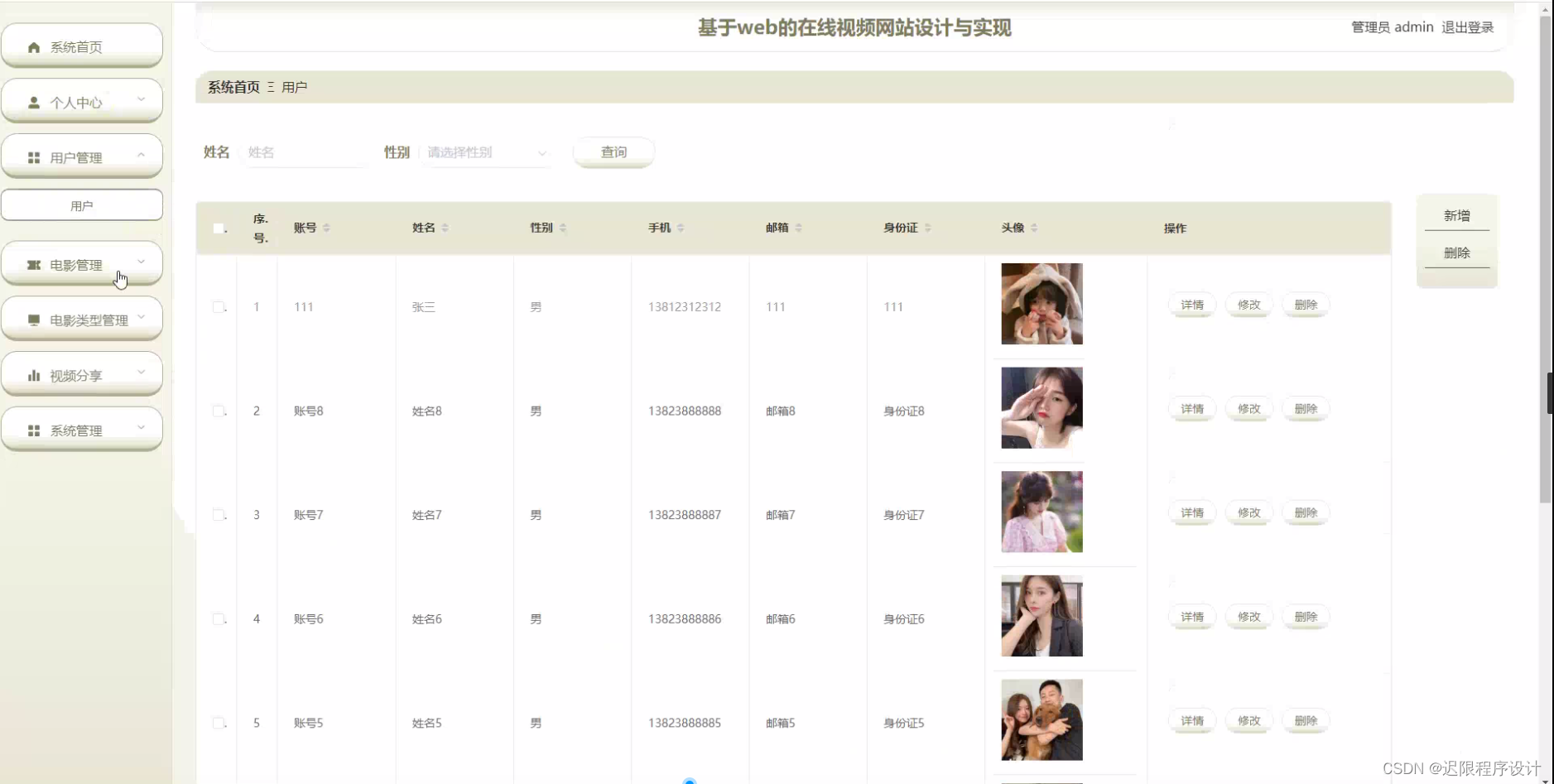
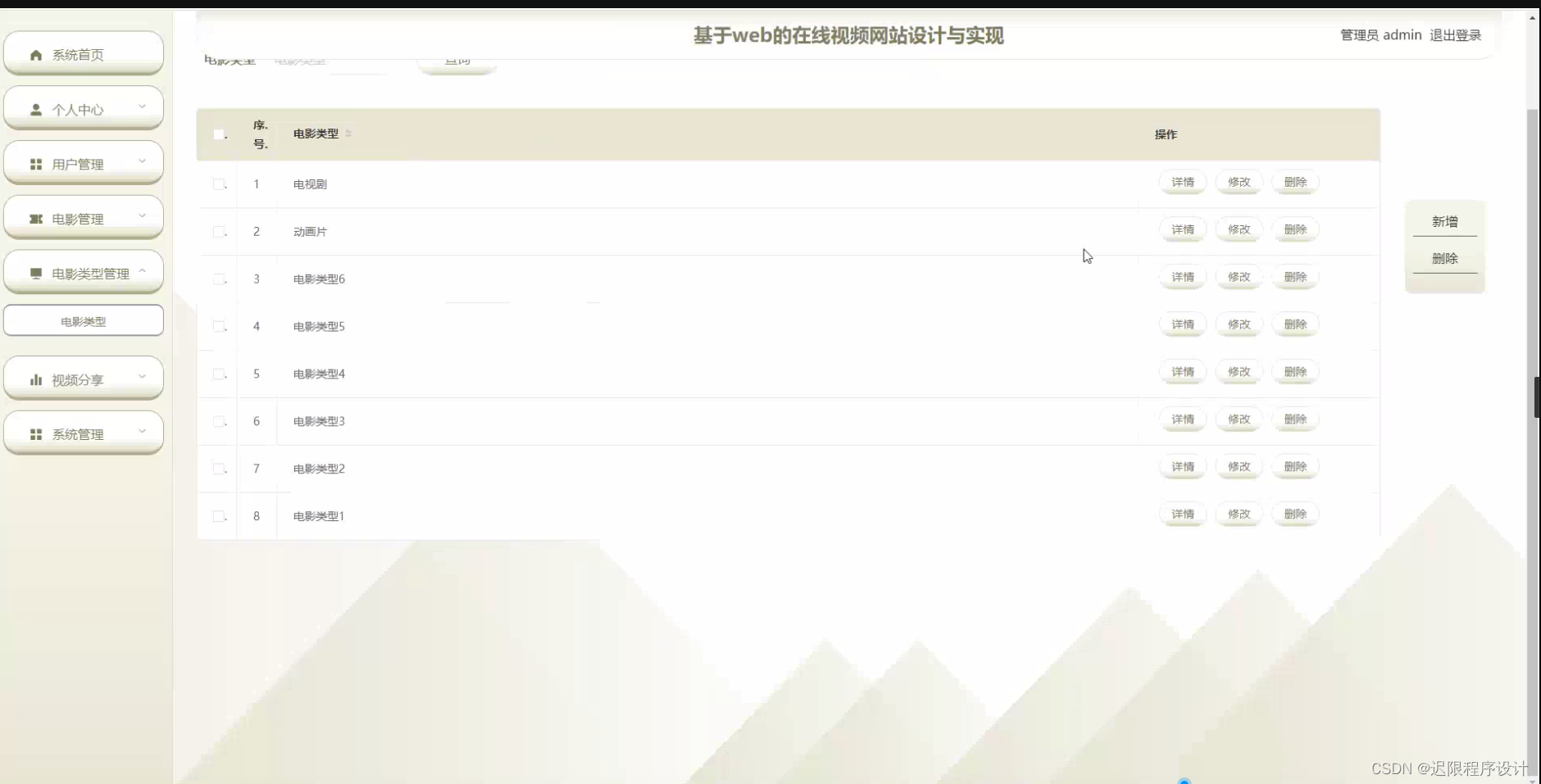
程序界面:








源码、数据库获取↓↓↓↓





















 1111
1111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








