1.添加向右箭头的方法:<i class="icon ion-ios-arrow-forward"></i>
在ion-item中添加上述代码,例:
<ion-item ng-repeat="item in items"> {{item}} <i class="icon ion-ios-arrow-forward"></i> </ion-item>
这时,虽然成功添加了向右的箭头,但是这个箭头是紧挨在文字后边的,并不是我们想要的效果。如下图:

2.设置箭头靠右显示:
在ion-item后添加class="item-icon-right"代码:
<ion-item ng-repeat="item in items" class="item-icon-right"> {{item}} <i class="icon ion-ios-arrow-forward"></i> </ion-item>
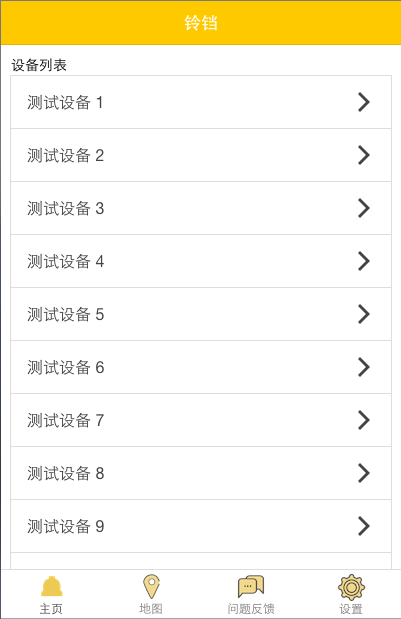
此时的效果如下图:























 2904
2904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










