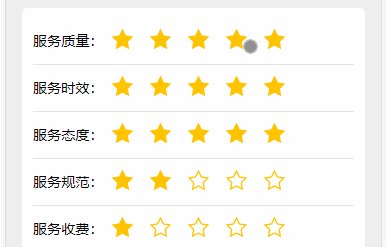
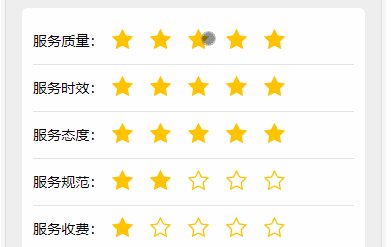
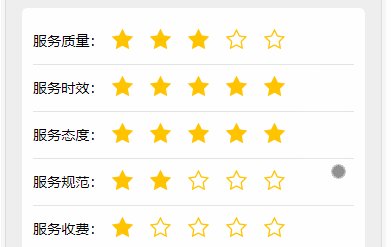
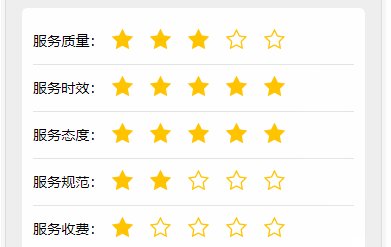
先发那个一张效果图

用原生js实现一个类似是淘宝评价打分的效果,比较简单,直接上代码
0.用到的素材
星星图标,选中和未选中两种状态,放在下面👇,可以直接下载
![]()
![]()
1.页面内容
// 利用ul标签,设置五颗星星,class=light是选中的效果
<ul>
<li class='light'></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
2.css设置
ul {
padding-left: 0;
overflow: hidden;
}
ul li {
float: left;
list-style: none;
width: 27px;
height: 27px;
background: url(img/star.png) no-repeat center;
}
ul li.light {
background: url("img/star-checked.png") no-repeat center;
}
3.js代码
var lis = document.getElementsByTagName("li");
var num= finalnum = tempnum= 0;
//num:传入点亮星星的个数
//finalnum:最终点亮星星的个数
//tempnum:一个中间值
function fnShow(num) {
finalnum= num || tempnum;//如果传入的num为0,则finalnum取tempnum的值
for (var i = 0; i < lis.length; i++) {
lis[i].className = i < finalnum? "light" : "";//点亮星星就是加class为light的样式
}
}
for (var i = 1; i <= lis.length; i++) {
lis[i - 1].index = i;
lis[i - 1].onmouseover = function() { //鼠标经过点亮星星。
fnShow(this.index);//传入的值为正,就是finalnum
}
lis[i - 1].onmouseout = function() { //鼠标离开时星星变暗
fnShow(-1);//传入值为0,finalnum为tempnum,初始为0
}
lis[i - 1].onclick = function() { //鼠标点击,同时会调用onmouseout,改变tempnum值点亮星星
tempnum= this.index;
}
}
这样就能简单实现啦~完结~*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。







 本文详细介绍了如何使用原生JavaScript和CSS创建一个模仿淘宝评价星星打分的功能,包括HTML结构、CSS样式设置和JavaScript交互逻辑。通过实例代码展示了点亮、鼠标悬停和点击事件的处理。
本文详细介绍了如何使用原生JavaScript和CSS创建一个模仿淘宝评价星星打分的功能,包括HTML结构、CSS样式设置和JavaScript交互逻辑。通过实例代码展示了点亮、鼠标悬停和点击事件的处理。
















 680
680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








