threeJS中对模型的点击事件,单击还是双击,先放个简单的例子👇
控制台根据鼠标的点击次数进行输出,注意的是双击事件时,先打印单击再双击
关于threeJS模型的引入方法,可以看这个☞Three.js 模型加载及加载简单动画_threejs预览cad-CSDN博客
threeJS的事件是计算射线和模型的交点的方法,其中核心是判断event.detail属性,分别打印下单双击事件下的event
单击时,可以看出下面截图中event.detail值为1

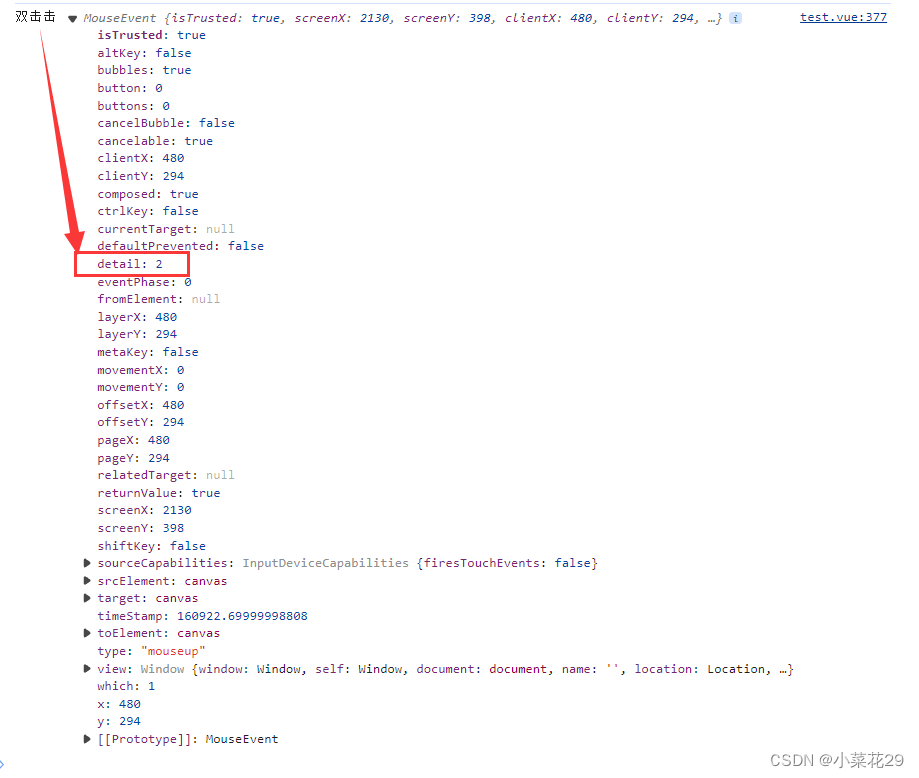
双击时,可以看出下面截图中event.detail值为2

所以根据event.detail属性进行点击事件判断即可实现
直接贴一段代码吧
// 校验控制器旋转的时候不触发点击事件
boxClickEvent() {
const self = this;
let x, y;
//获取鼠标按下的位置
this.renderer.domElement.addEventListener('mousedown', function (event) {
x = event.pageX;
y = event.pageY;
});
// 鼠标释放
this.renderer.domElement.addEventListener('mouseup', function (event) {
const newX = event.pageX;
const newY = event.pageY;
if (x == newX && y == newY) {
// 位置相同的操作
self.onDocumentMouseDown(event);
}
});
},
//获取点击的事件
onDocumentMouseDown(event) {
const raycaster = new THREE.Raycaster();
const mouse = new THREE.Vector2();
//转换为webgl坐标系下的鼠标位置
mouse.x = (event.clientX / window.innerWidth) * 2 - 1;
mouse.y = -(event.clientY / window.innerHeight) * 2 + 1;
if (event.detail !== 2) { // 判断点击次数
console.log('单击',event);
} else {
console.log('双击击',event);
}
},



















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








