给div设置背景图,个人习惯用background: url();刚好遇到一个多张背景图,之前没考虑过一个div是不是能设置多张背景图,搜了下,发现background-image就可以,其实后面可以设置多个图片地址,直接放代码吧。
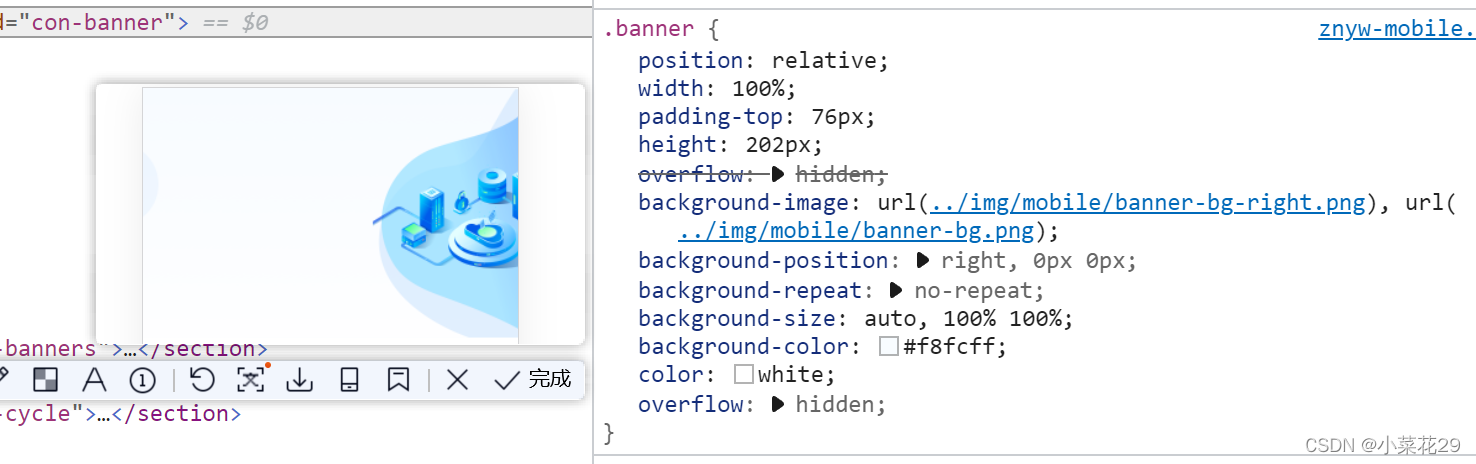
效果图

.banner{
width: 300px;
height: 100px;
background-image: url("../img/mobile/banner-bg-right.png"), url(../img/mobile/banner-bg.png);
background-position: right, 0px 0px;
background-repeat: no-repeat;
background-size: auto, 100% 100%;
background-color: #f8fcff;
}写到最后的碎碎念:好几周不发帖,排名掉了1w,痛心疾首,搬砖忙到没时间码帖子,回头想想好像也没啥收获,简单记录一下吧




















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








