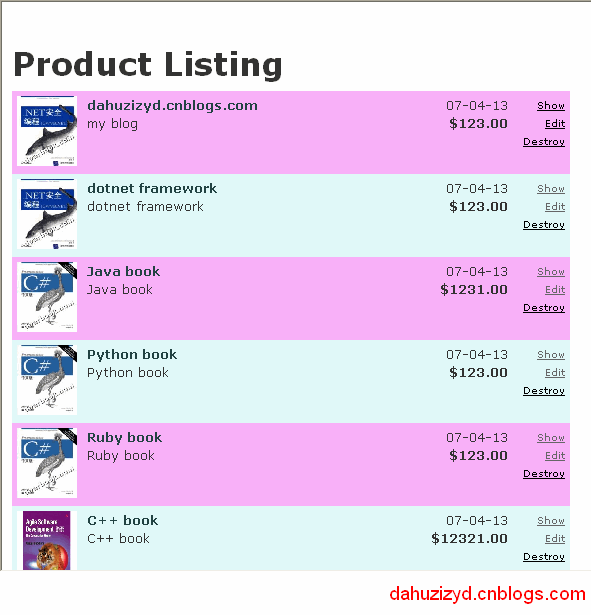
在上一篇随笔中,我们为Products创建了一个维护用的列表页面,效果如图:

这次我们使用上面维护的Products列表来创建一个最终用户使用的购物页面。
1. 创建控制器(Controller),命名为store,我们通过命令行来创建它:
depot> ruby script/generate controller Store index
打开...rails_apps\depot\app\controllers目录下的store_controller.rb文件,向其中添加代码:
def index
@products = Product.salable_items
end
当然,我们还需要给Product定义salable_items方法,打开rails_apps\depot\app\models目录下的product.rb文件,添加代码:
def self.salable_items
find(:all,
:conditions => "date_available <= now()",
:order => "date_available desc")
end
2. 创建表示层,在rails_apps\depot\app\views\store目录下,创建一个index.rhtml文件,修改其内容如下:
<html>
<head>
<title>Pragprog Books Online Store</title>
<%= stylesheet_link_tag "depot", :media => "all" %>
</head>
<body>
<div id="banner">
<img src="http://images.cnblogs.com/lo








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 548
548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








