我们经常看到一个页面上有很多小图标,可是当我们用工具去打开时却发现

这些小图标其实在一张图片上,这是怎么实现的呢
这当中用到了CSS Sprites切图技术。
CSS Sprites其实就是把网页中一些图标整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
优点:减少网页http请求,提高页面性能,降低服务器负载;文件命名减少麻烦。
缺点:定位繁琐,布局固定,降低网页弹性。
示例:
- <html>
- <head>
- <meta charset="utf-8">
- <title>CSS sprites</title>
- <style type="text/css">
- div{
- background-image:url(nav_logo99.png);
- background-repeat:no
- }
- .logo{
- width:120px;
- height:40px;
- background-position:-24px 0px
- }
- .play{
- width:28px;
- height:28px;
- background-position:-138px -41px
- </style>
- </head>
- <body>
- <div class="logo"></div>
- <div class="play"></div>
- </body>
- </html>

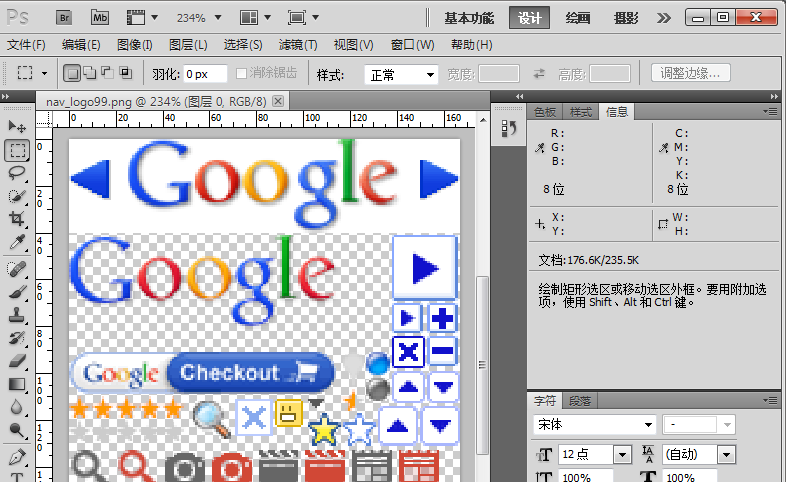
这当中,定位比较繁琐,我采用Photoshop来进行定位。
在PS中,右上角选——设计,然后点信息,我们把鼠标放到图片上,便可看到像素的X与Y值,还可以用矩形工具拉出一个矩形,查看它的width与height值。

代码中div的width和height值是你要显示的区域的长和高,background-position:X Y的值就是鼠标放到你要显示的小图标的左上角
的横坐标和纵坐标,特别注意:有负号
另外,还可以通过%比来赋值,如上面的Google图标:
background-position:50% 0%
























 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








