该组件使用vue + elementUI进行开发
包含form搜索栏、button按钮组、table列表、render拓展
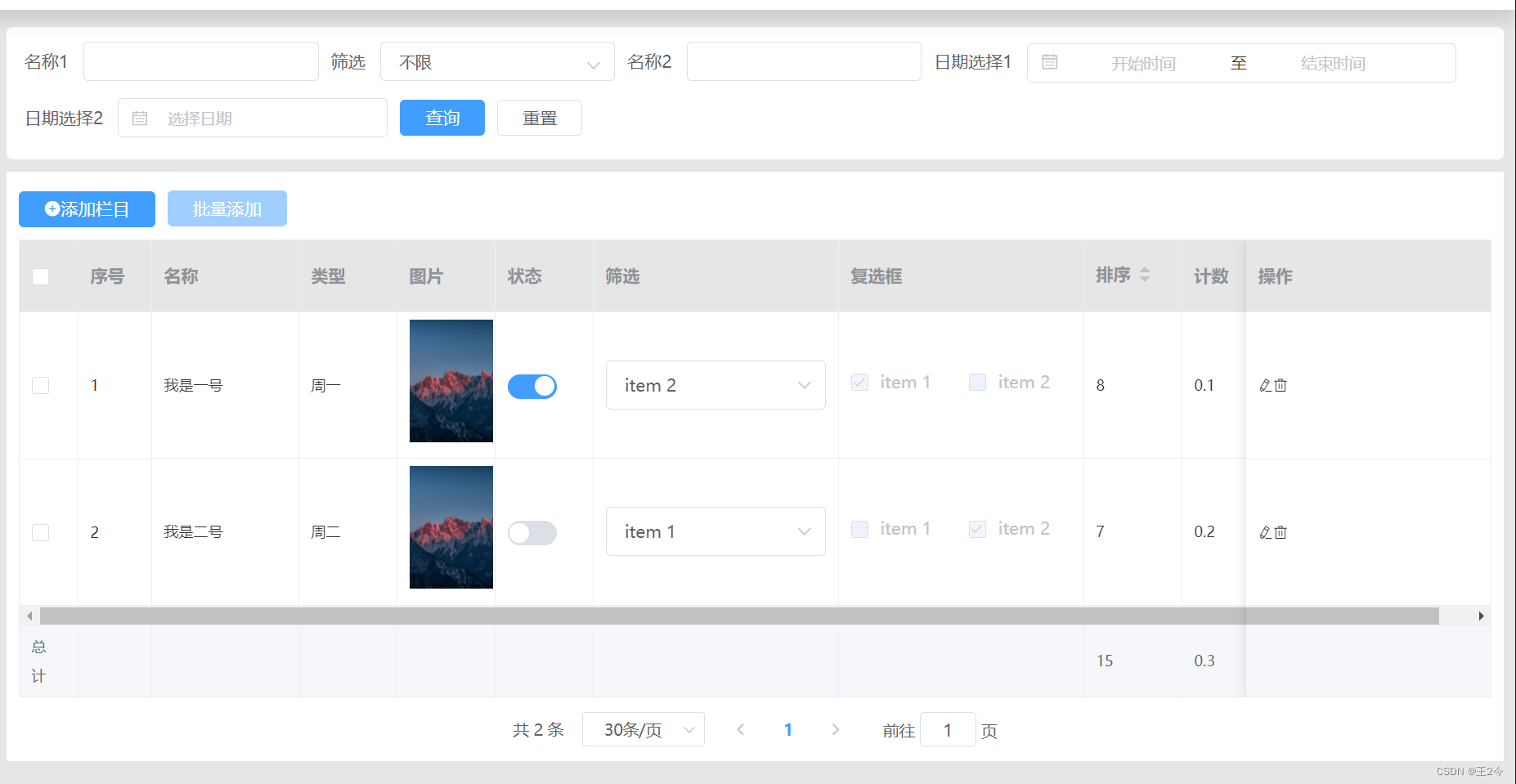
先来看下效果

思路
模板包含 Form 搜索栏、Button 按钮组、Table 列表,通过父组件传值判断展示。
搜索栏常用的包含 Input 输入框、select筛选框、时间选择器,那么我们可以写一个包含这几个元素的 Form 表单;
Button 按钮组可以用 render,自行拓展比较灵活;
Table 经常使用的有多选、序号、总计、排序,至于展示透传 formatter 处理,特殊情况可以使用 render 进行拓展。
props
/**
* formList: [表单配置
* 补充释义:element: "input/select/datePicker" 输入框/筛选框/日期选择器
* 补充释义:dateType: "daterange/date" 日期选择器的类型:日期区间/单日
]
* searchData: {} 搜索数据值
* btnGroup: [] 按钮组
* tableConfig: { 表格配置
* height: '603' 表格高度
* showSummary: false 总计
* selection: false 多选
* index: false 序号
* total 列表总数
* }
* columnList: [] 表头配置
* tableList: [] 表格数据
* isShowPagination: true 是否展示分页
*
* $emit 方法
* @selectionChange 表格多选
* @getList 表格数据
* update:searchData 克隆searchDataClone改变时,更新父组件searchData
*/render 文件(新建文件 例如TemplateRender.js
export default {
functional: true,
props: {
render: Function,
row: Object
},
render(h, params) {
const query = {
row: params.props.row
};
return params.props.render(h, query);
}
};模板组件完整代码(新建文件 例如TemplateTable.vue
<template>
<div>
<!-- 搜索栏 -->
<el-form
v-if="formList.length > 0"
:inline="true"
:model="searchDataClone"
ref="searchDataClone"
class="demo-form-inline device-wrapper"
>
<el-form-item
v-for="f in formList"
:key="f.prop"
:label="f.label"
:prop="f.prop"
>
<template>
<template v-if="f.element === 'input'">
<el-input
clearable
v-model.trim="searchDataClone[f.prop]"
size="small"
></el-input>
</template>
<template v-else-if="f.element === 'select'">
<el-select
size="small"
v-model="searchDataClone[f.prop]"
placeholder="请选择"
:multiple="f.multiple || false"
>
<el-option label="不限" value v-if="f.selectAuto"></el-option>
<el-option
v-for="(s, i) in f.selectList"
:key="i"
:label="s[f.optionLabel] || s"
:value="s[f.optionValue] || i"
></el-option>
</el-select>
</template>
<template v-else-if="f.element === 'datePicker'">
<!-- 日期区间 -->
<el-date-picker
v-if="f.dateType === 'daterange'"
type="daterange"
size="small"
v-model="searchDataClone[f.prop]"
:align="f.align || 'right'"
unlink-panels
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
value-format="yyyy-MM-dd"
:clearable="true"
>
</el-date-picker>
<!-- 天 -->
<el-date-picker
v-if="f.dateType === 'date'"
type="date"
size="small"
v-model="searchDataClone[f.prop]"
placeholder="选择日期"
value-format="yyyy-MM-dd"
>
</el-date-picker>
<!-- 月 -->
<el-date-picker
v-if="f.dateType === 'month'"
type="month"
size="small"
v-model="searchDataClone[f.prop]"
placeholder="选择月份"
value-format="yyyy-MM"
>
</el-date-picker>
</template>
</template>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="goSearchList()">查询</el-button>
<el-button @click="resetForm('searchDataClone')">重置</el-button>
<el-button type="primary" v-if="isShowExport" @click="handleExport()"
>导出</el-button
>
</el-form-item>
</el-form>
<div class="tab-s">
<div class="marginBottom10">
<!-- 按钮组 -->
<div v-if="btnGroup.length > 0 && btnGroup[0].render">
<!-- render 拓展 -->
<template-render
v-for="(item, idx) in btnGroup"
:key="idx"
:render="item.render"
></template-render>
</div>
<!-- 右侧list -->
<div
class="fontSize14"
v-if="rightList.length > 0 && rightList[0].render"
>
<!-- render 拓展 -->
<template-render
v-for="(item, idx) in rightList"
:key="idx"
:render="item.render"
></template-render>
</div>
</div>
<!--表格-->
<el-table
border
class="my-table"
style="width: 100%"
:fit="true"
:data="tableList"
:height="tableConfig.height"
:show-summary="tableConfig.showSummary"
:summary-method="getSummaries"
@selection-change="selectionChange"
>
<!-- 多选 -->
<el-table-column
v-if="tableConfig.selection"
type="selection"
></el-table-column>
<!-- 序号 -->
<el-table-column
v-if="tableConfig.index"
fixed
label="序号"
width="60"
type="index"
:index="pagerIndex"
show-overflow-tooltip
></el-table-column>
<!-- 表头循环 -->
<el-table-column
v-for="(item, index) in columnList"
:key="index"
:prop="item.prop"
:label="item.label"
:width="item.width"
:fixed="item.fixed"
:sortable="item.sortable"
show-overflow-tooltip
>
<template slot-scope="scope">
<template v-if="!item.render">
<!-- 处理后显示 -->
<template v-if="item.formatter">
{{ item.formatter(scope.row, item) }}
</template>
<!-- 直接显示 -->
<template v-else>
{{ scope.row[item.prop] }}
</template>
</template>
<!-- render 拓展 -->
<template v-else>
<template-render
:render="item.render"
:row="scope.row"
></template-render>
</template>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<div class="block" v-if="isShowPagination">
<!-- 这里可以用element的分页 -->
<t-pager
@currentChange="goSearchList"
:page-size="page.pageSize"
:currentPage="page.pageNum"
:total="tableConfig.total"
/>
</div>
</div>
</div>
</template>
<script type="text/ecmascript-6">
import PagerTmixin from "@/mixins/twoPagerMixin";// 分页方法,可以直接用element的分页
import TemplateRender from "@/components/TemplateRender";
export default {
name: 'template-table',
mixins: [PagerTmixin],
props: {
formList: {//表单配置
type: Array,
default: () => {
return [];
},
},
searchData: {//搜索数据值
type: Object,
default: () => {
return {};
},
},
isShowExport: {//是否显示导出按钮
type: Boolean,
default: () =>{
return false;
}
},
btnGroup: {//按钮组
type: Array,
default: () => {
return [];
},
},
rightList: {//右侧list
type: Array,
default: () => {
return [];
},
},
tableConfig: {//表格配置
type: Object,
default: () => {
return {
height: "603",
showSummary: false,
selection: false,
index: false
};
},
},
columnList: {//表头配置
type: Array,
default: () => {
return [];
},
},
tableList: {//表格数据
type: Array,
default: () => {
return [];
},
},
isShowPagination: {//是否展示分页
type: Boolean,
default: true
}
},
components: {
TemplateRender,
},
data() {
return {
searchDataClone: {},
};
},
created() {
// 克隆父组件传入的searchData
this.searchDataClone = JSON.parse(JSON.stringify(this.searchData));
},
methods: {
// 表格多选
selectionChange(e) {
this.$emit("selectionChange", e);
},
// 表格总计
getSummaries(param) {
// 父组件总计传值
if (this.tableConfig.summariesList) {
return this.tableConfig.summariesList;
}
// 默认总计
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = "总价";
return;
}
const values = data.map((item) => Number(item[column.property]));
if (!values.every((value) => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] = sums[index].toFixed(2);
} else {
sums[index] = "";
}
});
return sums;
},
// 分页
pagerIndex(index) {
return (this.page.pageNum - 1) * this.page.pageSize + index + 1;
},
// 搜索
goSearchList(par) {
// 更新父组件searchData
this.$emit("update:searchData", this.searchDataClone);
// 不需要分页的情况
if(!this.isShowPagination){
// 表格数据
this.$emit("getList");
return
}
// 需要分页的情况
if (par && par.pageNum) {
this.page.pageNum = par.pageNum;
this.page.page = par.pageNum;
} else {
this.page.pageNum = 1;
this.page.page = 1;
}
if (par && par.pageSize) {
this.page.pageSize = par.pageSize;
} else {
this.page.pageSize = 30;
}
// 表格数据
this.$emit("getList");
},
// 重置
resetForm(formName) {
this.$refs[formName].resetFields();
this.goSearchList();
},
// 导出
handleExport(){
this.$emit('handleExport')
}
},
};
</script>
<style lang="less" scoped>
.marginBottom10 {
margin-bottom: 10px;
display: flex;
justify-content: space-between;
align-items: center;
}
.colorBlue {
color: #409eff;
cursor: pointer;
margin-right: 8px;
}
.fontSize14 {
font-size: 14px;
}
</style>
父组件引用模板组件和传值(新建文件 例如exampleTable.vue
<template>
<div class="page">
<!-- 搜索 按钮组 表格 组件 -->
<table-template
:formList="formList"
:searchData.sync="searchData"
:btnGroup="btnGroup"
:tableConfig="tableConfig"
:columnList="columnList"
:tableList="tableList"
@selectionChange="selectionChange"
@getList="getList"
></table-template>
</div>
</template>
<script type="text/ecmascript-6">
import TableTemplate from "@/components/TemplateTable.vue";
export default {
components: {
TableTemplate,
},
data() {
return {
//头部搜索
searchData: {
name1: "",
name2: "",
addr: "",
time1: [],
time2: [],
},
// form
formList: [
{
label: "名称1",
prop: "name1",
element: "input",
},
{
label: "筛选",
prop: "addr",
element: "select",
selectAuto: true,
optionLabel: "label",
optionValue: "value",
selectList: [
{
value: "1",
label: "黄金糕",
},
{
value: "2",
label: "双皮奶",
},
],
},
{
label: "名称2",
prop: "name2",
element: "input",
},
{
label: "日期选择1",
prop: "time1",
element: "datePicker",
dateType: "daterange",
},
{
label: "日期选择2",
prop: "time2",
element: "datePicker",
dateType: "date",
},
],
// btn
btnGroup: [
{
render: (h) => {
let group = [];
//此处可以通过逻辑判断来添加按钮
if (true) {
group.push(
<el-button
type="primary"
class="el-icon-circle-plus btn-add"
onClick={() => {
this.openPositionModle();
}}
>
添加栏目
</el-button>
);
}
//此处可以通过逻辑判断来添加按钮
if (false) {
group.push(
<el-button
type="primary"
disabled={!this.sels || this.sels.length === 0}
onClick={() => {
this.openPositionModle();
}}
>
批量添加
</el-button>
);
}
return group;
},
},
],
// table components
tableConfig: {
selection: true,
index: true,
showSummary: true,
summariesList: ["总计", "", "", "", "", "", "", "", "15", "0.3"],
total: 2,
},
columnList: [
{
prop: "name",
label: "名称",
width: "120",
},
{
prop: "type",
label: "类型",
formatter: (row, column) => {
switch (row.type) {
case 1:
return "周一";
case 2:
return "周二";
}
},
},
{
prop: "img",
label: "图片",
render: (h, { row }) => {
return [
<el-image
style="width: 100px; height: 100px"
src={row.img}
></el-image>,
];
},
},
{
prop: "status",
label: "状态",
render: (h, { row }) => {
// 实现方式1
const elem1 = h("el-switch", {
props: {
value: row.status,
activeValue: 1,
inactiveValue: 0,
},
attrs: {},
on: {
change: (e) => {
this.handleStatus(e, row);
},
},
});
// 实现方式2
const elem2 = [
<el-switch
value={row.status}
active-value={1}
inactive-value={0}
onChange={(e) => {
this.handleStatus(e, row);
}}
></el-switch>,
];
return elem2;
},
},
{
prop: "addr",
label: "筛选",
width: 200,
render: (h, { row }) => {
let options = [
{
value: 1,
label: "item 1",
},
{
value: 2,
label: "item 2",
},
];
const elem = [
<el-select v-model={row.addr}>
{options.map((v, i) => {
return (
<el-option
key={i}
label={v.label}
value={v.value}
></el-option>
);
})}
</el-select>,
];
return elem;
},
},
{
prop: "checked",
label: "复选框",
width: 200,
render: (h, { row }) => {
const elem = [
<el-checkbox-group v-model={row.checked}>
<el-checkbox label={1} disabled>
item 1
</el-checkbox>
<el-checkbox label={2} disabled>
item 2
</el-checkbox>
</el-checkbox-group>,
];
return elem;
},
},
{
prop: "sort",
label: "排序",
sortable: true,
},
{
prop: "count",
label: "计数",
},
{
label: "操作",
width: 200,
fixed: "right",
render: (h, { row }) => {
const group = [
<el-tooltip content="编辑" placement="top" effect="dark">
<i
class="el-icon-edit"
onClick={() => {
this.openPositionModle();
}}
></i>
</el-tooltip>,
<el-tooltip content="删除" placement="top" effect="dark">
<i
class="el-icon-delete"
onClick={() => {
this.hanleDelete();
}}
></i>
</el-tooltip>
];
return group;
},
},
],
tableList: [
{
name: "我是一号",
img: "https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",
type: 1,
status: 1,
addr: 2,
checked: [1],
count: 0.1,
sort: 8,
},
{
name: "我是二号",
img: "https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",
type: 2,
status: 2,
addr: 1,
checked: [2],
count: 0.2,
sort: 7,
},
],
sels: [], //批量选择
};
},
created() {
this.getList();
this.searchData = Object.assign(this.searchData, this.$route.query);
},
methods: {
// 批量选择
selectionChange(e) {
this.sels = e;
},
async getList(page) {
let par = Object.assign({}, page, this.searchData);
let res = await appTitleListFun(par);
this.total = res.total;
this.list = res.items;
// this.$refs.list.bodyWrapper.scrollTop = 0;
},
// 更改状态
handleStatus(e, row) {
this.$message.success("修改成功");
},
// 添加/编辑
openPositionModle(row = {}) {
this.$message.success("添加成功");
},
// 删除
hanleDelete(row = {}) {
this.$confirm("确认删除此条信息?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then((c) => {
if (c === "confirm") {
this.getDel(row.id);
}
})
.catch((err) => {
console.log(err);
});
},
getDel(id) {
this.$message.success("删除成功");
},
},
};
</script>





















 1296
1296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








