Dreamweaver制作ASP网页用DSN链接Access数据库的方法及上传修改
转载自:http://blog.sina.com.cn/s/blog_4a7ef11b0100m02s.html
链接数据库是动态网页的核心之一。而在DW中给我们提供了非常方便的两种数据库链接方式,“自定义字符串链接”和“DSN链接”。然后,我们在使用了“DSN链接”链接数据库后,当上传至网络虚拟服务器后却总是出现错误。那么,这个问题我们该如何解决呢?
下面我把本人在用DW开发ASP网页时使用“DSN链接”链接数据后修改的一些东西写出来,供ASP新手们参考。
忽略IIS的配置,我们直接从建立站点开始写起吧。
打开DW,点击“站点”菜单,新建一个站点。站点建设好后,在站点目录下创建一个数据库文件。一切完成后,我们开始配置ODBC数据源。
打开控制面板,找到“数据源(ODBC)”并且打开,点击“系统DSN”-“添加”-“Microsoft Access Driver(*.mdb) ”(注明:如果你使用的Access 2007以上的版本,数据库文件后缀名为.accdb时,这里应该选择Microsoft Access Driver(*.mdb,*accdb) )-“完成”-填入数据源名称-“选择”-找到你的数据库,并确定-“确定”。如图:
进入DW中,新建一个ASP VBScirpt文件,在数据库面板中点击“+”,选择“数据源名称(DSN)”新建一个数据链接。链接名称填入conn(当然,这个名称可以任意设置),数据源名称(DSN)选择我们刚刚建立好的blog数据源,Dw应链接选择“使用本地DSN”。选择好后,单击“测试”,出现“成功创建脚本”的提示,然后“确定”。这样我们就成功的创建了一个数据库链接。如图:
这时,在站点的根目录下会自动创建一个名称为“Connections”的文件夹,里面包含一个“conn.asp”的ASP文件。里面代码就是自动生成的数据库链接字符串。如图:
链接好了字符串后,我们就可以开始在DW中制作我们的ASP网页了。网页全部制作完成后,并且在本地计算机上测试全部没有问题。这是,我们就需要把制作好的网页上传到我们在互联网上的虚拟主机中。
我们在本地使用的是“DSN链接字符串”,在本地计算机上运行没有问题,但是虚拟主机的提供商不可能为你设置好了DSN。所以,我们必须要修改我们的字符串链接,以保证文件可以正常在网络服务器中运行。
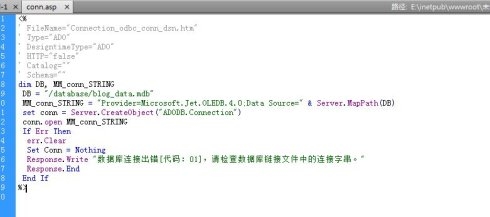
用DW或者记事本打开“Connections”的文件夹下的“conn.asp”文件,把里面的代码修改为如下代码,并且保存。如图:
(注明:如果你使用的Access 2007以上的版本,数据库文件后缀名为.accdb时,自定义字符串链接应该改为:"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=”& server.MapPath(DB))
这样,当我们把站点目录下的文件全部上传到网络服务器中就可以和在本地计算机一样正常运行了。
另外,我不推荐大家使用Access 2007以上的版本,因为现在许多服务器提供商都不支持。

























 862
862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








