IntelliJ IDEA的Web应用的目录结构
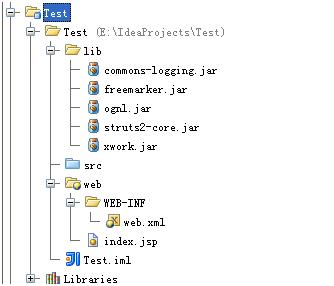
Ø 目录图:
Ø 目录解释:
| 开发目录 | |
| 目录名称 | 描述 |
| Test | 工程名称 |
| lib | Jar包的存放目录 |
| src | 源文件也就是文件(类,资源文件)存放的目录 |
| test | 测试用例文件(类、资源文件)测存放的目录 |
| web | WEB根目录,存放WEB资源 |
| WEB-INF | 配置文件存放目录 |
| Module的输出目录 | |
| 目录名称 | 描述 |
| out | 当前工程的输出,包括所有的资源和类文件 |
| Exploded | 工程的输出目录 |
| TestWeb | 工程在容器中运行的别名 |
| production | 类文件的输出目录 |
| Test | 工程名称,准确的说应该是模块的名称,存放src编译后文件,都输出到这里了 |
| test | 测试的类文件目录 |
| Test | 工程名称,准确的说应该是模块的名称,存放test编译后的类和资源文件,都输出到这里了 |
Ø 首先我要说一点,在IntelliJ IDEA里面“new Project”就相当于我们eclipse的“workspace”,而“new Module”才是创建一个工程,这是要注意的一点。
Ø 我们会发现,在用IntelliJ IDEA 进行开发的时候,会有2个目录,一个是“开发目录”,用来经常进行我们的开发操作,是可见的,另一个就是“输出目录”,这个环境目录,我们是看不见的,也就是在IDEA里面看不见,我们在实际的路径中能看到,其实这个环境目录就相当于我们的容器的当前环境,我们通常的做法是把容器的虚拟目录指定到一个目录,这里IntelliJ IDEA会默认把当前环境指定到out里面,这样一来不用再往容器里面发布了,节省了开发时间。
Ø 我们会发现,lib竟然和src成了同级目录了,常理应该放在WEB-INF下面的,这是IntelliJ IDEA默认的,当然,这个目录我们也可以改回“WEB-INF”下面,这是一点。
Ø 接着我们会发现,没有classes目录,常理,它也应该在“WEB-INF”下面呀,是在,一会儿我在告诉你,他藏到哪里去了,呵呵。
Ø 然后就是输出目录了,我来给大家逐步解释,我们可以打开实际的目录结构来查看,“production”这个目录放的是所有工程文件(类,和资源)文件,也就是所有放在src下面的所有文件。下面的“Test”就是工程的名称,在IntelliJ IDEA就是Module的名称,因为可以有多个Module。我们只要“Make Module”的时候,编译后的文件,都会自动发布过来。这里我只有一个Module,就是“Test”,所以下面就一个“Test”目录。
Ø 现在就是“test”,这个目录就是我们测试用例,我们所有的测试类和资源文件,都会编译到这里了,下面是我们的工程名,记住,在IntelliJ IDEA里面叫Module,呵呵
Ø “Exploded”就是真正运行的目录,因为我们可以有多个“Module”,当在ide里面选择运行哪个“Module”的时候,环境将指定到哪里目录,然后就是“TestWeb”,这个就是我们运行的Web程序的别名,它会自动给你加上“web”用于区分吧。然后这个“TestWeb”就是我们当前环境的目录了,如果你仔细看,你会发现,这个目录符合我们发布到容器里面的目录,我的意思是说,在“WEB-INF”下面竟然会有“classes”、“lib”目录,原来才知道这都是由容器自动完成,只是开发目录和平常的目录有变化,但是运行目录没有区别。
Ø IntelliJ IDEA不支持自动编译,也就是说不能像Eclipse那样,自动编译class,IntelliJ IDEA必须由我们Make进行。
Ø IntelliJ IDEA不支持热发布,我们平常在Eclipse里面改页面的时候不需要启动容器,直接就能刷新过来了,但是IntelliJ IDEA不行,因为需要Make,和输出(out),这里需要一些技巧,马上就讲到。
IntelliJ IDEA部署技巧
Ø 上面的目录结构,都是工具默认的,这里我们改变它的目录结构,来提高开发效率。
Ø 刚才说到,IntelliJ IDEA不支持热发布,就因为改个页面我们去重启容器,是很浪费时间的,也很麻烦。我们通过改变目录来解决这个问题。
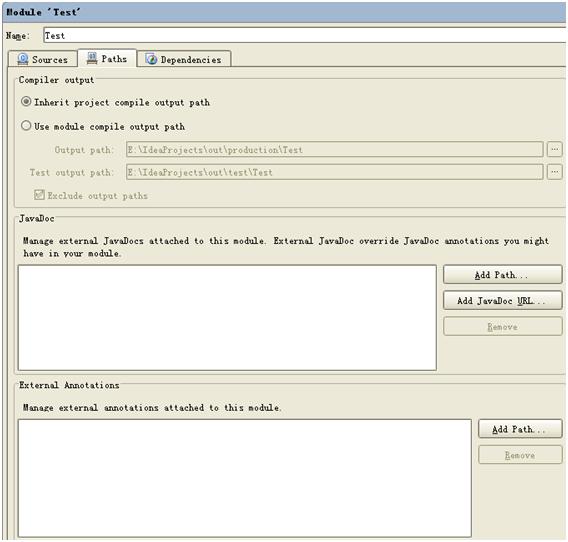
n 在“Project Settings”里面“Modules”也就是我们工程的名字,然后“Paths”,这是没改成前的图:
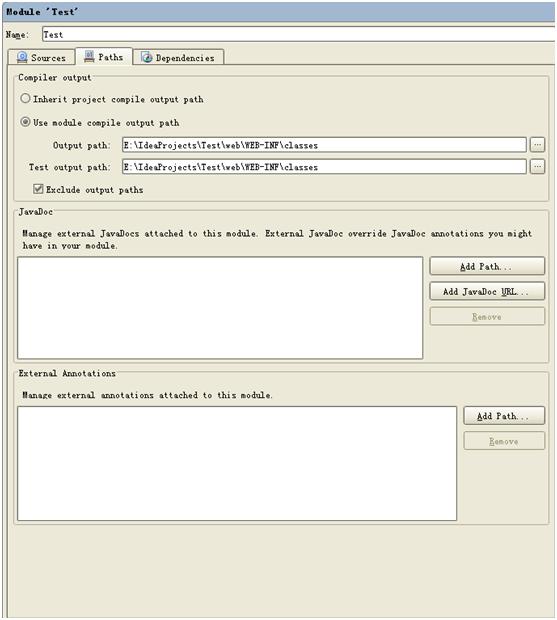
n 我们把目录改变后的如下:
然后我们“Make Module“,发现文件都编译到classes下了。和我们以前的一样了吧。哈
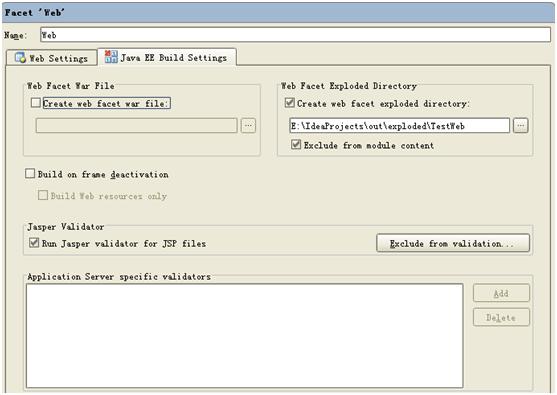
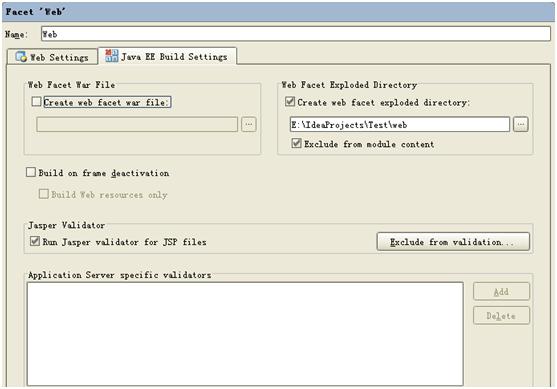
n 然后还是在“Project Settings”里面,“Modules”然后点来你右边的Modules名字,你会发现有个Web的子节点,这里记得光标要放在“Web”节点上,然后看右边有个配置页面,未改变前如图:
到这里,你会发现有个Web Facet Exploede Directory,然后我们改变这个目录,指向当前工程的Web跟节点即可。
n 如下图:
*:注意 Exclude from module content勾去掉,不然会有webroot不见了的现象
n 然后我们启动容器,随便的编辑页面,然后点击刷新,发现页面立即能显示出来了,哈,这样开发是不是省去很多重启容器的时间,呵呵。

























 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








