1.HTTP协议,即超文本传输协议(Hypertext transfer protocol)。是一种详细规定了浏览器和万维网(WWW = World Wide Web)服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
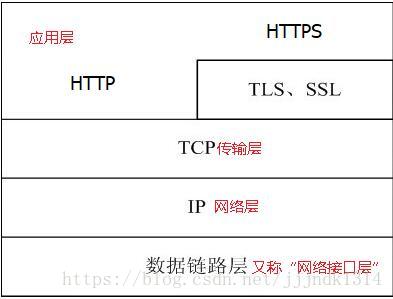
2.HTTP协议作为TCP/IP模型中应用层的协议也不例外。HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTPS。
3.HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议。
4.HTTP默认的端口号为80,HTTPS的端口号为443。
5.浏览网页是HTTP的主要应用,但是这并不代表HTTP就只能应用于网页的浏览。HTTP是一种协议,只要通信的双方都遵守这个协议,HTTP就能有用武之地。比如咱们常用的QQ,迅雷这些软件,都会使用HTTP协议(还包括其他的协议)。
HTTP工作流程
一次HTTP操作称为一个事务,其工作过程可分为四步:
1.首先客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作开始。
2.建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
3.服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
4.客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。
如果在以上过程中的某一步出现错误,那么产生错误的信息将返回到客户端,有显示屏输出。对于用户来说,这些过程是由HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了通用信息(general)
请求方式有POST和GET;
区别:
GET:一般默认为get方式,get方式直接把信息放在URL后面发给服务器,有长度限制。
POST:数据打包发送,数据相对安全,POST方式无长度限制,
Request URL:http://www.tianya.cn/ // url信息
Request Method:GET // 请求方式
Status Code:200 OK //状态码
Remote Address:221.182.218.229:80 //ip地址
Referrer Policy:unsafe-url //来自于那个页面(直接搜索非跳转则没有,用于防盗链)HTTP请求头(request)
接收数据类型
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding:gzip, deflate //编码
Accept-Language:zh-CN,zh;q=0.9 //语言
Cache-Control:max-age=0
Connection:keep-alive //链接方式,保持一个短暂的时间
// cookie信息
Cookie:time=ct=1522216942.178; __ptime=1522216942329; ADVC=36147b7f7c6887; ADVS=36147b7f7c6887; ASL=17618,0000o,75972bba; __u_a=v2.2.0; Hm_lvt_80579b57bf1b16bdf88364b13221a8bd=1522216942; Hm_lpvt_80579b57bf1b16bdf88364b13221a8bd=1522216942; __cid=50; __asc=4d34c2921626b333b8786b25c34; __auc=4d34c2921626b333b8786b25c34; __cfduid=dddb83e5d7b406e054466c542505f60ba1522216947; __guid=300566460; __guid2=300566460
Host:www.tianya.cn
If-Modified-Since:Mon, 25 Dec 2017 06:18:31 GMT
If-None-Match:W/"EvxWxQIJ8js"
Referer:https://www.hao123.com/link/https/?key=http%3A%2F%2Fwww.tianya.cn%2F&tn=97331471_hao_pg&monkey=m-mingzhan-famoussite&c=8FE1E4BEF11D0DCF334390C6EC25C51E
Upgrade-Insecure-Requests:1
// 浏览器代理
User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36HTTP响应(response)
响应信息
Cache-Control:no-cache // 缓存
Connection:close //链接信息
Content-Encoding:gzip // 文件格式
Content-Type:text/html; charset=UTF-8 // 编码
Date:Wed, 28 Mar 2018 06:02:29 GMT // 时间
ETag:W/"EvxWxQIJ8js"
Expires:Thu, 01 Nov 2012 10:00:00 GMT
Last-Modified:Mon, 25 Dec 2017 06:18:31 GMT
Pragma:no-cache
Server:nginx
Transfer-Encoding:chunked
Vary:Accept-Encoding






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








