- 样式
StatusBar有两种样式:
UIStatusBarStyleDefault :

UIStatusBarStyleLightContent

要改变StatusBar的显示样式需要在UIViewController中重载:
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}
这个方法不能直接调用,在需要改变样式的地方调用:[self setNeedsStatusBarAppearanceUpdate]
示例:
- (void)viewWillAppear:(BOOL)animated
{
[self setNeedsStatusBarAppearanceUpdate];
}
2. 显示和隐藏
显示和隐藏StatusBar只要在UIViewController中重载:
- (BOOL)prefersStatusBarHidden
{
return YES;
}
同样式改变一样需要调用 [self setNeedsStatusBarAppearanceUpdate] 方法
3. 动画效果
现在有两种动画效果:UIStatusBarAnimationFade ,UIStatusBarAnimationSlide.从他们的名字可以得知他的具体是什么眼的效果。 实现动画需要重载:
- (UIStatusBarAnimation )preferredStatusBarUpdateAnimation
{
return UIStatusBarAnimationSlide;
}
但是重载这个方法后,并没有动画效果。这时,我们需要把
[self setNeedsStatusBarAppearanceUpdate] 放在动画block中执行:
[UIView animateWithDuration:0.3
animations:^{
[self setNeedsStatusBarAppearanceUpdate];
}];
这样动画效果就出现了。
4.其实还有一种代码方式可以实现一样的功能
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleDefault];
}
注:如果用这种方式的话,要注意不同页面间的跳转问题,记得在viewWillDisAppear中做相关的操作.
5. 默认无StatusBar
有一些应用默认就没有Statusbar如:

这样的应用很丑,总感觉缺点什么,但是有些产品经理就是喜欢。
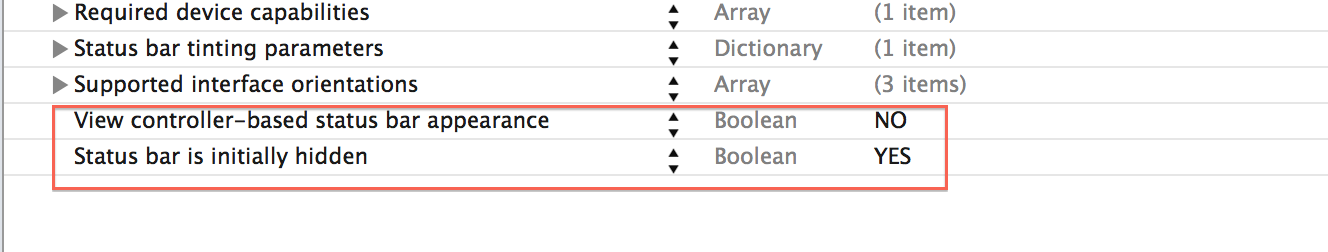
要实现这种效果,最需要在项目配置plist文件总将Status bar is initially hidden 字段设置为 YES, 添加View controller-based status bar appearance 字段, 并将值设置为 NO:























 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








