1、首先安装vuex-persistedstate
npm i vuex-persistedstate
2.1、store中的index.js模块中的内容如下:
import { createStore } from 'vuex'
import createPersistedstate from 'vuex-persistedstate'
import user from './user'
export default createStore({
state: {
name: 'jjw'
},
mutations: {
changeName (state, data) {
state.name = data
}
},
modules: {
user
},
plugins: [
createPersistedstate({
key: 'myUser',
paths: ['user']
})
]
})
2.2 和index.js同级新建user.js,其中的内容如下:
export default {
namespaced: true,
state: () => {
return {
profile: {
id: '',
nickname: ''
}
}
},
getters: {
nick_name (state) {
const len = state.profile.nickname?.length
return state.profile.nickname?.substring(0, 2) + '*****' + state.profile.nickname?.substring(len - 4, len)
},
get_nick_name (state, getters) {
const len = state.profile.nickname?.length
return getters.nick_name?.substring(0, 2) + '=====' + state.profile.nickname?.substring(len - 4, len)
}
},
mutations: {
setUser (state, payload) {
state.profile = payload
}
}
}
3、main.js中导入并挂载
import store from './store'
.use(store)
4、app.vue中的内容如下:
<template>
<div>{{$store.state.name}}</div>
<button class="my-button" @click="changeIndexName">点击修index中的名字</button>
<div v-if="$store.getters['user/nick_name']" class="my-test">{{$store.getters['user/nick_name']}}</div>
<div v-if="defaultName" class="my-test">{{defaultName}}</div>
<div>{{$store.state['user'].profile}}</div>
<div>{{$store.state.user.profile}}</div>
<button class="add-user" @click="addUser">添加用户名</button>
<button class="my-button" @click="changeName">点击修改名字</button>
<button class="my-button" @click="$store.commit('user/setUser',{id:'1', nickname:'jzw'})">点击修改名字</button>
<button class="del-user" @click="delUser">删除用户</button>
<button class="del-user" @click="localCache">局部缓存</button>
<button class="del-user" @click="getCache">获取局部缓存</button>
<div>{{age}}</div>
</template>
<script setup>
import { reactive, ref } from 'vue'
import { useStore } from 'vuex'
const store = useStore()
const defaultName = ref('')
const changeName = () => {
console.log(store.getters['user/get_nick_name'])
defaultName.value = store.getters['user/get_nick_name']
}
const changeIndexName = () => {
store.commit('changeName', 'jinjiwei')
}
const addUser = () => {
const profile = reactive({
id: '01',
nickname: '我开心我快乐咋滴吧'
})
store.commit('user/setUser', profile)
}
const delUser = () => {
store.commit('user/setUser', {})
}
const age = ref(0)
const localCache = () => {
window.localStorage.setItem('age', 19)
}
const getCache = () => {
age.value = window.localStorage.getItem('age')
}
</script>
<style lang="less">
.my-test{
height: 50px;
font-size: 30px;
}
</style>
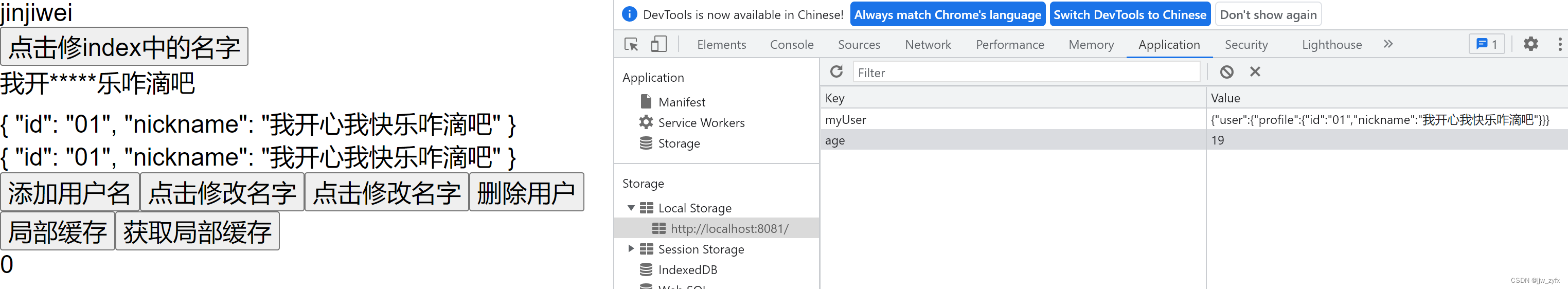
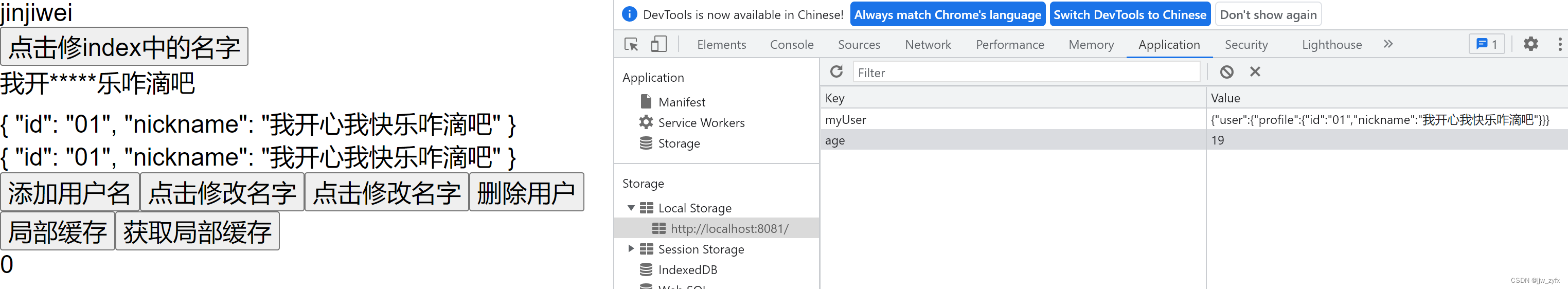
结果如下:


























 3173
3173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








