目录
一.Servlet五大对象
ServletConfig init 初始化设置
HttpServletRequest 获取表单值 请求中文编码转换
HttoServletResponse 设置内容类型("text/html:mage/jpg")
转发forword
重定向sendDirdect()
session会话跟踪
ServletContext 对应整个web应用
二.Filter拦截路径
拦截具体资源:/hello.jsp只有访问hello.jsp时就会被拦截
目录拦截: /user/*访问/user下所有资源,都会被拦截
后缀名拦截:*.jsp:访问后缀名为jsp的资源,都会被拦截
拦截所有:/*:访问所有资源,都会被拦截
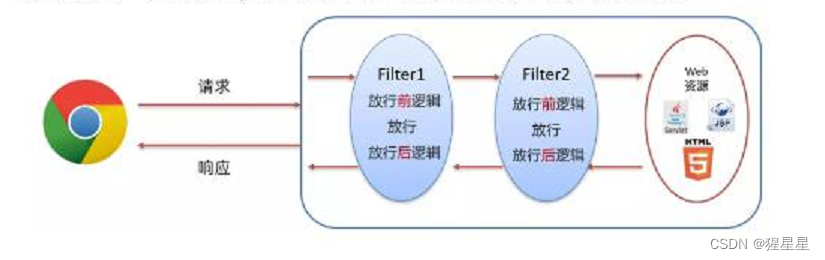
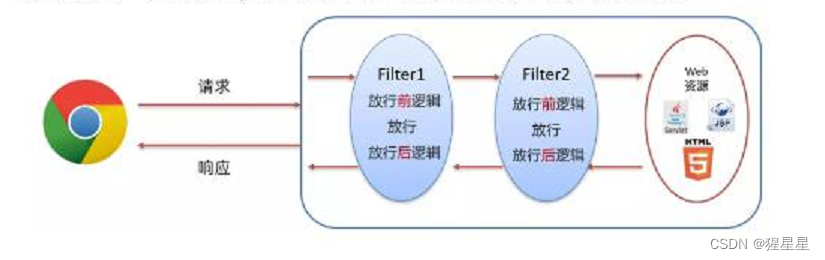
三.过滤器链
过滤器链是一个Web应用,可以配置多个过滤器 这多个过滤器称为过滤链

四.页面.jsp
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link href="css/login.css" rel="stylesheet">
</head>
<body>
<div id="loginDiv" style="height: 350px">
<form action="/brand-demo/loginServlet" method="post" id="form">
<h1 id="loginMsg">LOGIN IN</h1>
<div id="errorMsg">${login_msg} ${register_msg}</div>
<p>Username:<input id="username" name="username" value="${cookie.username.value}" type="text"></p>
<p>Password:<input id="password" name="password" value="${cookie.password.value}" type="password"></p>
<p>Remember:<input id="remember" name="remember" value="1" type="checkbox"></p>
<div id="subDiv">
<input type="submit" class="button" value="login up">
<input type="reset" class="button" value="reset">
<a href="register.jsp">没有账号?</a>
</div>
</form>
</div>
</body>
</html>
五.美化.css
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
width: 100%;
overflow: hidden;
margin: 0;
padding: 0;
background: url(../images/Desert1.jpg) no-repeat 0px 0px;
background-repeat: no-repeat;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
#loginDiv {
width: 37%;
display: flex;
justify-content: center;
align-items: center;
height: 380px;
background-color: rgba(75, 81, 95, 0.3);
box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5);
border-radius: 5px;
}
#name_trip {
margin-left: 50px;
color: red;
}
p {
margin-top: 30px;
margin-left: 20px;
color: azure;
}
#remember{
margin-left: 15px;
border-radius: 5px;
border-style: hidden;
background-color: rgba(216, 191, 216, 0.5);
outline: none;
padding-left: 10px;
height: 20px;
width: 20px;
}
#username{
width: 200px;
margin-left: 15px;
border-radius: 5px;
border-style: hidden;
height: 30px;
background-color: rgba(216, 191, 216, 0.5);
outline: none;
color: #f0edf3;
padding-left: 10px;
}
#password{
width: 202px;
margin-left: 15px;
border-radius: 5px;
border-style: hidden;
height: 30px;
background-color: rgba(216, 191, 216, 0.5);
outline: none;
color: #f0edf3;
padding-left: 10px;
}
.button {
border-color: cornsilk;
background-color: rgba(100, 149, 237, .7);
color: aliceblue;
border-style: hidden;
border-radius: 5px;
width: 100px;
height: 31px;
font-size: 16px;
}
#subDiv {
text-align: center;
margin-top: 30px;
}
#loginMsg{
text-align: center;
color: aliceblue;
}
#errorMsg{
text-align: center;
color:red;
}
六.java过滤
@WebFilter("/*")
public class LonginFilter implements Filter {
public void init(FilterConfig config) throws ServletException {
}
public void destroy() {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws ServletException, IOException {
HttpServletRequest req=(HttpServletRequest) request;
/*
登陆资源css login.jsp 不经过过滤器
*/
String [] urls={"/login.jsp","images","/css","/LoginServlet"};
String url=req.getRequestURL().toString();//login.jsp
//遍历数组 判断一下当前路径 是不是属于urls,如果是则放行
for (String u : urls) {
if(url.contains(u))
{
//找到了放行
chain.doFilter(request,response);
return ;
}
}
/*获取session对象
从 session对象中获取名为user数据
判断获取到数据是否为空
如果不为空,说明已经登陆,放行
如果为空,说明尚未登陆,将提示信息存储到域对象,并跳转登陆页面
*/
//获取session对象
HttpSession session=req.getSession();
//从session对象中获取名为user数据
Object suer=session.getAttribute("suer");
//判断获取到数据是否为空
if(suer!=null)
{
chain.doFilter(request, response);
}else
{
//如果为空,说明尚未登陆,将提示信息储存到域对象,并跳转到登陆页面
req.setAttribute("login_msg","你尚未登陆");
req.getRequestDispatcher("login.jsp").forward(req,response);
}
}
}
七.html表单元素
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="Login1Servlet" method="post">
<table>
<tr>
<td>用户:</td>>
<td><input type="text" name="username">
</td>
</tr>
<tr>
<td>密码:</td>>
<td><input type="text" name="password">
</td>
</tr>
<tr>
<td>验证码:</td>
<td><input type="text" name="checkCode" size="4">
<img src="CheckCode">
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="登录"/>
</td>
</tr>
</table>
</form>
</body>
</html>
八.今日心得
学习了过滤器 今日状态良好 答题还可以
但总感觉差了些什么
一.Servlet五大对象
ServletConfig init 初始化设置
HttpServletRequest 获取表单值 请求中文编码转换
HttoServletResponse 设置内容类型("text/html:mage/jpg")
转发forword
重定向sendDirdect()
session会话跟踪
ServletContext 对应整个web应用
二.Filter拦截路径
拦截具体资源:/hello.jsp只有访问hello.jsp时就会被拦截
目录拦截: /user/*访问/user下所有资源,都会被拦截
后缀名拦截:*.jsp:访问后缀名为jsp的资源,都会被拦截
拦截所有:/*:访问所有资源,都会被拦截
三.过滤器链
过滤器链是一个Web应用,可以配置多个过滤器 这多个过滤器称为过滤链

四.页面.jsp
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link href="css/login.css" rel="stylesheet">
</head>
<body>
<div id="loginDiv" style="height: 350px">
<form action="/brand-demo/loginServlet" method="post" id="form">
<h1 id="loginMsg">LOGIN IN</h1>
<div id="errorMsg">${login_msg} ${register_msg}</div>
<p>Username:<input id="username" name="username" value="${cookie.username.value}" type="text"></p>
<p>Password:<input id="password" name="password" value="${cookie.password.value}" type="password"></p>
<p>Remember:<input id="remember" name="remember" value="1" type="checkbox"></p>
<div id="subDiv">
<input type="submit" class="button" value="login up">
<input type="reset" class="button" value="reset">
<a href="register.jsp">没有账号?</a>
</div>
</form>
</div>
</body>
</html>
五.美化.css
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
width: 100%;
overflow: hidden;
margin: 0;
padding: 0;
background: url(../images/Desert1.jpg) no-repeat 0px 0px;
background-repeat: no-repeat;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
#loginDiv {
width: 37%;
display: flex;
justify-content: center;
align-items: center;
height: 380px;
background-color: rgba(75, 81, 95, 0.3);
box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5);
border-radius: 5px;
}
#name_trip {
margin-left: 50px;
color: red;
}
p {
margin-top: 30px;
margin-left: 20px;
color: azure;
}
#remember{
margin-left: 15px;
border-radius: 5px;
border-style: hidden;
background-color: rgba(216, 191, 216, 0.5);
outline: none;
padding-left: 10px;
height: 20px;
width: 20px;
}
#username{
width: 200px;
margin-left: 15px;
border-radius: 5px;
border-style: hidden;
height: 30px;
background-color: rgba(216, 191, 216, 0.5);
outline: none;
color: #f0edf3;
padding-left: 10px;
}
#password{
width: 202px;
margin-left: 15px;
border-radius: 5px;
border-style: hidden;
height: 30px;
background-color: rgba(216, 191, 216, 0.5);
outline: none;
color: #f0edf3;
padding-left: 10px;
}
.button {
border-color: cornsilk;
background-color: rgba(100, 149, 237, .7);
color: aliceblue;
border-style: hidden;
border-radius: 5px;
width: 100px;
height: 31px;
font-size: 16px;
}
#subDiv {
text-align: center;
margin-top: 30px;
}
#loginMsg{
text-align: center;
color: aliceblue;
}
#errorMsg{
text-align: center;
color:red;
}
六.java过滤
@WebFilter("/*")
public class LonginFilter implements Filter {
public void init(FilterConfig config) throws ServletException {
}
public void destroy() {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws ServletException, IOException {
HttpServletRequest req=(HttpServletRequest) request;
/*
登陆资源css login.jsp 不经过过滤器
*/
String [] urls={"/login.jsp","images","/css","/LoginServlet"};
String url=req.getRequestURL().toString();//login.jsp
//遍历数组 判断一下当前路径 是不是属于urls,如果是则放行
for (String u : urls) {
if(url.contains(u))
{
//找到了放行
chain.doFilter(request,response);
return ;
}
}
/*获取session对象
从 session对象中获取名为user数据
判断获取到数据是否为空
如果不为空,说明已经登陆,放行
如果为空,说明尚未登陆,将提示信息存储到域对象,并跳转登陆页面
*/
//获取session对象
HttpSession session=req.getSession();
//从session对象中获取名为user数据
Object suer=session.getAttribute("suer");
//判断获取到数据是否为空
if(suer!=null)
{
chain.doFilter(request, response);
}else
{
//如果为空,说明尚未登陆,将提示信息储存到域对象,并跳转到登陆页面
req.setAttribute("login_msg","你尚未登陆");
req.getRequestDispatcher("login.jsp").forward(req,response);
}
}
}
七.html表单元素
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="Login1Servlet" method="post">
<table>
<tr>
<td>用户:</td>>
<td><input type="text" name="username">
</td>
</tr>
<tr>
<td>密码:</td>>
<td><input type="text" name="password">
</td>
</tr>
<tr>
<td>验证码:</td>
<td><input type="text" name="checkCode" size="4">
<img src="CheckCode">
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="登录"/>
</td>
</tr>
</table>
</form>
</body>
</html>
八.今日心得
学习了过滤器 今日状态良好 答题还可以
但总感觉差了些什么





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








