Linux系统之部署Homepage个人导航页
一、Homepage介绍
1.1 Homepage简介
Homepage,一个现代(完全静态、快速)、安全(完全代理)、高度可定制的应用程序仪表板,集成了超过 25 种服务和超过 15 种语言的翻译。
1.2 Homepage特点
- 部署方便,可通过docker快速部署。
- 服务和网络书签
- 21 种主题颜色,支持浅色和深色模式
- 系统统计信息(磁盘、CPU、内存)
- 信息和实用工具小部件
- 支持AMD64 (x86_64)、ARM64、ARMv7 和 ARMv6 构建的映像
- …
1.3 Homepage使用场景
Homepage作为一个现代、完全静态且快速加载的应用程序仪表板,它的设计旨在为用户提供一个集中化的工作环境,特别适合以下几种使用场景:
-
个人 productivity 提升:对于追求高效工作的个人用户来说,
Homepage可以作为他们日常数字生活的起点。用户可以通过这个平台快速查看和管理来自不同服务的通知和信息,如电子邮件、日历事件、待办事项、天气预报等,实现工作与生活的无缝整合。 -
团队协作与项目管理:小型团队或远程工作团队可以利用
Homepage集成的项目管理工具(如Trello、Jira或Asana)和通信应用(如Slack、Microsoft Teams),在一个界面下跟踪项目进度、分配任务和进行即时通讯,增强团队协作效率。 -
多账户管理:对于需要同时管理多个社交媒体、云存储或在线服务账户的用户(如数字营销人员、社交媒体管理者),
Homepage提供了一个一站式解决方案,帮助他们轻松切换和监控各个平台的状态,提高工作效率。 -
国际化工作环境:由于支持超过15种语言的翻译功能,
Homepage非常适合跨国公司或具有国际客户基础的企业使用。员工可以轻松地将仪表板设置为自己偏好的语言,确保信息的准确理解和沟通无障碍。 -
数据监控与分析:对于数据分析师或市场营销人员,
Homepage通过集成Google Analytics、Mixpanel或其他数据分析工具,使用户能够实时监控网站流量、用户行为等关键指标,快速响应市场变化。 -
开发者中心:开发者可以利用
Homepage集成的GitHub、GitLab等代码托管平台和DevOps工具,追踪代码提交、问题报告及持续集成状态,有效管理开发流程。 -
教育与学习资源聚合:学生和教育工作者可以定制
Homepage来整合在线课程、学习管理系统(LMS)、图书馆资源和学术日历,方便地规划学习进度和获取最新教育资源。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 | node.js版本 |
|---|---|---|---|---|
| ecs-8cc7 | 192.168.0.22 | centos 7.6 | 3.10.0-1160.53.1.el7.x86_64 | v16.17.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境;
2.本次使用服务器为华为云ECS云服务器;
3.在centos7.6环境下安装Homepage导航页。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本
[root@ecs-8cc7 ~]# cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)
3.2 检查系统内核版本
检查系统内核版本
[root@ecs-8cc7 ~]# uname -r
3.10.0-1160.53.1.el7.x86_64
3.3 检查系统是否安装Node.js
检查系统是否安装Node.js
[root@ecs-8cc7 ~]# node -v
-bash: node: command not found
四、部署Node.js 环境
4.1 下载Node.js安装包
下载Node.js安装包
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz
4.2 解压Node.js安装包
解压Node.js安装包
tar -xvJf node-v16.17.0-linux-x64.tar.xz

4.3 创建软链接
执行以下命令,设置软链接。
ln -s /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
4.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
export NODE_HOME=/root/node-v16.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
4.5 查看node版本
查看node版本
[root@ecs-8cc7 ~]# node -v
v16.17.0
[root@ecs-8cc7 ~]# npm -v
8.15.0
五、下载Homepage源码
5.1 下载Homepage源码
Homepage源码
git clone https://github.com/benphelps/homepage.git
5.2 查看Homepage源码目录
查看Homepage源码目录
[root@ecs-8cc7 data]# tree -L 2 ./homepage/
./homepage/
├── CODE_OF_CONDUCT.md
├── CONTRIBUTING.md
├── docker-entrypoint.sh
├── Dockerfile
├── Dockerfile-tilt
├── images
│ ├── 1.png
│ ├── 2.png
│ ├── 3.png
│ ├── 4.png
│ ├── 5.png
│ ├── 6.png
│ ├── banner_dark@2x.png
│ ├── banner_light@2x.png
│ └── icons
├── jsconfig.json
├── k3d
│ ├── k3d-deploy.sh
│ ├── k3d-down.sh
│ ├── k3d-helm-values.yaml
│ ├── k3d-up.sh
│ ├── k3d.yaml
│ ├── README.md
│ └── Tiltfile
├── kubernetes.md
├── LICENSE
├── next.config.js
├── next-i18next.config.js
├── package.json
├── package-lock.json
├── pnpm-lock.yaml
├── postcss.config.js
├── public
│ ├── android-chrome-192x192.png
│ ├── android-chrome-512x512.png
│ ├── apple-touch-icon.png
│ ├── favicon-16x16.png
│ ├── favicon-32x32.png
│ ├── homepage.ico
│ ├── locales
│ ├── mstile-144x144.png
│ ├── mstile-150x150.png
│ ├── mstile-310x150.png
│ ├── mstile-310x310.png
│ ├── mstile-70x70.png
│ └── safari-pinned-tab.svg
├── README.md
├── src
│ ├── components
│ ├── pages
│ ├── skeleton
│ ├── styles
│ ├── utils
│ └── widgets
└── tailwind.config.js
12 directories, 43 files
六、安装pnpm工具
6.1 设置npm镜像源
- npm设置国内淘宝镜像源
npm config set registry https://registry.npm.taobao.org
- 查看npm镜像源
[root@ecs-8cc7 data]# npm get registry
https://registry.npm.taobao.org/
6.2 安装pnpm工具
全局安装
npm install pnpm -g

七、部署Homepage导航页
6.1 安装依赖项
- 安装依赖项
pnpm install

6.2 构建项目
- 复制配置文件目录
cp -a src/skeleton/ config
- 构建Homepage项目
pnpm build

6.3 启动Homepage服务
启动Homepage服务
pnpm start &

6.4 检查Homepage监听端口
检查Homepage监听端口
[root@ecs-8cc7 homepage]# ss -tunlp |grep 3000
tcp LISTEN 0 511 *:3000 *:* users:(("node",pid=13090,fd=20))
6.5 查看Homepage配置文件
在conf/目录下,存放Homepage的配置文件。
- 查看services.yaml
[root@ecs-8cc7 config]# cat services.yaml
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/services
- My First Group:
- My First Service:
href: http://localhost/
description: Homepage is awesome
- My Second Group:
- My Second Service:
href: http://localhost/
description: Homepage is the best
- My Third Group:
- My Third Service:
href: http://localhost/
description: Homepage is 😎
- 查看widgets.yaml
[root@ecs-8cc7 config]# cat widgets.yaml
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/widgets
- resources:
cpu: true
memory: true
disk: /
- search:
provider: duckduckgo
target: _blank
- 查看docker.yaml
[root@ecs-8cc7 config]# cat docker.yaml
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/docker/
# my-docker:
# host: 127.0.0.1
# port: 2375
# my-docker:
# socket: /var/run/docker.sock
- 查看bookmarks.yaml
[root@ecs-8cc7 config]# cat bookmarks.yaml
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/bookmarks
- Developer:
- Github:
- abbr: GH
href: https://github.com/
- Social:
- Reddit:
- abbr: RE
href: https://reddit.com/
- Entertainment:
- YouTube:
- abbr: YT
href: https://youtube.com/
七、设置防火墙和selinux
7.1 设置防火墙和selinux
如果需要开启防火墙,则需要放行3000端口
- 关闭防火墙
systemctl stop firewalld && systemctl disable firewalld
- 关闭selinux
sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config
getenforce
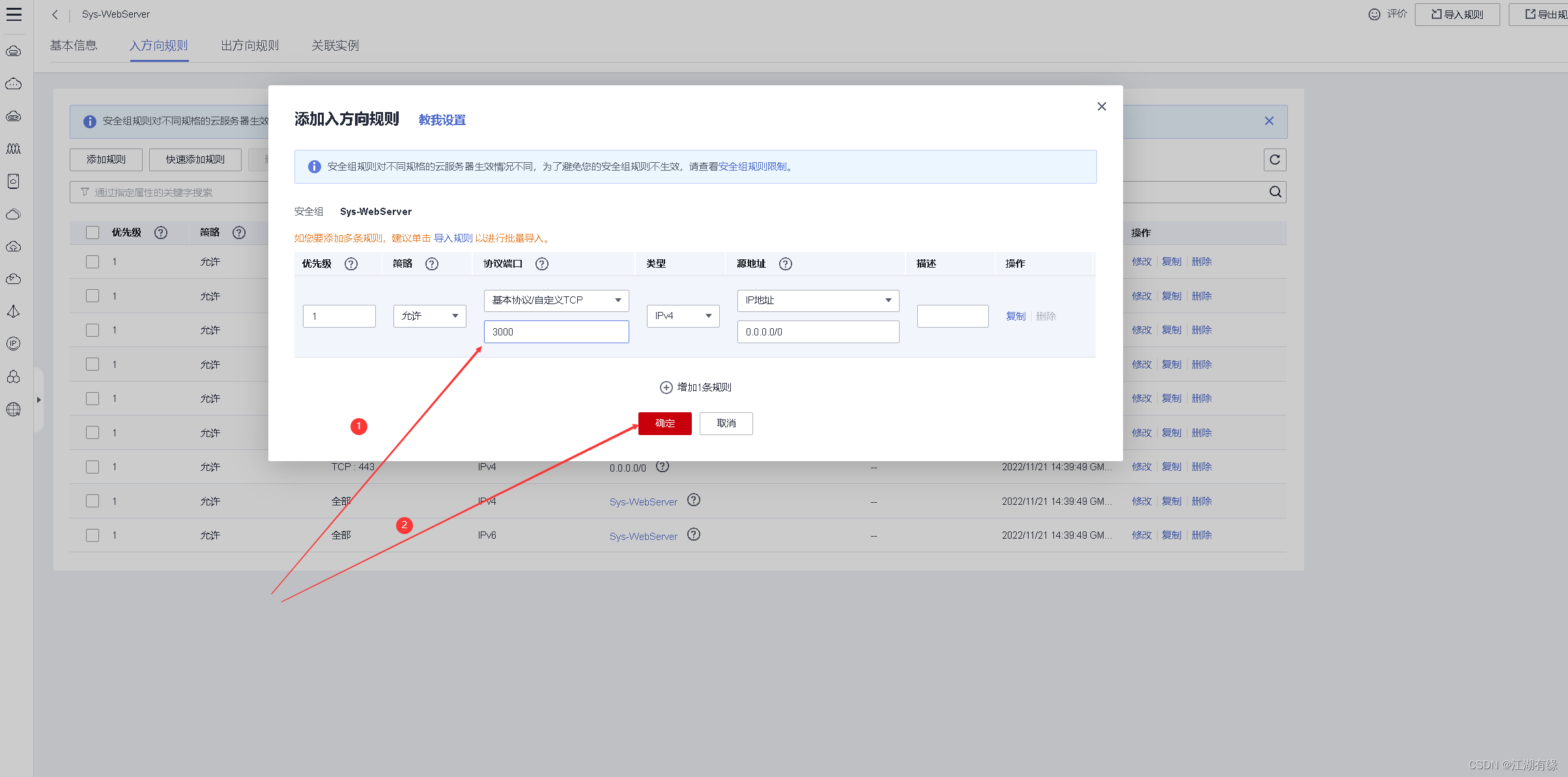
7.2 安全组放行端口
由于在云服务器中部署实践,需要在安全组放行3000端口。

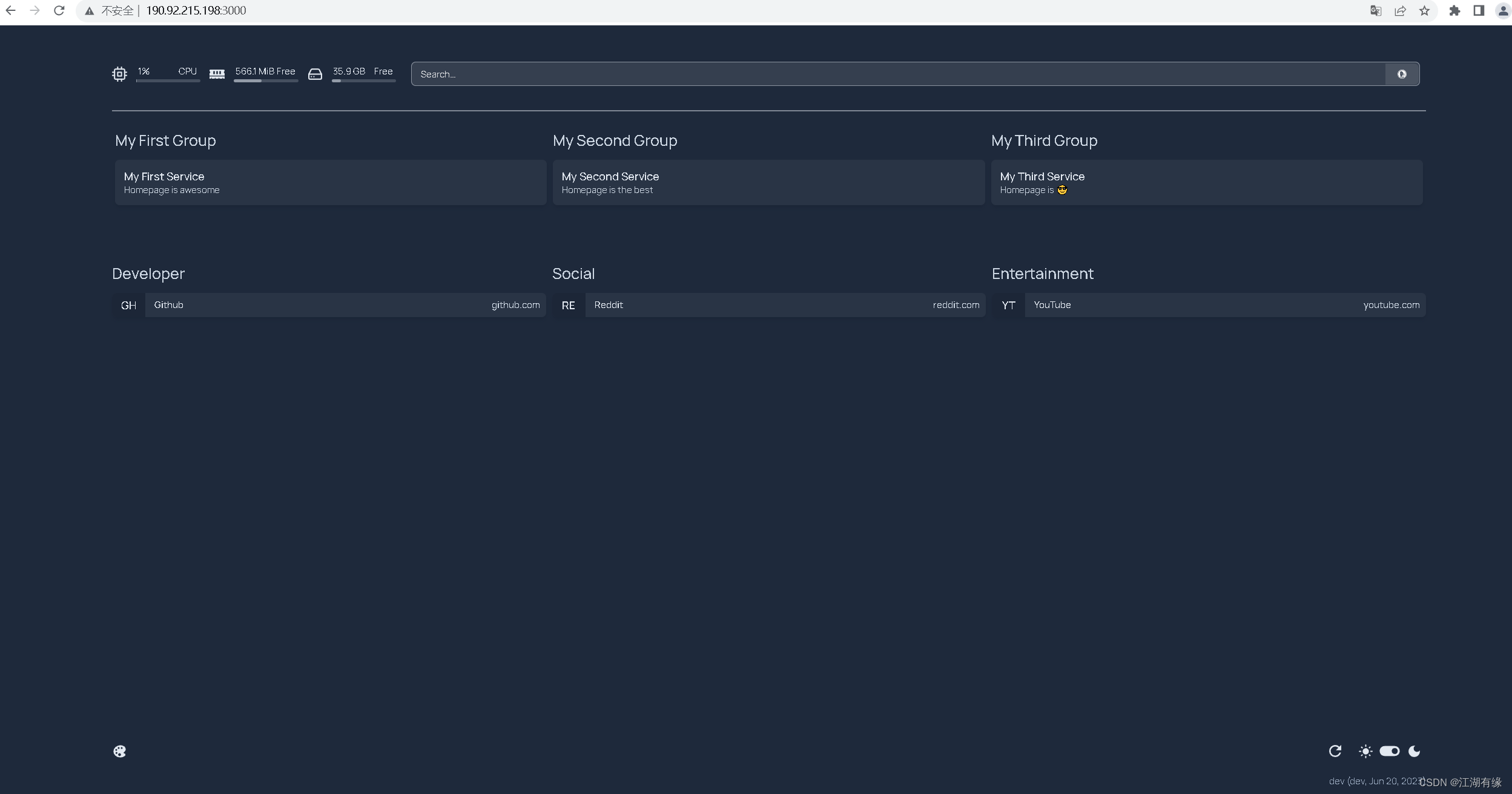
八、访问Homepage
访问地址:http://190.92.215.198:3000/,将IP地址替换成自己服务器的IP地址。

九、总结
Homepage是一款轻量级的个人导航页,拥有简洁美观的页面和流畅的使用体验。它提供了有用的分组功能,可以帮助我们更好地对收藏的网址和本地服务进行分类,方便快捷。此外,首页还展示了系统状态,让我们能够简单了解服务器状态,非常实用。Homepage的使用体验很好,它可以部署在本地服务器上,帮助我们提高工作效率。
























 1269
1269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










