828华为云征文|华为云Flexus云服务器X实例之openEuler系统下部署CodeX Docs文档工具
一、Flexus云服务器X实例介绍
1.1 Flexus云服务器X实例简介
- 官网地址: 华为云Flexus云服务器X实例
华为云
Flexus云服务器X实例是新一代面向中小企业和开发者的柔性算力云服务器。它能够智能感知业务负载的变化,自动调整资源配置。这款服务器特别适用于中低负载的应用场景,例如电商直播、企业网站建设、开发测试环境、游戏服务器以及音视频服务等。X实例的设计理念旨在为用户提供更加灵活和高效的计算资源管理方式。通过智能调整,它可以更好地满足不同业务的需求,提高资源利用率。

1.2 Flexus云服务器X实例特点
-
提供丰富的公共镜像:Flexus云服务器X实例提供多种公共镜像供用户选择,方便快速部署各种应用和服务。 -
可灵活自定义vCPU内存配比:用户可以根据自己的需要灵活调整虚拟CPU和内存的配比,以满足不同场景的需求。 -
智能感知业务动态升降配:Flexus云服务器X实例能够智能感知业务的负载情况,并根据需要自动升降配,以满足业务的需求,提高系统的稳定性和性能。 -
负载范围更高:相对于Flexus应用服务器L实例,Flexus云服务器X实例能够处理更高的负载,适用于更复杂和繁忙的场景。
1.3 Flexus云服务器X实例使用场景
Flexus云服务器X实例针对不同的使用场景展现出其独特的优势:
-
电商直播:利用X实例搭建电商交易平台,可以有效应对电商市场的瞬息万变,从容处理业务压力波动,确保交易过程顺畅无阻。
-
企业建站:面向博客、论坛和企业门户等应用场景,X实例帮助企业高效传播价值信息,促进信息共享与交流,支持构建多功能传播和交互平台。
-
个人开发测试:开发者在开发和测试过程中所需的环境资源可以通过X实例便捷获取,不仅提高了搭建效率,而且降低了成本。
-
游戏服务器:适用于搭建游戏后台服务器,强大的计算能力可以轻松应对大量玩家同时在线的情况,同时支持平滑扩容,快速应对玩家数量增长的需求,以及提供出色的网络加速能力以提升用户体验。
二、CodeX Docs介绍
2.1 CodeX Docs简介
CodeX Docs是一个免费的文档应用程序,基于 Editor.js 平台,为处理内容提供了现代化的功能。无论是产品文档、团队内部文档、个人笔记还是其他任何需求,都可以选择使用它。
2.2 CodeX Docs特点
🤩 Editor.js生态系统支持
📂 文档嵌套——创建你需要的任何结构
💎 静态渲染
📱 在电脑和移动设备上都看起来很漂亮
🔥 漂亮的页面 URL。易于阅读且对 SEO 友好。
🦅鹰正在狩猎。已集成错误跟踪
💌向 Telegram / Slack 报告印刷错误
📈 Yandex Metrica集成
🚢 轻松部署 — 无需数据库和其他依赖
🤙 配置简单
⚙️ 根据需要调整 UI。折叠部分,隐藏侧边栏
2.3 CodeX Docs使用场景
-
产品文档管理:企业可以使用
CodeX Docs来创建和维护产品手册、用户指南、API 文档等。其强大的编辑功能和模块化设计使得信息组织和更新变得简单高效。 -
团队协作与知识共享:团队成员可以利用
CodeX Docs共享项目计划、会议记录、研发笔记等,促进团队内部的信息流通和知识积累。实时协作功能确保所有成员都能及时获取最新信息。 -
个人知识库构建:个人用户可以将其作为个人笔记应用,整理学习资料、研究笔记、旅行日记等。自定义模块和主题支持个性化定制,满足不同用户的审美和功能需求。
-
教育与培训资源:教育机构或在线课程平台可以使用
CodeX Docs制作课程大纲、讲义、实验指导书等教学材料,结合多媒体元素如图片、视频,提升学习体验。 -
项目提案与报告编写:无论是商业提案、科研报告还是市场分析,
CodeX Docs提供的丰富编辑工具和格式选项,帮助用户专业地呈现内容,提升文档的视觉吸引力和说服力。 -
客户服务与支持:企业可建立 FAQ(常见问题解答)库、操作指南和故障排除手册,提高客户自助服务的能力,减轻客服压力。
-
创意写作与出版:作家、博主和自由撰稿人可以使用
CodeX Docs编写文章、故事或剧本,利用其格式化工具和导出功能,轻松将作品发布到不同的平台。
三、本次实践介绍
3.1 本次实践简介
1.本次实践为个人测试学习环境,旨在快速部署应用,生产环境请谨慎;
2.本次实践环境为华为云Flexus云服务器X实例,使用的操作系统为openEuler 22.03 LTS;
3.本次实践在Node.js环境下部署CodeX Docs文档工具。
3.2 本次环境规划
| 服务器类别 | 公共镜像选择 | 内网IP地址 | node版本 | 操作系统版本 |
|---|---|---|---|---|
| 华为云Flexus云服务器X实例 | openEuler | 192.168.0.169 | v16.17.0 | openEuler 22.03 LTS |
四、远程连接华为云Flexus云服务器X实例
4.1 购买Flexus云服务器X实例
进入华为云官网:https://activity.huaweicloud.com/,登录自己的华为云账号,进入华为云首页。


- 镜像选择:本次实践使用openEuler作为公共镜像,请根据实际需求自定义选择合适的操作系统镜像。
- 镜像切换说明:参考的公共镜像原为Huawei Cloud EulerOS,但本次实践中已切换至openEuler。
- 基础配置参考:购买时可参考以下基础配置进行选择。
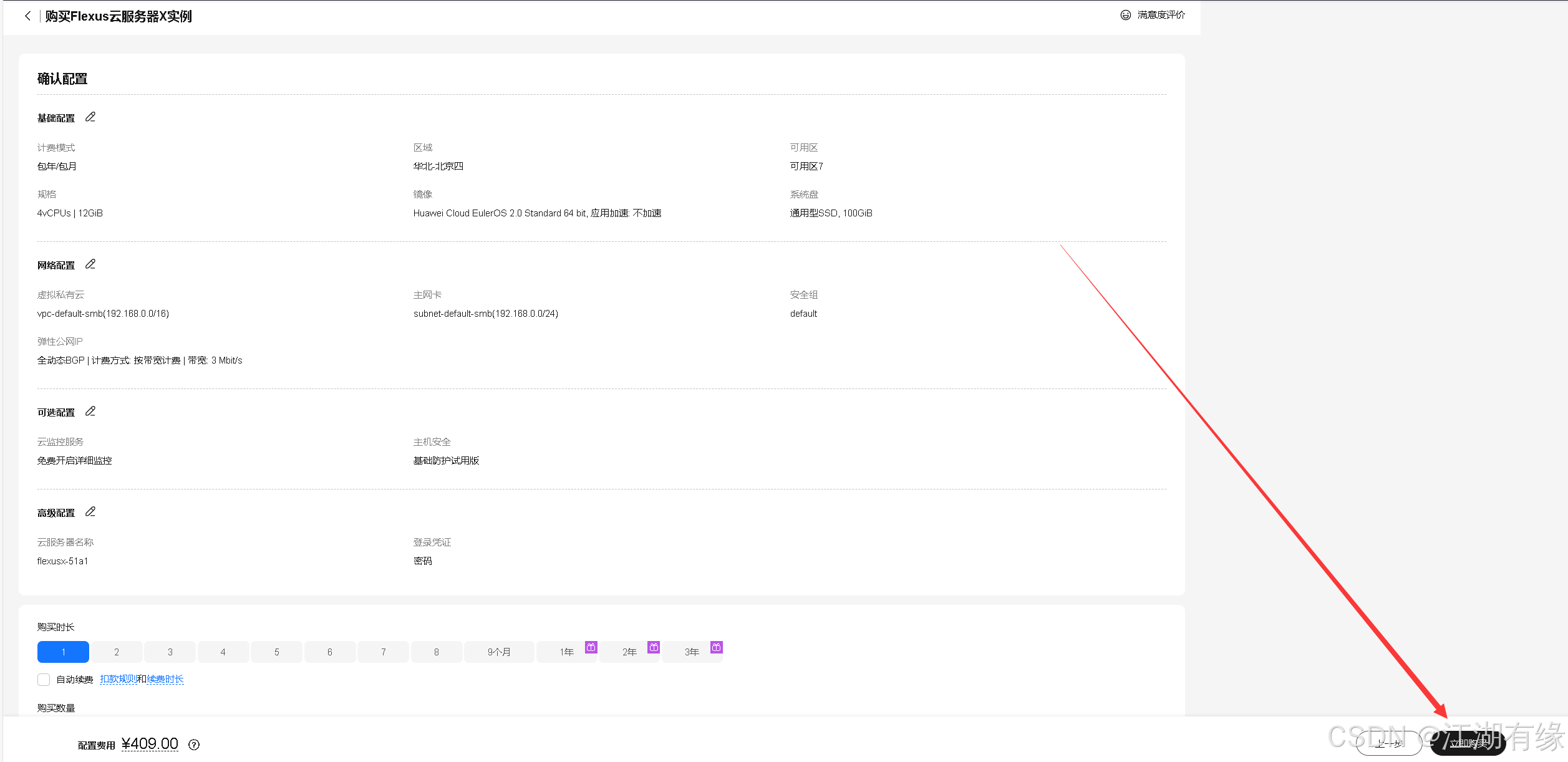
1.计费模式:包年/包月,这里选择此模式;
2.区域:华北—北京四,可用区:随机即可;
3.实例规格:关闭性能模式,选择自定义,4vCPUs | 12GiB;
4.镜像:公共镜像,Huawei Cloud EulerOS,版本,Huawei Cloud EulerOS 2.0 Standard 64 bit(10GiB);
5.应用加速:这里选择不加速;
6.存储:系统盘,通用型SSD100G;
7.网络:选择默认即可;
8.安全组:选择默认即可;
9.弹性公网IP:选择“现在购买”,全动态BGP,带宽3Mbit/s;
10.云服务器名称:可自定义设置,这里选择默认的名称;
11.登录凭证:自定义设置密码;
12.云备份:暂不购买;
其余配置默认即可。
- 确认配置及购买:在确认配置页面仔细检查Flexus云服务器X实例的各项设置,确保无误后点击“立即购买”,完成付款流程即可成功购买。

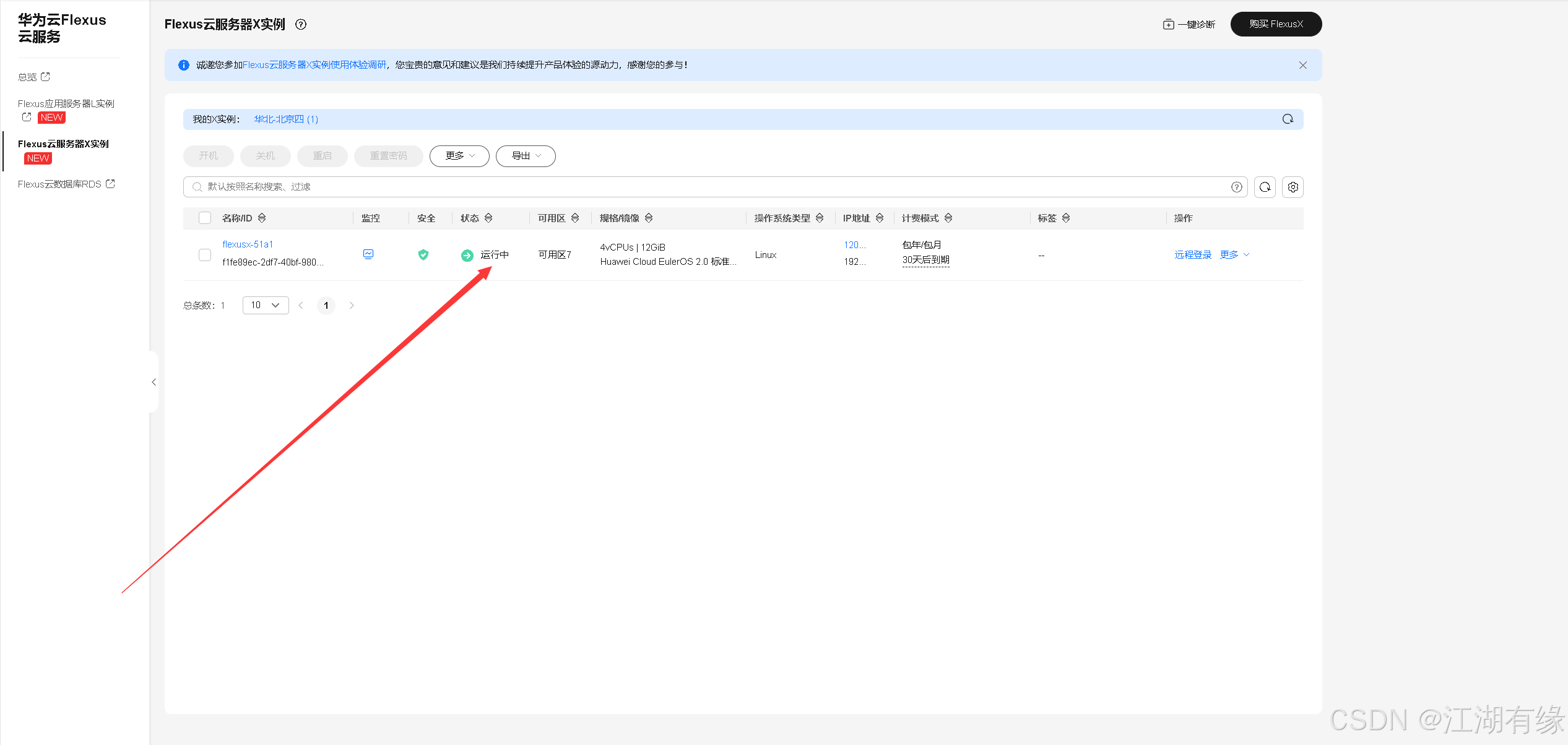
4.2 查看Flexus云服务器X实例状态
进入华为云Flexus云服务的控制台,选择Flexus云服务器X实例,可以看到已经正在运行的Flexus云服务器X实例。

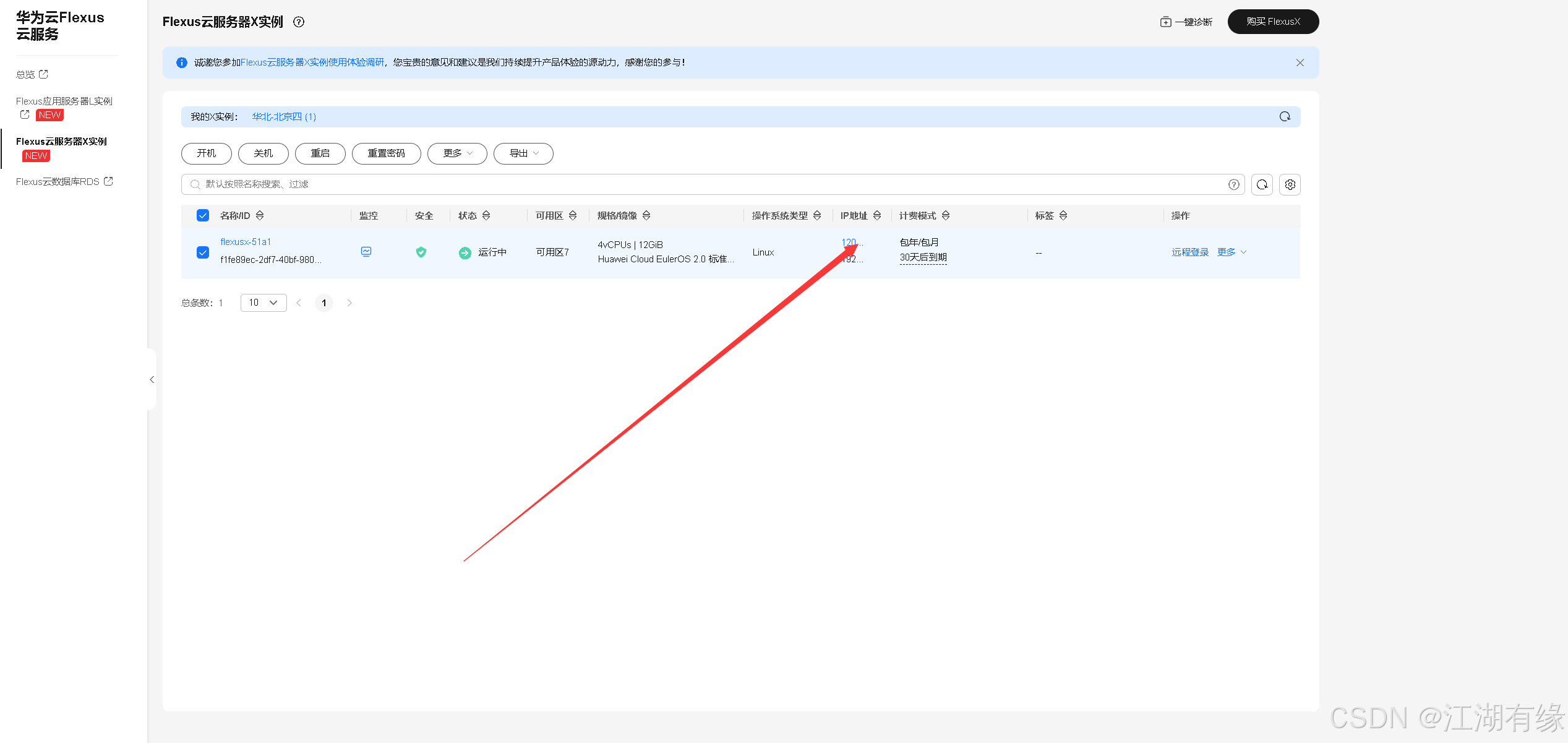
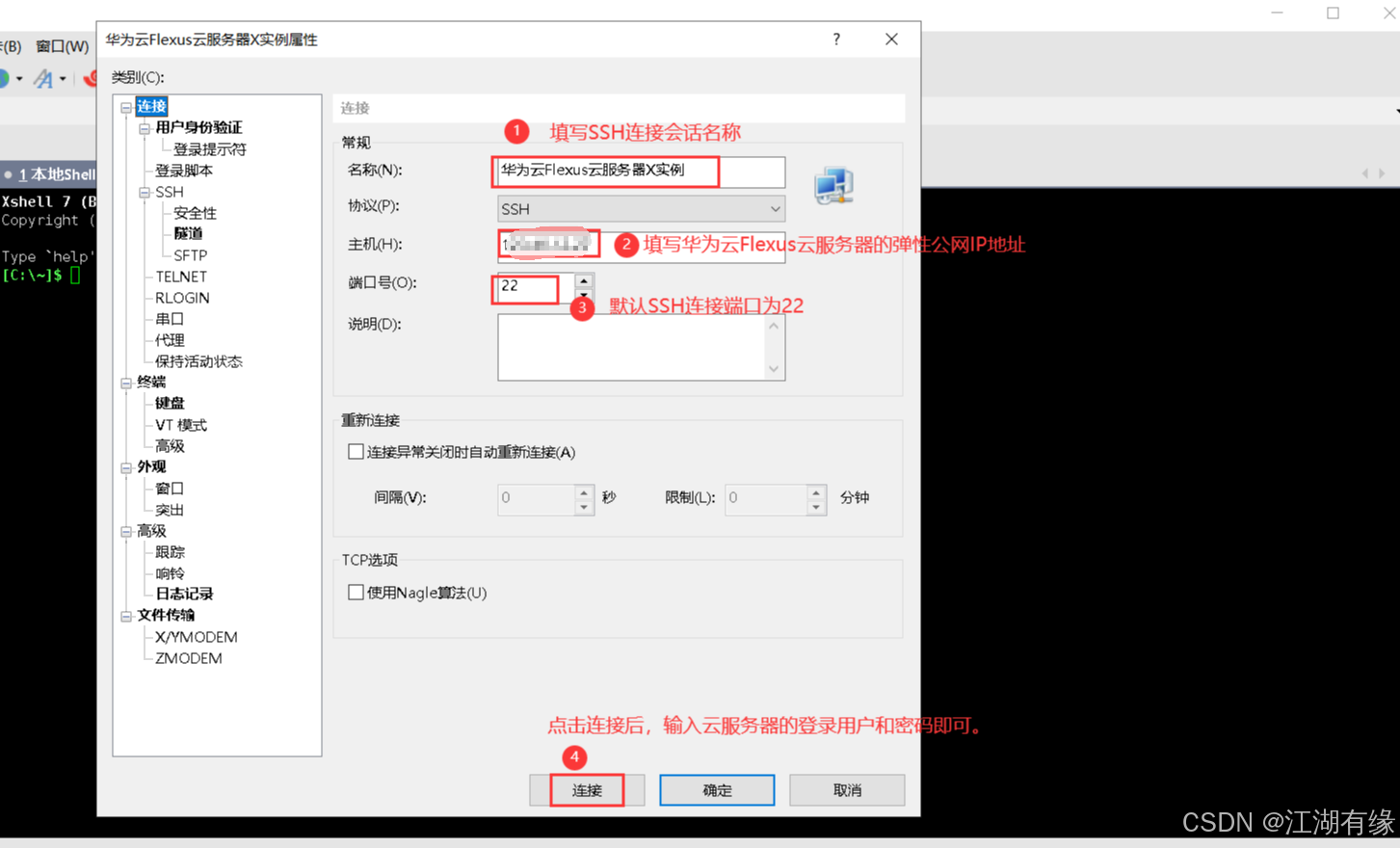
4.3 使用Xshell远程连接
- 复制Flexus云服务器X实例的弹性公网IP地址

- 主要填写Flexus云服务器X实例的弹性公网IP地址,输入其登录用户和密码,连接即可。


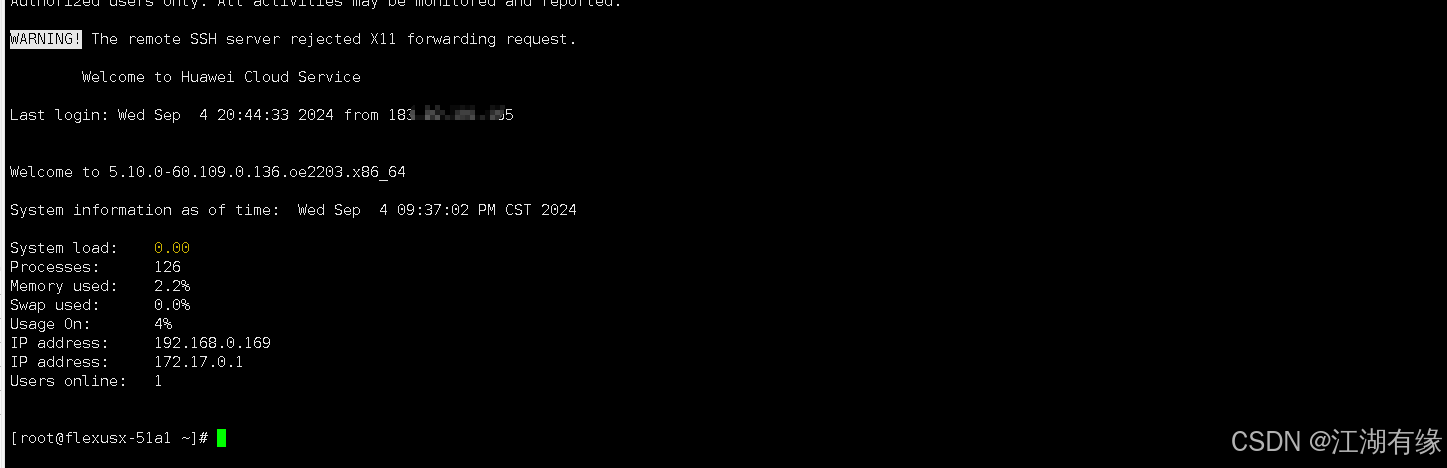
4.4 检查操作系统版本
检查Flexus云服务器X实例的操作系统版本,本次实践选择的版本为
openEuler 22.03 LTS
[root@flexusx-51a1 ~]# cat /etc/os-release
NAME="openEuler"
VERSION="22.03 LTS"
ID="openEuler"
VERSION_ID="22.03"
PRETTY_NAME="openEuler 22.03 LTS"
ANSI_COLOR="0;31"
4.5 检查内核版本
检查当前操作系统的内核版本,当前内核版本为
5.10.0-60.109.0.136.oe2203.x86_64。
[root@flexusx-51a1 ~]# uname -r
5.10.0-60.109.0.136.oe2203.x86_64
五、部署Node.js环境
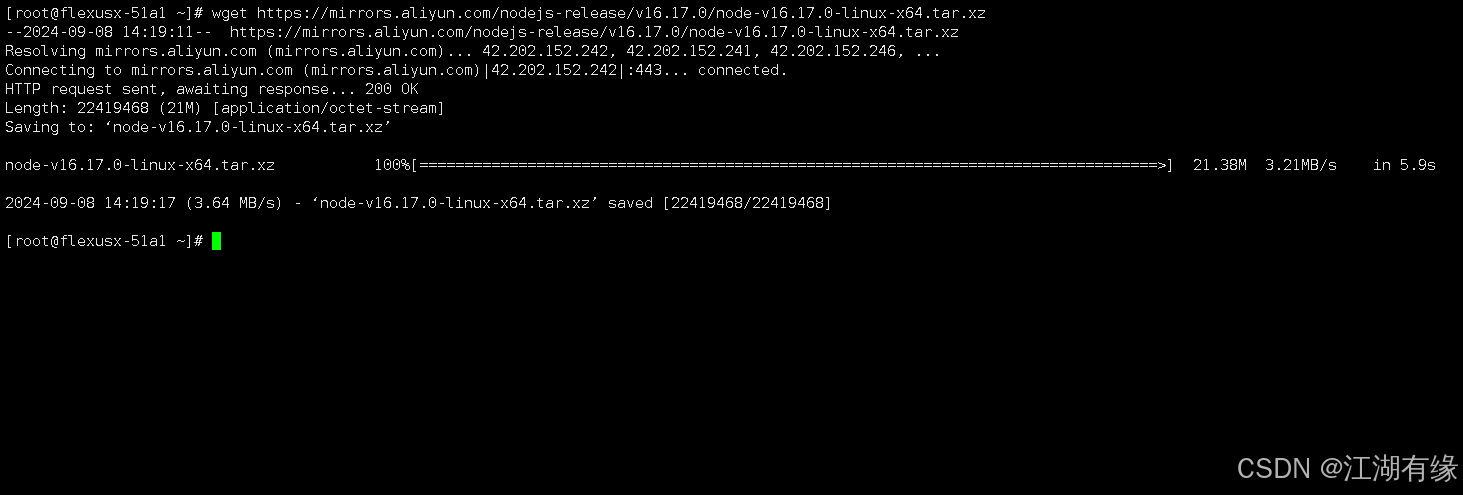
5.1 下载Node.js安装包
在/root目录下,下载Node.js安装包,下载版本为
v16.17.0。
wget https://mirrors.aliyun.com/nodejs-release/v16.17.0/node-v16.17.0-linux-x64.tar.xz

5.2 解压Node.js安装包
在/root目录下,解压Node.js安装包
tar -xvJf node-v16.17.0-linux-x64.tar.xz

5.3 链接二进制文件
将 /root/node-v16.17.0-linux-x64/bin/下的二进制文件链接到/usr/local/bin下
ln -s /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
5.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
export NODE_HOME=/root/node-v16.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
5.5 查看node版本
执行以下命令,查看node和npm版本。
[root@flexusx-51a1 ~]# node -v
v16.17.0
[root@flexusx-51a1 ~]# npm -v
8.15.0
六、安装yarn工具(可选)
6.1 设置npm镜像源
为了加速下载速度,可以将npm设置为国内淘宝最新的镜像源。
npm config set registry https://registry.npmmirror.com
执行以下命令,查看npm镜像源。
[root@flexusx-51a1 ~]# npm get registry
https://registry.npmmirror.com/
6.2 安装yarn
执行以下命令,安装yarn工具。
npm install -g yarn

6.3 检查yarn版本
检查yarn版本,当前安装版本为1.22.22。
[root@flexusx-51a1 ~]# yarn -v
1.22.22
6.4 设置yarn镜像源
- yarn设置国内淘宝镜像源
yarn config set registry https://registry.npmmirror.com
- 查看yarn镜像源
yarn config get registry

七、部署CodeX Docs应用
7.1 下载CodeX Docs项目
执行以下命令,我们从Github拉取CodeX Docs项目源码。
git clone https://github.com/codex-team/codex.docs.git

7.2 查看项目内容
执行以下命令,查看CodeX Docs项目内容。
[root@flexusx-51a1 ~]# tree -L 2 ./codex.docs/
./codex.docs/
├── bin
│ └── db-converter
├── DEVELOPMENT.md
├── docker
│ └── Dockerfile.prod
├── docker-compose.dev.yml
├── docker-compose.yml
├── docs-config.yaml
├── LICENSE
├── nodemon.json
├── package.json
├── public
│ └── favicon.png
├── README.md
├── src
│ ├── backend
│ ├── frontend
│ └── test
├── tsconfig.json
├── webpack.config.js
└── yarn.lock
8 directories, 13 files
7.3 进入项目目录
部署项目之前,我们先进入CodeX Docs项目目录。
[root@flexusx-51a1 ~]# cd codex.docs/
[root@flexusx-51a1 codex.docs]# ls
bin docker docker-compose.yml LICENSE package.json README.md tsconfig.json yarn.lock
DEVELOPMENT.md docker-compose.dev.yml docs-config.yaml nodemon.json public src webpack.config.js
7.4 安装依赖项
执行以下命令,安装项目相关依赖项。
npm install

7.5 复制配置文件
在./codex.docs目录下,将docs-config.yaml文件复制到当前目录,并修改文件名为
docs-config.local.yaml。在该配置文件中,我们可以在auth认证部分设置访问密码,这里由于测试环境,直接使用默认密码,也可自行修改访问密码。
cp docs-config.yaml docs-config.local.yaml
[root@flexusx-51a1 codex.docs]# cat docs-config.local.yaml
port: 3000
host: "localhost"
uploads:
driver: "local"
local:
path: "./uploads"
s3:
bucket: "my-bucket"
region: "eu-central-1"
baseUrl: "http://docs-static.codex.so.s3-website.eu-central-1.amazonaws.com"
keyPrefix: "/"
accessKeyId: "my-access-key"
secretAccessKey: "my-secret-key"
frontend:
title: "CodeX Docs"
description: "Free Docs app powered by Editor.js ecosystemt"
startPage: ""
misprintsChatId: "12344564"
yandexMetrikaId: ""
carbon:
serve: ""
placement: ""
menu:
- "Guides"
- title: "CodeX"
uri: "https://codex.so"
auth:
password: secretpassword
secret: supersecret
hawk:
# frontendToken: "123"
# backendToken: "123"
database:
driver: local # you can change database driver here. 'mongodb' or 'local'
local:
path: ./db
# mongodb:
# uri: mongodb://localhost:27017/docs
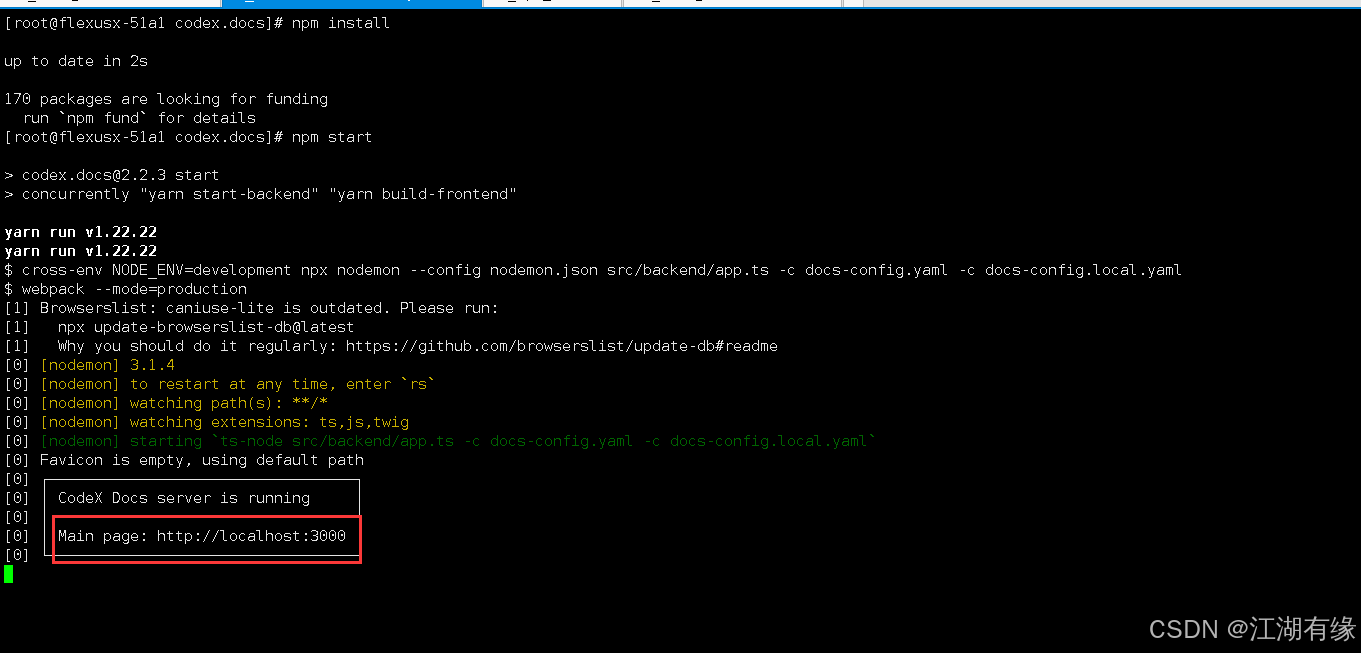
7.6 启动服务
- 可以执行以下命令,前台启动CodeX Docs服务。
npm start

- 也可以后台启动启动CodeX Docs服务。
[root@flexusx-51a1 codex.docs]# npm start > output.log 2>&1 &
[1] 9688
- 查看后台运行服务
[root@flexusx-51a1 codex.docs]# jobs
[1]+ Running npm start > output.log 2>&1 &
八、访问前准备工作
8.1 设置防火墙与selinux
- 执行以下命令,关闭防火墙。
systemctl stop firewalld && systemctl disable firewalld
- 关闭selinux
setenforce 0
sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config
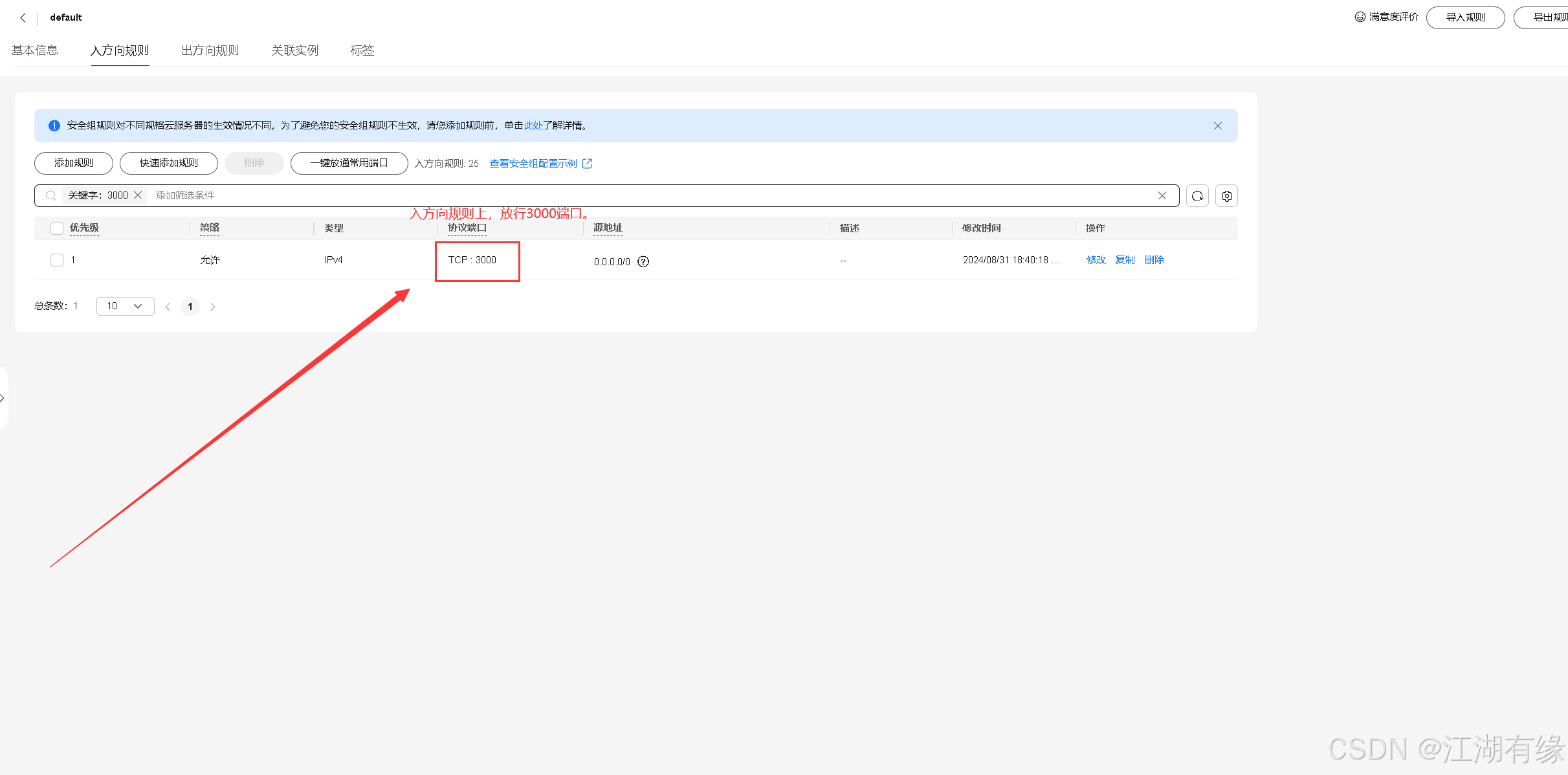
8.2 Flexus云服务器X实例安全组配置
进入Flexus云服务器X实例控制台,进行安全组规则配置。在安全组入方向规则上,放行3000端口。

九、访问CodeX Docs首页
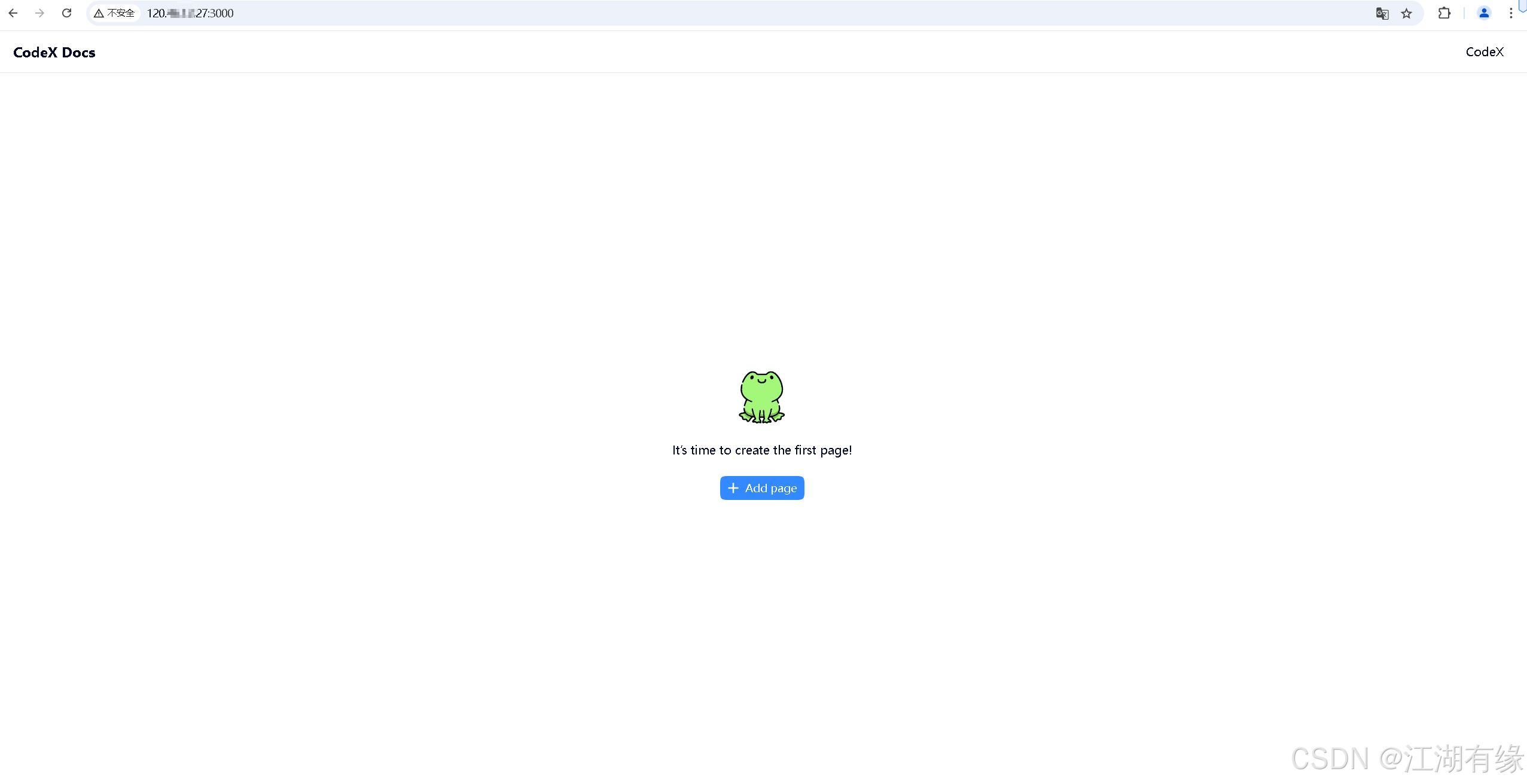
9.1 访问CodeX Docs初始页
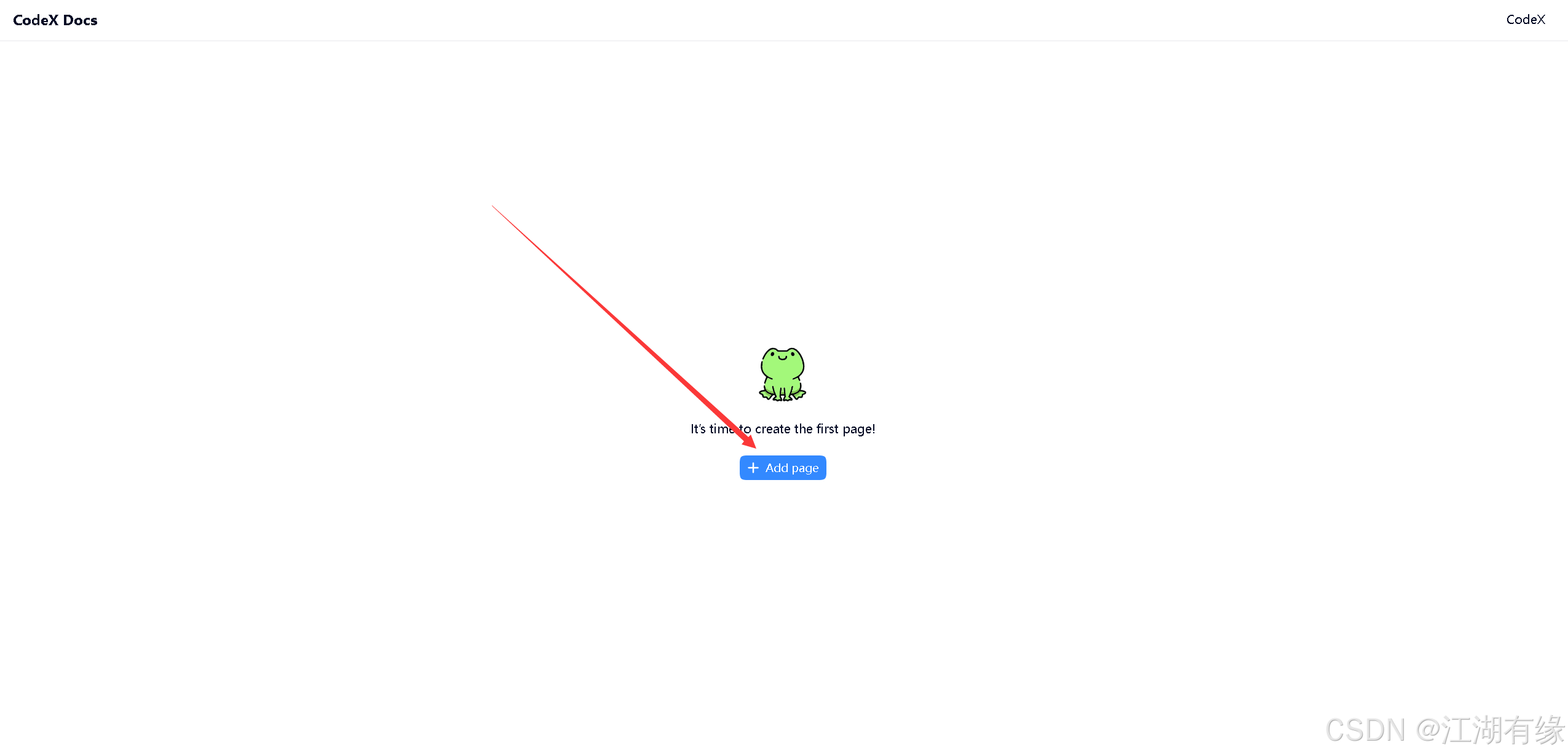
浏览器访问地址:http://弹性公网IP地址:3000,将IP替换为自己服务器IP地址。浏览器打开后,进入CodeX Docs初始页。

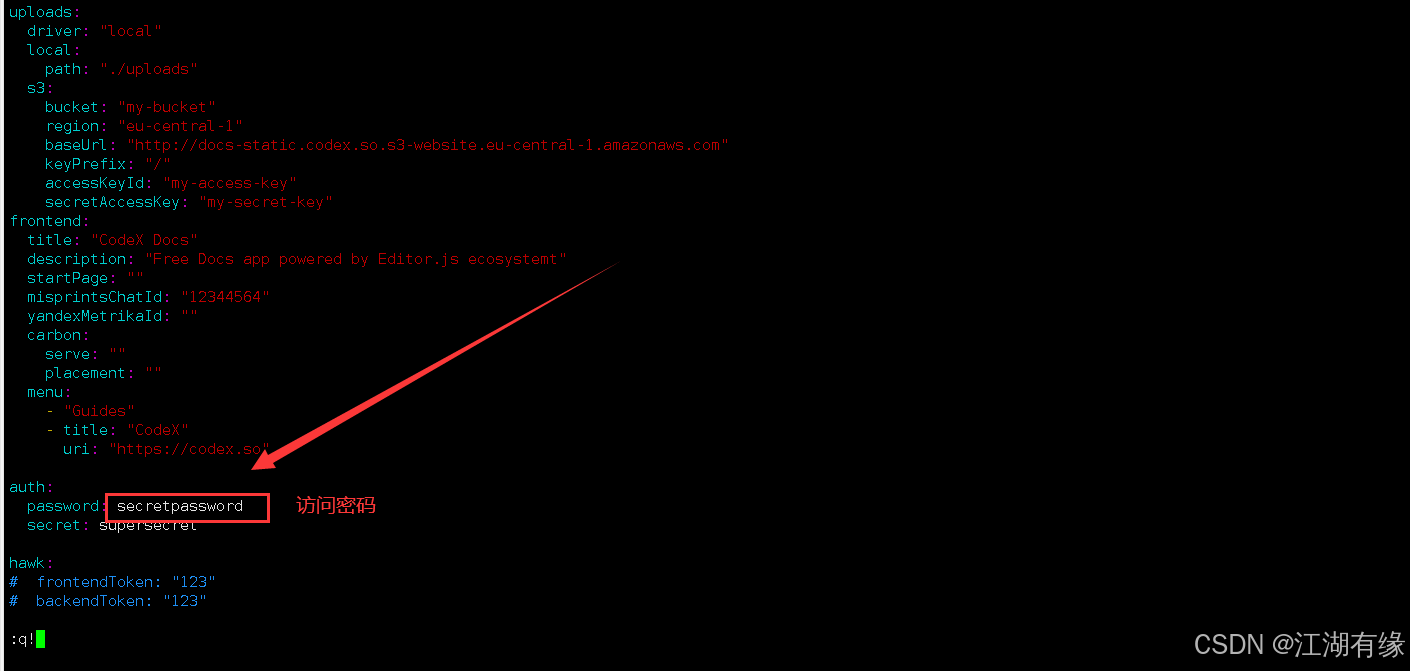
9.2 查询访问密码
新增页面后需要填写访问密码,访问密码在项目目录的docs-config.local.yaml文件中设置,这里由于没有设置,使用的是默认密码
secretpassword,我们查看docs-config.local.yaml即可知晓。
cat docs-config.local.yaml

9.3 编辑文档
- 点击新增页面

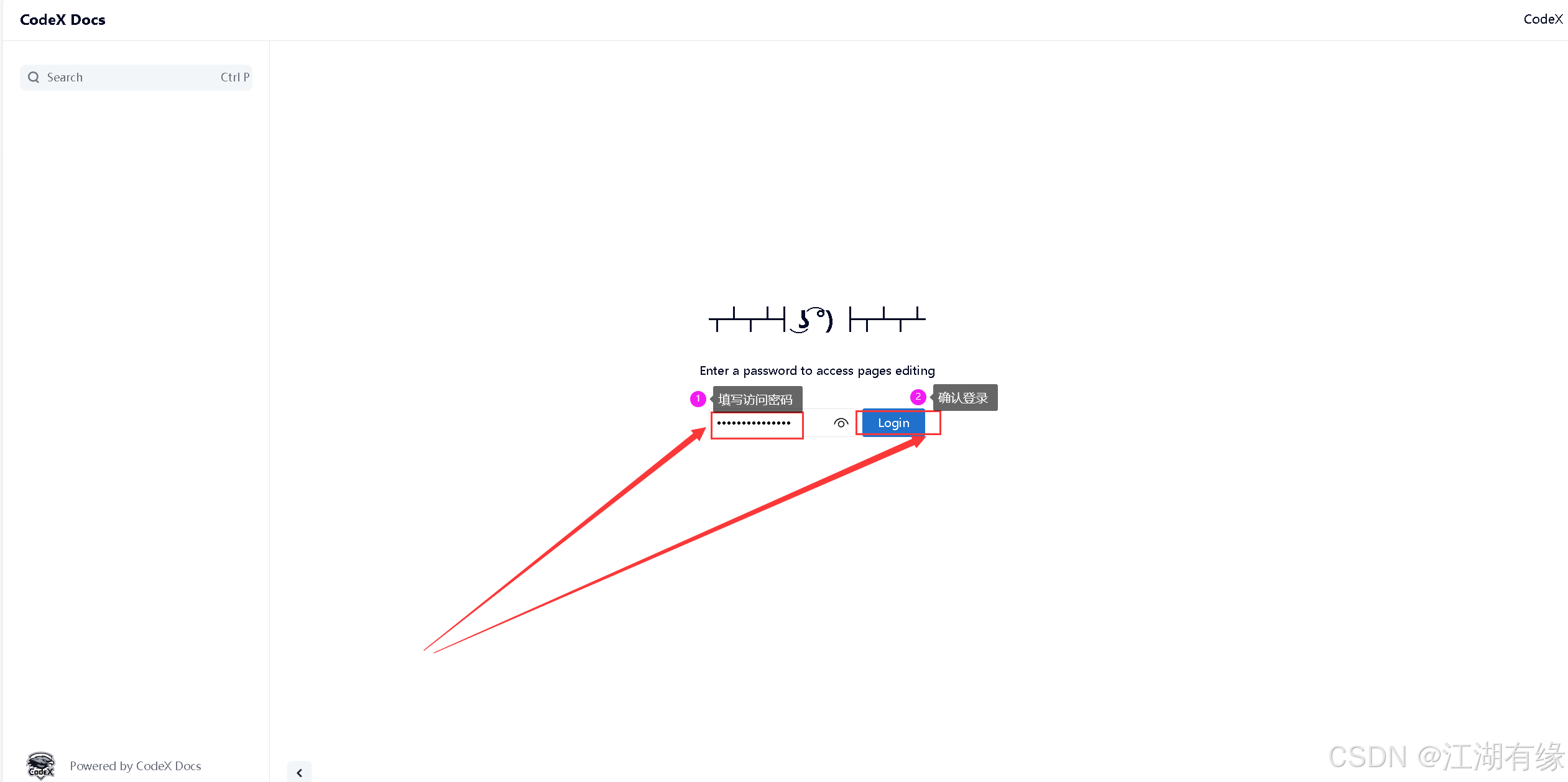
- 选择新增页面后,需要填写访问密码,使用刚才查询的密码登录即可。

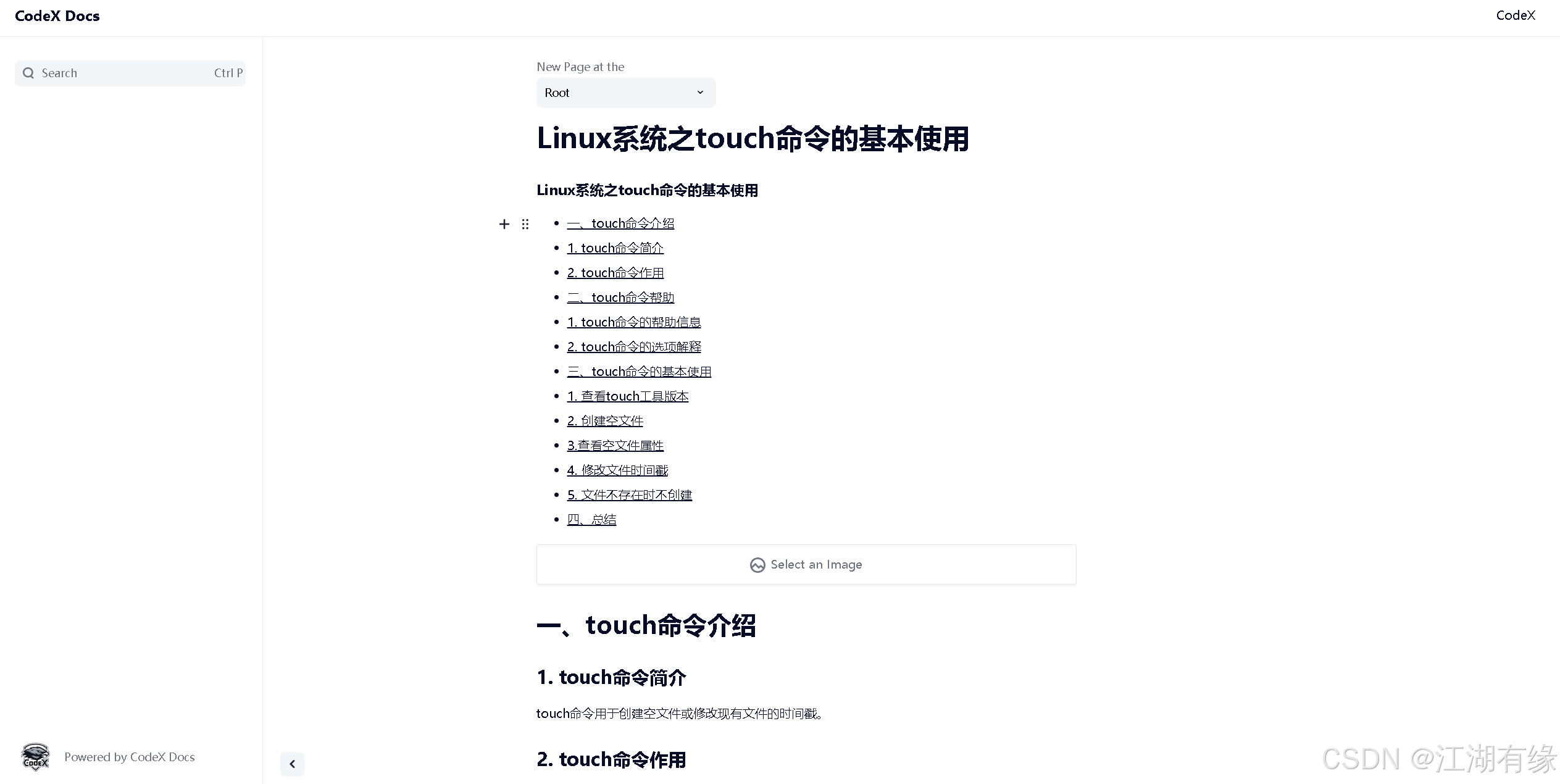
- 在编辑器内,编辑文档内容。

- 在编辑器最下方,选择保存文档即可。

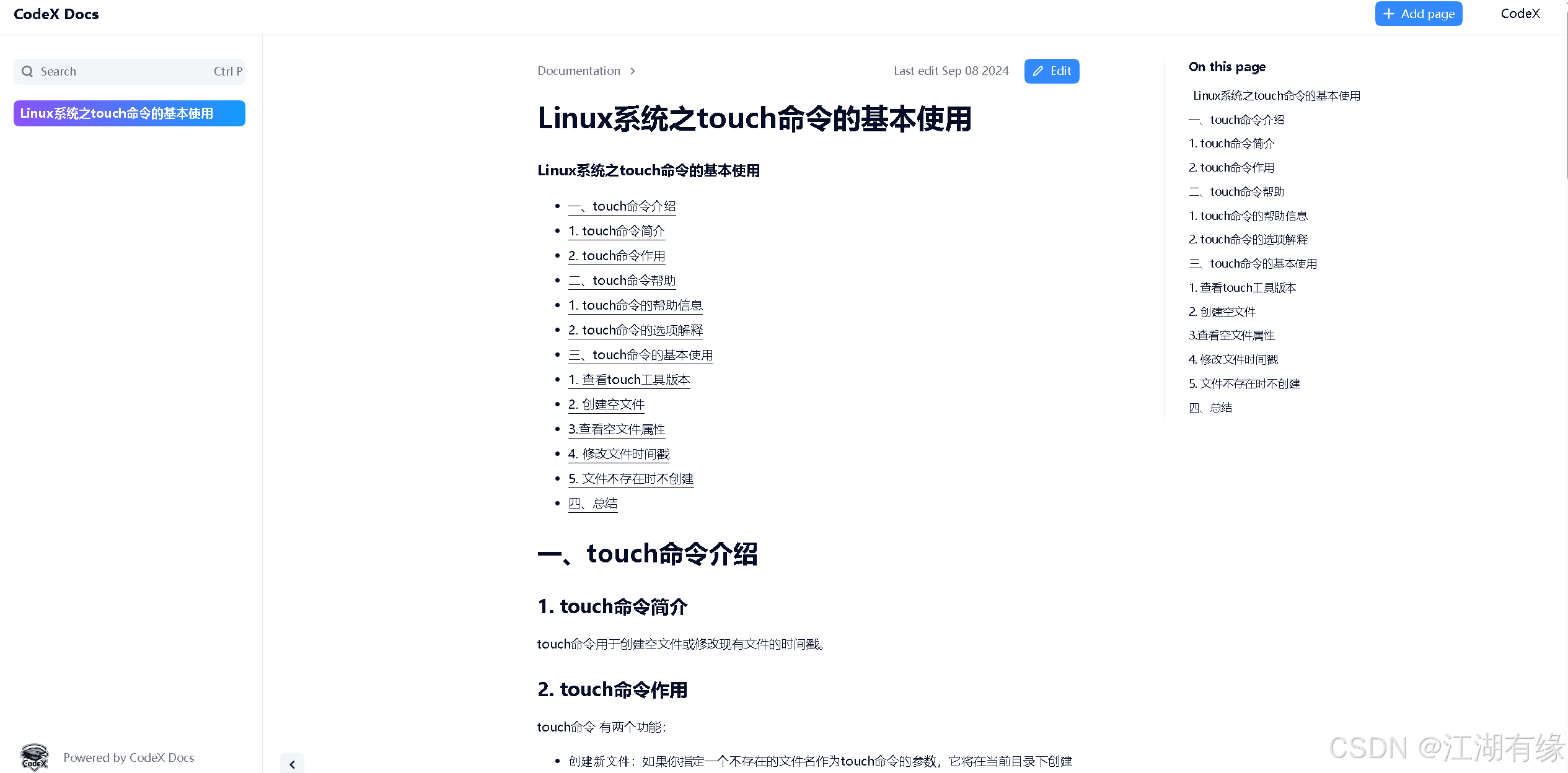
9.4 查看文档效果
保存完毕后,可以看到CodeX Docs文档效果。

十、使用体验与总结
在本次实践中,我们成功地在
华为云Flexus云服务器X实例上部署了CodeX Docs应用,整个部署过程流畅无阻,使用体验令人印象深刻。华为云Flexus X实例凭借其卓越的性价比、强大的计算性能、可靠的稳定性和高标准的安全保障,在众多云服务中独树一帜。其稳定的网络连接和无延迟的操作,确保了高效的工作流程。依托华为云的强大支持,CodeX Docs不仅提供了一个基于Editor.js平台的现代化文档处理工具,还适用于产品文档、团队协作、个人笔记等多种场景,极大地提升了内容管理的便捷性和灵活性。
抓住华为云828 B2B企业节的机遇,即刻体验Flexus X实例带来的超值优惠,领略前沿技术和创新理念的完美结合。无论是高性能计算还是智能化监控,每一处细节都展现了华为云对高品质服务的执着追求。选择华为云,不仅意味着技术层面的跃升,更是迈向数字化转型的关键一步。让我们一起携手前行,共创云端新时代!
























 1282
1282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










