1.LinearLayout
属性
orientation:内部组件排列方式,可选vertical、horizontal,默认horizontal
layout_weight: 与平级组件长宽比例,需要将layout_width、layout_height其中一个设置为0dp,表明长或宽与平级组件的长或宽成比例
示例代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity4"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="horizontal 1 "
android:textSize="30dp">
</TextView>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="horizontal 2 "
android:textSize="30dp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="vertical 1 "
android:textSize="30dp">
</TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="vertical 2 "
android:textSize="30dp">
</TextView>
</LinearLayout>
</LinearLayout>效果图:

2. RelativeLayout
可以指定内部View的相对位置:
相对于上级View的位置:例如 layout_centerInParent = "true"
相对于同级View的位置(包括相对位置和对齐方式): 例如 layout_toLeftOf = "@id/center"
若不指定,默认位于上级View的左上角

代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity5">
<TextView
android:id="@+id/center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="center"
android:layout_centerInParent="true"
android:textSize="30dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="centerHorizontal"
android:layout_centerHorizontal="true"
android:textSize="15dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="alignParentRight"
android:layout_alignParentRight="true"
android:textSize="15dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="alignParentBottom"
android:layout_alignParentBottom="true"
android:textSize="15dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="at center left"
android:layout_toLeftOf="@id/center"
android:layout_alignTop="@id/center"
android:textSize="15dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="at center right"
android:layout_toRightOf="@id/center"
android:layout_alignBottom="@id/center"
android:textSize="15dp"></TextView>
</RelativeLayout>效果图:

3.GridLayout
表格布局,默认内部View从左往右,从上往下排列
columnCount, rowCount 分别表明列数和行数
代码;
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="3" >
<TextView android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_height="100dp"
android:background="#ffaa00"
android:text="1"
android:textColor="#000000"
android:textSize="30dp"
android:gravity="center"></TextView>
<TextView android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_height="100dp"
android:background="#ff00aa"
android:text="2"
android:textColor="#000000"
android:textSize="30dp"
android:gravity="center"></TextView>
<TextView android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_height="100dp"
android:background="#11aa00"
android:text="3"
android:textColor="#000000"
android:textSize="30dp"
android:gravity="center"></TextView>
<TextView android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_height="100dp"
android:background="#2200bb"
android:text="4"
android:textColor="#000000"
android:textSize="30dp"
android:gravity="center"></TextView>
<TextView android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_height="100dp"
android:background="#0033ff"
android:text="5"
android:textColor="#000000"
android:textSize="30dp"
android:gravity="center"></TextView>
<TextView android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_height="100dp"
android:background="#225511"
android:text="6"
android:textColor="#000000"
android:textSize="30dp"
android:gravity="center"></TextView>
</GridLayout>效果图:

4. ScrollView
ScrollView:垂直方向上滚动,layout_height设置为wrap_content
HorizontalScrollView:水平方向上滚动,layout_width设置为wrap_content
代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity6">
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="300dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<View
android:layout_width="300dp"
android:layout_height="match_parent"
android:background="@color/teal_200"></View>
<View
android:layout_width="300dp"
android:layout_height="match_parent"
android:background="@color/purple_200"></View>
</LinearLayout>
</HorizontalScrollView>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="500dp"
android:background="@color/purple_700"></View>
<View android:layout_width="match_parent"
android:layout_height="500dp"
android:background="@color/red_66"></View>
</LinearLayout>
</ScrollView>
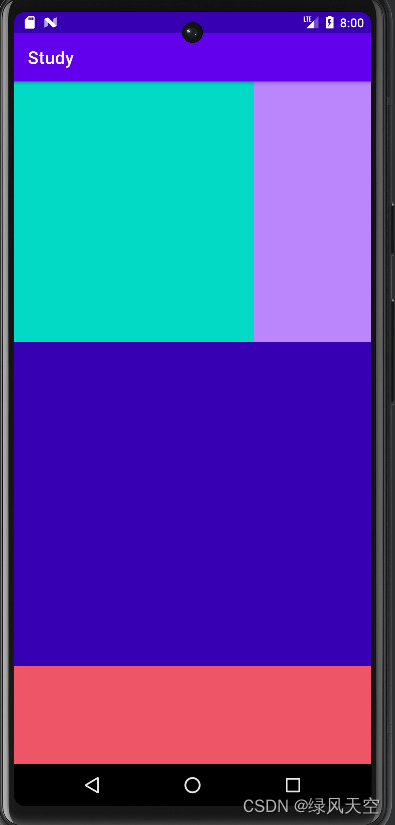
</LinearLayout>效果图:























 2186
2186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








