今天和项目经理对喷了一下,他说在应用的列表数据中的图片应该宽度固定,高度按比例缩放自适应,我说,那岂不是很丑!直接让运营那边把图片处理成固定宽高比不就好了,省的我客户端麻烦了。 这家伙不同意,为毛呢,因为我们公司的图片尼玛全部是从别的网站上荡过来的,几万张图片,本身不知道图片宽度和高度。。。。我日。。。。
好吧,既然提出了这么个需求,那我就实现呗,丑不丑就我就不管了。。。
我在群里问了些人有木有相关的实现,可惜没人鸟我,不知道是不是我问的太简单了还是没人会。。。于是乎网上搜了些相关的实现方式,还真让我找到不少相关的东东,遂逐一验证。
有篇博客,名字是《ImageView图片宽度为控件宽度,高度按比例缩放》,乍眼一看,这不是正是我要的么,因为我项目正式采用了异步图片加载库Android-Universal-Image-Loader, 可是我一尝试,没效果,我就呵呵呵了。。。
最后,我选择了另一个方案,结合自己的应用,做了些微的修改,效果还不错,值得记录一番:
首先,定义ImageView,在该ImageView中,我们需要设置属性android:adjustViewBounds="true",他的意思图片是否保持宽高比。切记的一点是该属性需要与maxWidth、MaxHeight一起使用,否则单独使用没有效果。
- <ImageView
- android:id="@+id/img_list"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:scaleType="centerCrop"
- android:adjustViewBounds="true"
- android:src="@drawable/load_default_img" />
刚刚说了,
android:adjustViewBounds="true"必须与MaxHeight一起使用才能有效,所以,我要设置该ImageView的最大高度MaxHeight:
- int screenWidth = getScreenWidth(this); // 获取屏幕宽度
- ViewGroup.LayoutParams lp = testImage.getLayoutParams();
- lp.width = screenWidth;
- lp.height = LayoutParams.WRAP_CONTENT;
- testImage.setLayoutParams(lp);
-
- testImage.setMaxWidth(screenWidth);
- testImage.setMaxHeight(screenWidth * 5); //这里其实可以根据需求而定,我这里测试为最大宽度的5倍
以上是关键代码,在我的项目里,主要是结合Adapter使用的,请看代码:
- import java.util.List;
-
- import android.app.Activity;
- import android.util.DisplayMetrics;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
-
- public class ImgsAdapter extends BaseAdapter {
-
- private Activity mContext;
-
- private LayoutInflater mInflater;
-
- private List<String> mDatas;
-
- private int width;
-
- public ImgsAdapter(Activity context, List<String> datas) {
- mContext = context;
- mInflater = LayoutInflater.from(mContext);
- mDatas = datas;
-
- DisplayMetrics dm = new DisplayMetrics();
- context.getWindowManager().getDefaultDisplay().getMetrics(dm);
-
- width = dm.widthPixels;
- }
-
- public void changeData(List<String> datas) {
- mDatas = datas;
- }
-
- public void addData(List<String> datas) {
- if (mDatas != null) {
- mDatas.addAll(datas);
- } else {
- changeData(datas);
- }
- }
-
- @Override
- public int getCount() {
- return (mDatas != null ? mDatas.size() : 0);
- }
-
- @Override
- public Object getItem(int position) {
- return (mDatas != null ? mDatas.get(position) : null);
- }
-
- @Override
- public long getItemId(int position) {
- return position;
- }
-
- @Override
- public View getView(final int position, View convertView, ViewGroup parent) {
- ViewHolder holder = null;
- int type = getItemViewType(position);
- if (convertView == null) {
-
- convertView = mInflater.inflate(R.layout.list_item_img, null);
-
- holder = new ViewHolder();
-
- holder.img_list = (ImageView) convertView.findViewById(R.id.img_list);
-
- int screenWidth = width;
-
- ViewGroup.LayoutParams lp = holder.img_list.getLayoutParams();
- lp.width = screenWidth;
- lp.height = ViewGroup.LayoutParams.WRAP_CONTENT;
-
- holder.img_list.setLayoutParams(lp);
-
- holder.img_list.setMaxWidth(screenWidth);
- holder.img_list.setMaxHeight((int) (screenWidth * 5));
-
- convertView.setTag(holder);
-
- } else {
- holder = (ViewHolder) convertView.getTag();
- }
-
- String imgUrl = mDatas.get(position);
- System.out.println(imgUrl);
-
- ImageLoaderUtil.getInstance().displayListItemImage(imgUrl, holder.img_list);
-
- return convertView;
- }
-
- class ViewHolder {
-
- ImageView img_list;
- }
- }
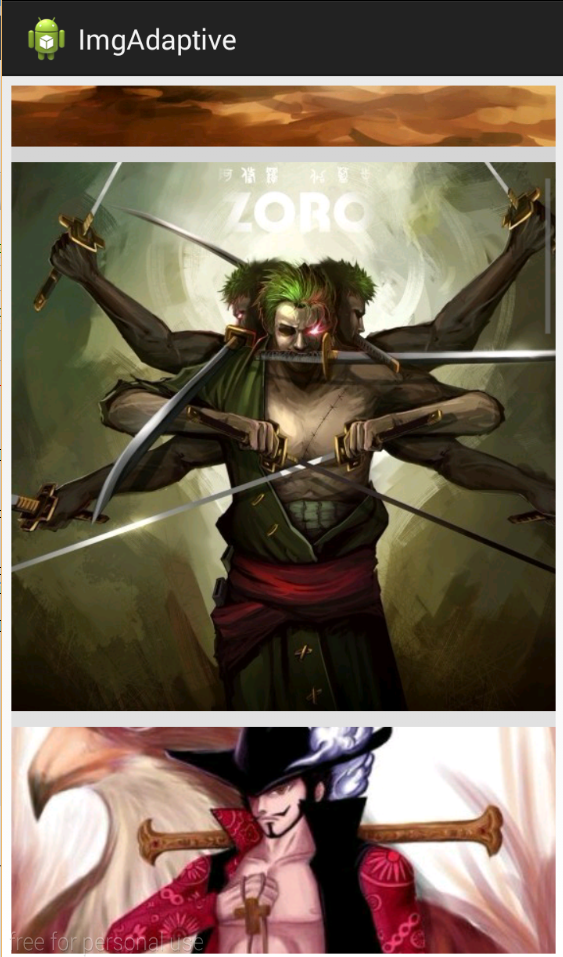
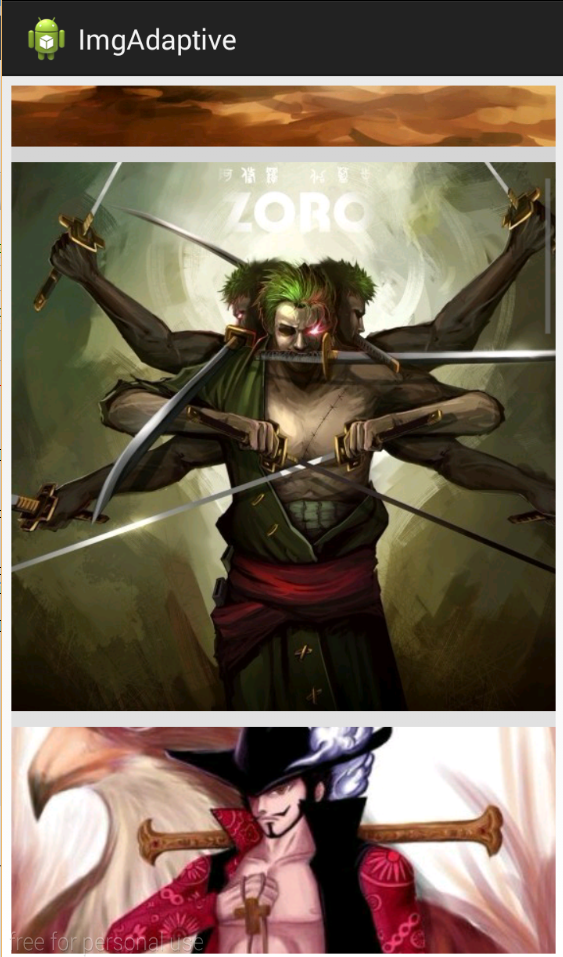
好啦,稍微看下效果:

注:记得在ImageLoader的DisplayImageOptions设置中加入.imageScaleType(ImageScaleType.EXACTLY_STRETCHED)// 图片会缩放到目标大小完全
才可以实现效果






















 7843
7843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








