目录
编辑网页文本
超链接伪类
列表样式
背景样式
1.编辑网页文本
<span>标签
字体样式
字体类型
字体大小
字体风格
字体的粗细
字体属性
文本样式
文本颜色
排版文本段落
文本修饰和垂直对齐
文本阴影
(1)<span>标签
特点:能让某几个字或词语凸显出来


(2)字体样式
font-family
(3)字体大小
font-size
(4)字体风格
font-style
(5)字体粗细
font-weight
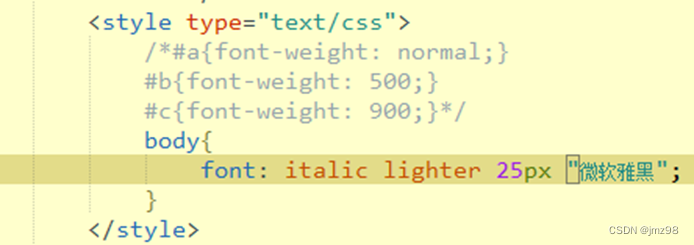
(6)字体属性
font:


2.文本样式
(1)文本颜色
rgb rgba

(2)水平对齐方式
text-align

(3)首行缩进
Text-indent
(4)行高
line-height: px
3.文本修饰
(1)text-decoration
上划线overline
下划线underline
删除线line-through

(2)垂直对齐
vertical-align属性:middle、top、bottom


(3)text-shadow
h-shadow 必须。水平阴影的位置。允许负值。
v-shadow 必须。垂直阴影的位置。允许负责。
color 可选。阴影颜色

4.伪类样式
:hover
定义:选择鼠标移到链接的样式

5.列表样式
list-style:
定义:对HTML列表进行样式的设置
4.背景样式
(1)背景颜色
background-color
(2)背景图片
background-image:
(3)背景重复
background-repeat
(4)背景定位
background-position





















 863
863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








