1.为什么用CSS
1.1 HTML的局限性
html只关注内容的语义。比如<h1>表明这是一个大标题,<p>表明这是一个段落,<img>表明这儿有一个图片,<a>表示此处有链接
1.2 CSS-美化网页
CSS 是层叠样式表( Cascading Style Sheets ) 的简称
有时我们也会称之为CSS 样式表或级联样式表
CSS是也是一种标记语言
CSS 主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式边距等)以及版面的布局和外观显示样式
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS可以美化 HTML,让HTML更漂亮让页面布局更简单
总结:
-
HTML主要做结构,显示元素内容
-
CSS美化HTML,布局网页
-
CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给CSS,即结构(HTML) 与样式(CSS)相分离
1.3 CSS 语法规范
使用 HTML时,需要道从一定的规范,CSS 也是如此,要想熟练地使用CSS 对网页进行修饰,首先需要了解CSS 样式规则。
CSS 规则由两个主要的部分构成: 选择器以及一条或多条声明
-
选择器是用于指定CSS样式的 HTML 标签,花括号内是对该对象设置的具体样式
-
属性和属性值以“键值对”的形式出现
-
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
-
属性和属性值之间用英文“:”分开
-
多个“键值对”之间用英文“;”进行区分
1.4 CSS 代码风格
1.样式格式书写
紧凑格式
h3 ( color: deeppink; font-size: 20px; )
展开格式
h3 ( color: pink; font-size: 20px; }
第二种格式更为直观
2.样式大小写
h3 ( color: pink; }H3{ COLOR: PINK; }
强烈推荐样式选择器,属性名,属性值关键字全部使用小写宇母,特殊情况除外。
3.空格规范
h3 ( color: pink; )
属性值前面,冒号后面,保留一个空格
选择器( 标签)和大括号中间保留空格
2.选择器
2.1 css选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的.
-
找到所有的h1 标签。 选择器(选对人)
-
设置这些标签的样式,比如颜色为红色( 做对事)
2.2 选择器分类
选择器分为基础选择器和复合选择器两个大类
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
2.3 标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS 样式
语法:
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
作用
标签选择器可以把某一类标签全部选择出来,比如所有的<div> 标和所有的span>标
优点
能快速为页面中同类型的标签统一设置样式
缺点
不能设计差异化样式,只能选择全部的当前标签
2.4 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
语法
类名{
属性1: 属性值1;
......
}
例如,将所有拥有red类的 HTML 元素均为红色
.red {
color: red;
}
结构需罗用class属性来调用 class 类的意思
<div class='red'> 变红色 </div>
注意
-
类选择器使用“.” (英文点号 )进行标识,后面紧跟类名(白定义,我们自己命名的 )
-
可以理解为给这个标签起了一个名字,来表示
-
长名称或词组可以使用中横线来为选择器命名。
-
不要使用纯数字、中文等命名,尽量使用英文字母来表示
-
命名要有意义,尽量使别人一眼就知道这个类名的目的
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用
我们可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签简单理解就是一个标签有多个名字.
1.多类名使用方式
<div class="red font20">亚瑟</div>
-
在标签class 属性中写多个类名
-
多个类名中间必须用空格分开
-
这个标签就可以分别具有这些类名的样式
2.多类名开发中使用场景
-
可以把一些标签元素相同的样式(共同的部分)放到一个类里面
-
这些标签都可以调用这个公共的类,然后再调用自己独有的类
-
从而节省CSS代码,统一修改也非常方便.
<div class="pink fontweight font20">亚瑟</div> <div class="font20">刘备</div> <div class="font14 pink”>安琪拉</div> <div class"font14">貂蝉</div>
-
各个类名中间用空格隔开
-
简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
-
这个标签就可以分别具有这些类名的样式
-
从而节省CSS代码,统一修改也非常方便
-
多类名选择器在后期布局比较复杂的情况下,还是较多使用的
2.5 id 选择器
id 选择器可以为标有特定id的HTML元素指定特定的样式
HTML元素以id 属性来设置id 选择器,CSS中id 选择器以“#"来定义
语法:
#id名( 属性1: 属性值1; ... }
例如,将id 为nav 元素中的内容设为红色
#nav {
color:red;
}
注:id属性只能在每个HTML文档中出现一次。
口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用
id 选择器和类选择器的区别
-
选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用
-
id 选择器好比人的身份证号码,全中国是唯一的,不得重复
-
id 选择器和类选择器最大的不同在于使用次数上
-
类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和JavaScript 搭配使用
2.6 通配符选择器
在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)
语法
*{
属性1: 属性值1;
...
}
通配符选择器不需要调用,自动就给所有的元察使用样式
特殊情况才使用,以下是清除所有的元素标签的内外边距
*{
margin: 0;
padding: 0;
}
2.7基础选择器总结

-
每个基础选择器都有使用场景,都需要掌握
-
如果是修改样式,类选择器是使用最多的
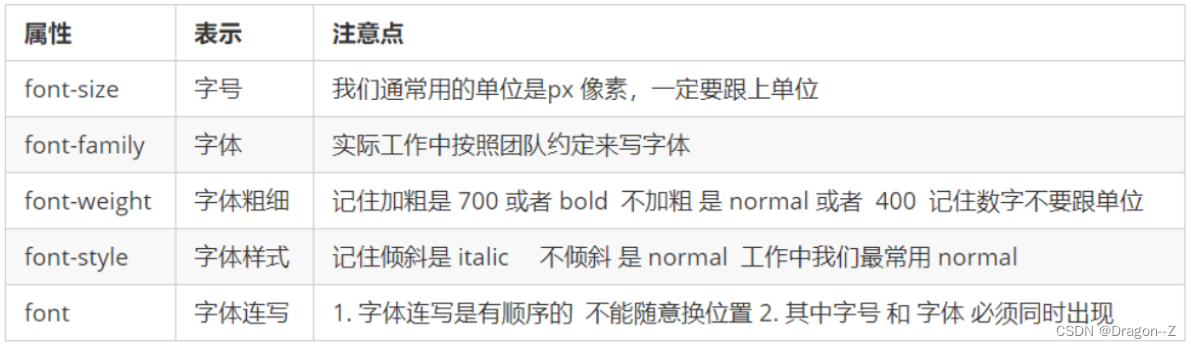
3.字体
3.1 字体系列
CSS Fonts(字体)属性用于定义字体系列大小粗细和文字样式(如斜体)
CSS使用 font-family 属性定义文本的字体系列
p{ font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft yahei",微新雅黑;}
各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体加引号
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
最常见的几个字体: body{font-family ,“Microsoft YaHei”。Tahoma。Arial,“Hiraqino Sans GB”;}
3.2 字体大小
CSS使用 font-size 属性定义字体大小
P{
font-size: 20px;
}
-
px(像素)大小是我们网页的最常用的单位
-
谷歌浏览器默认的文字大小为16px
-
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
-
可以给 body指定整个页面文字的大小
3.3 字体粗细
CSS 使用 font-weight属性设置文本字体的粗细
p{
font-weight: bold;
}

3.4 文字样式
CSS使用 font-style 属性设置文本的风格
P {
font-style: normal;
}

3.5 字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码
body {
font: font-style font-weight font-size/line-height font-family
}
-
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并各个属性间以空格隔开
-
不需要设置的属性可以省略(取默认值),但必须保留font-size和 font-family属性,否则font 属性将不起作用
3.6 字体属性总结

4.文本
4.1 文本颜色
color 属性用于定义文本的颜色。
div {
color: red;
}

开发中最常用的是十六进制.
4.2 文本对齐
text-align属性用于设置元素内文本内容的水平对齐方式
div {
text-align: center;
}

4.3 修饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等
div ( text-decoration: underline; }

4.4 文本缩进
text-indent属性用来指定文本的第一行的进,通常是将段落的首行缩进
div ( text-indent: 10px; }
通过设置该属性,所有素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
P{
text-indent: 2em;
}
em 是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
4.5 行间距
line-height属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
P{
line-height: 26px;
}
5.引入方式
5.1 CSS的三种样式表
按照CSS样式书写的位置(者引入的方式),CSS样式表可以分为三大类
-
行内样式表(行内式)
-
内部样式表(入式)
-
外部样式表(链接式)
5.2 内部样式表
内部样式表(内嵌样式表)是写到html页面内部.是将所有的SS代码抽取出来,单独放到一个<stye>标签中
<style>
div {
color: red;
font-size: 12px;
}
</style>
-
<style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中 -
通过此种方式,可以方便控制当前整个页面中的元案样式设置
-
代码结构清晰,但是并没有实现结构与样式完全分离
-
使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
5.3 行内样式表
行内样式表(内联样式表)是在元素标签内部的 style属性中设定CSS 样式。适合于修改简单样式
<div style="color: red; font-size: 12px;">行内样式表</div>
-
style其实就是标签的属性
-
在双引号中间,写法要符合CSS规范
-
可以控制当前的标签设置样式
-
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元察添加简单样式的时候,可以考虑使用
-
使用行内样式表设定CSS,通常也被称为行内式引入
5.4 外部样式表
实际开发都是外部样式表适合于样式比较多的情况核心是:样式单独写到SS文件中,之后把CSS文件引入到 HTML页面中使用
引入外部样式表分为两步
-
新建一个后缀名为.css 的样式文件,把所有CSS代码都放入此文件中
-
在HTML页面中,使用
<link>标签引入这个文件
<link rel="stylesheet" href="css文件路径">

使用外部样式表设定CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
6.emmet语法
1.简介
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法
2.快速生成HTML结构语法
-
生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成
<div></div> -
如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
-
如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
-
如果有兄弟关系的标签,用 + 就可以了 比如 div+p
-
如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
-
如果生成的div 类名是有顺序的, 可以用 自增符号 $
-
如果想要在生成的标签内部写内容可以用 { } 表示
3.快速生成CSS样式语法
CSS 基本采取简写形式即可
-
比如 w200 按tab 可以 生成 width: 200px;
-
比如 lh26px 按tab 可以生成 line-height: 26px;
4.快速格式化代码
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】---------->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
"editor.formatOnType": true,
"editor.formatOnSave": true
5.Chrome调试工具
Chrome浏览器提供了一个非常好用的调试工具,可以用来调试我们的HTML结构和CSS样式
1.打开调试工具
打开 Chrome浏览器,按下F12键或者右击页面空白处>检查。
2.使用调试工具
-
Ctrl+滚轮可以放大开发者工具代码大小
-
左边是HTML元素结构,右边是CSS样式
-
右边CSS样式可以改动值(左右箭头或者直接输入)和查看颜色
-
Ctrl + 0复原浏览器大小。
-
如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
-
如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误
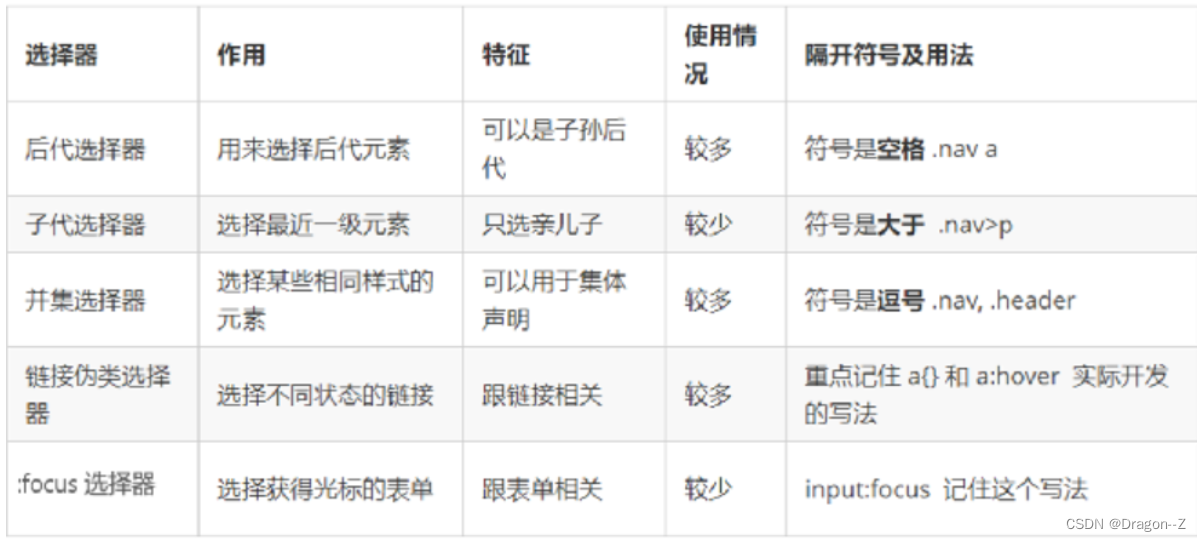
7 复合选择器
7.1 复合选择器定义
在CSS中,可以根据选择器的类型把洗择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
-
复合选择器可以更准确、更高效的选择目标元素(标签)
-
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
-
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
7.2 后代选择器
后代选择器又称为包含选择器,可以选择父元索里面子元索。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 {样式声明}
上述语法表示选择元素 1 里面的所有元素 2(后代元素)。
例如:
ul li {样式声明} /*选择 ul 里面所有的li标签元案 */
-
元素1和元素2中间用空格隔开
-
元素1 是父级,元素2是子级,最终选择的是元素2
-
元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
-
元素1 和 元素2可以是任意基础选择器
7.3 子选择器
子元索选择器(子选择器)只能选择作为某元索的最近一级子元素。简单解就是选亲儿子元索
语法:
元素1>元素2{样式声明}
上述语法表示选择元素1 里面的所有直接后代(子元案)元素2
例如::
div>P{样式声明} /*选择 div 里面所有最近一级 P 标签元素 /
-
元素1和元素2中间用大于号 隔开
-
元素1 是父级,元素2是子级,最终选择的是元素2
-
元素2 必须是亲儿子,其孙子、重孙之类都不归他管.你也可以叫他亲儿子选择器
7.4 并集选择器
并集选择器可以选择多组标签 同时为他们定义相同的样式。通常用于集体声明
并集选择器是各选择器通过英文逗号(,) 连接而成,任何形式的选择器都可以作为并集选择器的一部分
语法:
元素1,元素2 {样式声明 }
上述语法表示选择元素1和 元素2
例如:
ul,div{样式声明} /* 选择 ul 和 div标签元案 */
-
元素1 和 元素2 中间用逗号隔开
-
逗号可以理解为和的意思
-
并集选择器通常用于集体声明
7.5 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果
伪类选择器书写最大的特点是用冒号(:) 表示,比如:hover 、 :first-child。
因为伪类选择器很多,比如有链接伪类、结构伪类等,以这里先给大家讲解常用的链接伪类选择器.
7.6 链接伪类选择器
a:link /* 选择所有未被访问的链接 / a:visited /* 选择所有已被访问的链接 */ a:hover /*选择标指针位于其上的链接*/ a:active /* 选择活动链接(鼠标按下未弹起的能接)*/
一、链接伪类选择器注意事项
-
为了确保生效,请按照LVHA的循顺序声明:link - :visited -:hover - active。
-
记忆法:love hate或者 Iv 包包hao。
-
因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式
二、链接伪类选择器实际工作开发中的写法
/* a 是标签选择器所有的链接 */
a{
color: gray;
}
/* :hover 是链接伪类选择器 s鼠标经过*/
a:hover {
color: red; /* 鼠标经过的时候,由原来的灰色变成了红色 */
}
7.7 :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说
input :focus ( background-color:yellow; }
7.8 复合器总结

8.元素显示模式
8.1 什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页.
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
HTMML元一般分为块元素和行内元索两种类型
8.2 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div> 标签是最典型的块元素
块级元索的特点:
-
比霸道,自己独占一行
-
高度,宽度、外边距以及内边距都可以控制
-
宽度默认是容器(父级宽度)的100%
-
是一个容器及盒子,里面可以放行内或者块级元素
注意:
-
文字类的元素内不能使用块级元素
-
<p>标签主要用于存放文字,因此<p>里面不能放块级元案,特别是不能放<div> -
同理,
<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
8.3 行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<ins>、<u>、<span>等,
其中<span>标签是最典型的行内元素。有的地方也将行内元察称为内联元素
行内元素的特点:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽直接设置是无效的
-
默认宽度就是它本身内容的宽度
-
行内元素只能容纳文本或其他行内元素
注意:
-
链接里面不能再放链接
-
特殊情况链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
8.4 行内块元素
在行内元素中有几个特殊的标签<img/>、<input/>、<td>,它们同时具有块元素和行内元素的特点有些资料称它们为行内块元素。
行内块元素的特点:
-
和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝院。
-
一行可以显示多个(行内元索特点)
-
默认宽度就是它本身内容的宽度(行内元素特点)
-
高度,行高、外边距以及内边距都可以控制(块级元素特点)
8.5 元素显示模式总结

8.6 元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性
比如想要增加链接<a>的触发范围
转换方式
-
转换为块元素:display:block;
-
转换为行内元素:display:inline;
-
转换为行内块:display: inline-block;
9.背景
通过CSS背景属性,可以给页面元素添加背景样式
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等.
9.1 背景颜色
background-color 属性定义了元素的背景颜色
background-color:颜色值;
一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色
9.2 背景图片
background-image属性描述了元素的背景图像。
background-image : none | url (ur1)
其他说明:
实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
9.3 背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用 background-repeat 属性
background-repeat :repeat | no-repeat | repeat-x | repeat-y

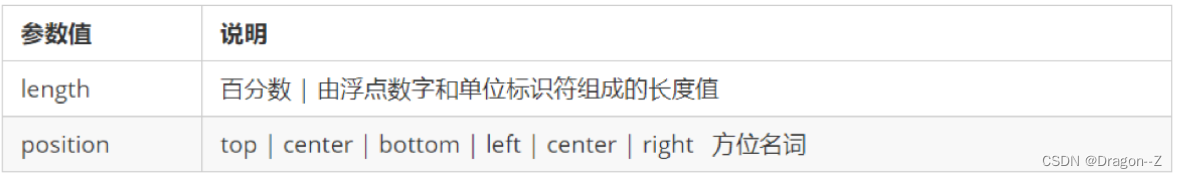
9.4 背景图片位置
利用 background-position 属性可以改变图片在背景中的位置
background-position : x y;
参数代表的意思是:x坐标和y 坐。可以使用方位名词或者精确单位

1. 参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2. 参数是精确单位
如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
如果只指定一个数值,那该数值一定是x 坐标,另一个默认垂直居中
3. 参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x 坐标,第二个值是y坐标
9.5 背景图片固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动,后期可以制作视差滚动的效果
background-attachment : scroll | fixed

9.6 背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background中。从而节约代码量
当使用简写属性时,没有特定的书写顺序,一般习慢约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
使用方法
background: transparent url(image.jpg) repeat-y fixed top;
9.7 背景色半透明
CSS3 为我们提供了背景颜色半透明的效果。
background: rgba(0,0,0,0.3);
-
最后一个参数是alpha透明度,取值范国在0~1之间
-
我们习惯把0.3的0省略掉,写为background:rgba(0,0,0.3)
注意:
-
背景半透明是指盒子背景半透明,盒子里面的内容不受影响
-
CSS3 新增属性,是IE9+版本浏览器才支持的,但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
9.8 背景总结

10.三大特性
CSS有三个非常重要的三个特性:层性、继承性、优先级
10.1 层叠性
相同选择器给设置相同的样式,此时一个样式就会看盖(层经)另一个冲突的样式。层经性主要解决样式冲突的问题
层桑性原则:
-
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
-
样式不冲突,不会层色
10.2 继承性
CSS中的继承 子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业
恰当地使用继承可以简化代码,降低CSS样式的复杂性
子元素可以继承父元素的样式
(text-font-line-这些元素开头的可以继承,以及color屑性)
继承性口诀: 龙生龙,凤生凤,老最生的孩子会打洞
行高的继承性
body {
font:12px/1.5 Microsoft YaHei ;
}
-
行高可以跟单位也可以不跟单位
-
如果子元素没有设置行高,则会继承父元素的行高为1.5
-
此时子元素的行高是:当前子元的文字大小*1.5
-
body行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
10.3 优先级
当同一个元素指定多个选择器,就会有优先级的产生
-
选择器相同,则执行层叠性
-
选择器不同,则根据选择器权重执行
选择器优先级计算表格:

优先级注意点:
-
权重是有4组数字组成但是不会有进位
-
可以理解为类选择器永远大于元素选择器 id选择器永远大于类选择器,以此类推.
-
等级判断从左向右,如果某一位数值相同,则判断下一位数值。
-
可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器 100.行内样式表为1000,!important无穷大
-
继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元案得到的权重都是 0.
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重
-
div ul li ------> 0,0,0,3
-
.nav ul li ------> 0,0,1,2
-
a:hover -----—> 0,0,1,1
-
.nav a ------> 0,0,1,1
11.盒子模型
页面布局要学习三大核心,盒子模型,浮动和定位学习好盒子模型能非常好的帮助我们布局页面
11.1 网页布局的本质
网页布局的核心本质:就是利用CSS摆盒子
网页布局过程:
-
先准备好相关的网页元素,网页元素基本都是盒子Box。
-
利用CSS设好盒子样式,然后摆放到相应位置
-
往盒子里面装内容
11.2 盒子模型组成
盒子模型:把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容
11.3 边框
1.边框的使用
1.border可以设置元索的边框。边框有三部分组成边框宽度(粗细)边框样式 边框颜色
2.语法:
border : border-width l l border-style l l border-colo
边框样式 border-style 可以设置如下值:
-
none:没有边框即忽略所有边框的宽度(默认值)
-
solid:边框为单实线(最为常用的)
-
dashed:边框为虚线
-
dotted:边框为点线
3.边框的合写分写
边框简写:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
下边框是border-bottom
2.表格的细线边框
1.border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
2.语法:
border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起
3.边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
-
测量盒子大小的时候,不量边框。
-
如果测量的时候包含了边框,则需要 width/height 减去边框宽度
11.4 内边距
1.内边距的使用方式
padding 属性用于设置内边距,即边框与内容之间的距离。
2.内边距会影响盒子实际大小
1、当我们给盒子指定 padding 值之后,发生了 2 件事情:
-
内容和边框有了距离,添加了内边距。
-
padding影响了盒子实际大小。
2、内边距对盒子大小的影响:
-
如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
-
如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
3、解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
11.5 外边距
1.外边距的使用方式
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
2.外边距典型应用
外边距可以让块级盒子水平居中的两个条件:
-
盒子必须指定了宽度(width)。
-
盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto; margin: auto; margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
3.外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
1、相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案: 尽量只给一个盒子添加 margin 值。
2、嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
-
可以为父元素定义上边框。
-
可以为父元素定义上内边距。
-
可以为父元素添加 overflow:hidden。
4.清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
11.6 其他样式
1、圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;
-
参数值可以为数值或百分比的形式
-
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
-
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
-
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
-
兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用
2、盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。 语法:
box-shadow: h-shadow v-shadow blur spread color inset;
3、文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。 语法:
text-shadow: h-shadow v-shadow blur color;
12.浮动
1.传统网页布局的三种方式
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
-
普通流(标准流)
-
浮动
-
定位
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
2.标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列
-
块级元素会独占一行,从上向下顺序排列。常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
3.为什么需要浮动?
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
4.什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值; }
5.浮动特性
1.浮动元素会脱离标准流
(脱标:浮动的盒子不再保留原先的位置)
2.浮动的元素会一行内显示并且元素顶部对齐
注意:
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3.浮动的元素会具有行内块元素的特性
-
浮动元素的大小根据内容来决定
-
浮动的盒子中间是没有缝隙的
6.浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧
浮动布局注意点
1、浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
2、一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
7.清除浮动
1.为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。
2.清除浮动本质
清除浮动的本质是清除浮动元素造成的影响:浮动的子标签无法撑开父盒子的高度
注意:
-
如果父盒子本身有高度,则不需要清除浮动
-
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
-
父级有了高度,就不会影响下面的标准流了
3.清除浮动样式
语法:
选择器{clear:属性值;}
我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动.
4.清除浮动的多种方式
4.1.额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
使用方式:
额外标签法会在浮动元素末尾添加一个空的标签。
例如 <div style="clear:both"></div>,或者其他标签(如<br />等)。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。
总结:
1、清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2、清除浮动策略是?
闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3、额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添
4、加一个额外标签, 添加 清除浮动样式.
实际工作可能会遇到,但是不常用
4.2.父级添加 overflow 属性
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
例如:
overflow:hidden | auto | scroll;
优点:代码简洁
缺点:无法显示溢出的部分
注意:是给父元素添加代码
4.3.父级添加after伪元素
:after 方式是额外标签法的升级版。给父元素添加:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站: 百度、淘宝网、网易等
4.4.父级添加双伪元素
给父元素添加
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
总结
为什么需要清除浮动?
-
父级没高度。
-
子盒子浮动了。
-
影响下面布局了,我们就应该清除浮动了。
13. 定位
1 为什么使用定位
我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?
场景1: 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子.
场景2:当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
结论:要实现以上效果,标准流 或 浮动都无法快速实现
总结:
-
浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
-
定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
2 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
-
定位模式 用于指定一个元素在文档中的定位方式。
-
边偏移则决定了该元素的最终位置。
2.1 边偏移
边偏移(方位名词) 就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
2.2 定位模式
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
选择器 {
position: 属性值;
}
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:
| 值 | 语义 |
|---|---|
static | 静态定位 |
relative | 相对定位 |
absolute | 绝对定位 |
fixed | 固定定位 |
3 定位模式
3.1. 静态定位
-
静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none,静态定位static,不要定位的时候用。
-
语法:
选择器 { position: static; } -
静态定位 按照标准流特性摆放位置,它没有边偏移。
-
静态定位在布局时我们几乎不用的
3.2. 相对定位
-
相对定位是元素在移动位置的时候,是相对于它自己原来的位置来说的(自恋型)。
-
语法:
选择器 {
position: relative;
}
-
相对定位的特点:
-
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
-
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。
-
3.3. 绝对定位
3.3.1 绝对定位的介绍
-
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
-
语法:
选择器 { position: absolute; }
-
完全脱标 —— 完全不占位置;
-
父元素没有定位,则以浏览器为准定位(Document 文档)。
-
父元素要有定位
元素将依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
-
绝对定位的特点总结:
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为基准定位。
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。所以绝对定位是脱离标准流的。(脱标)
3.3.2 子绝父相
这句话的意思是:子级是绝对定位的话,父级要用相对定位。
-
子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
-
父盒子需要加定位限制子盒子在父盒子内显示。
-
父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
3.4. 固定定位
-
固定定位是元素固定于浏览器可视区的位置。(认死理型) 主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
-
语法:
选择器 { position: fixed; } -
固定定位的特点:(务必记住):
1.以浏览器的可视窗口为参照点移动元素。
-
跟父元素没有任何关系
-
不随滚动条滚动。
2.固定定位不在占有原先的位置。
-
-
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。(认死理型)
-
完全脱标—— 完全不占位置;
-
只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;-
跟父元素没有任何关系;单独使用的
-
不随滚动条滚动。
-
-
提示:IE 6 等低版本浏览器不支持固定定位。
3.5 粘性定位
-
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
-
语法:
选择器 { position: sticky; top: 10px; } -
粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
3.6 定位总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否 (占有位置) | 相对于自身位置移动 | 基本单独使用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 要和定位父级元素搭配使用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 单独使用,不需要父级 |
| sticky 粘性定位 | 否 (占有位置) | 浏览器可视区 | 当前阶段少 |
-
一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
-
学习定位重点学会子绝父相。
-
注意:
-
边偏移需要和定位模式联合使用,单独使用无效;
-
top和bottom不要同时使用; -
left和right不要同时使用。
4. 定位的应用
堆叠顺序(z-index)
-
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
-
语法:
选择器 { z-index: 1; } -
z-index的特性如下:-
属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
-
如果属性值相同,则按照书写顺序,后来居上;
-
数字后面不能加单位。
注意:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。 -
5. 定位的拓展
5.1 绝对定位的盒子居中
注意:加了绝对定位/固定定位的盒子不能通过设置 margin: auto 设置水平居中。
-
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置; -
margin-left: -100px;:让盒子向左移动自身宽度的一半。
5.2 定位特殊特性
绝对定位和固定定位也和浮动类似。
-
行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
-
块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
display 是 显示模式, 可以改变显示模式有以下方式:
-
可以用inline-block 转换为行内块
-
可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
-
绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
5.3 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
5.4 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
14. 网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位 可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
1. 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2. 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局
3. 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
15. 元素的显示与隐藏
-
目的(本质)
让一个元素在页面中消失或者显示出来
-
场景
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
15.1. display 显示
-
display 设置或检索对象是否及如何显示。
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
-
特点: display 隐藏元素后,不再占有原来的位置。
-
后面应用及其广泛,搭配 JS 可以做很多的网页特效。实际开发场景:
15.2. visibility 可见性
-
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible ; 元素可视 visibility:hidden; 元素隐藏
-
特点:visibility 隐藏元素后,继续占有原来的位置。(停职留薪)
-
如果隐藏元素想要原来位置, 就用 visibility:hidden
-
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
15.3. overflow 溢出
-
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
-
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
-
但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。
-
实际开发场景:
-
清除浮动
-
隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
15.4. 显示与隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
16. 精灵图
1.为什么需要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
为什么使用精灵图(目的):
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
核心原理:
将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
2 精灵图的使用
使用精灵图核心:
-
精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
-
这个大图片也称为 sprites 精灵图 或者 雪碧图
-
移动背景图片位置, 此时可以使用 background-position 。
-
移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
-
因为一般情况下都是往上往左移动,所以数值是负值。
-
使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
使用精灵图核心总结:
-
精灵图主要针对于小的背景图片使用。
-
主要借助于背景位置来实现---background-position 。
-
一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
17. 字体图标
1.字体图标的产生
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
-
灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
-
兼容性:几乎支持所有的浏览器,请放心使用
-
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
使用步骤
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
1.字体图标的下载
2.字体图标的引入 (引入到我们html页面中)
3.字体图标的追加 (以后添加新的小图标)
3.字体图标的下载
推荐下载网站:
-
icomoon 字库 http://icomoon.io
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
-
阿里 iconfont 字库 iconfont-阿里巴巴矢量图标库
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。 重点是,免费!
4. 字体图标的引入
下载完毕之后,注意原先的文件不要删,后面会用。
1.把下载包里面的 fonts 文件夹放入页面根目录下
-
字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
-
TureType( .ttf )格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
-
Web Open Font Format( .woff )格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
-
Embedded Open Type( .eot )格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
-
SVG( .svg )格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
2.在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
3. html 标签内添加小图标。
4. 给标签定义字体。
span {
font-family: "icomoon";
}
注意:务必保证 这个字体和上面@font-face里面的字体保持一致
5.字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。
18. CSS 用户界面样式
什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
-
更改用户的鼠标样式
-
表单轮廓
-
防止表单域拖拽
1.鼠标样式 cursor
li {
cursor: pointer;
}
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
2.轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {
outline: none;
}
3.防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{
resize: none;
}




















 2861
2861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








