1. 基本认识
渐进式 JavaScript 框架,用来动态构建用户界面
https://cn.vuejs.org/

1.1 特点
- 遵循
MVVM模式 - 编码简洁,体积小,运行效率高,适合 移动/PC 端开发
- 它本身只关注 UI,可以轻松引入 vue 插件或其它第三方库开发项目
- 采用
组件化模式,提高代码复用率、且让代码更好维护 声明式编码,让编码人员无需直接操作DOM,提高开发效率- 使用
虚拟DOM和Diff算法,尽量复用DOM节点
1.2 与其他前端 JS 框架的关联
- 借鉴 angular 的
模板和数据绑定技术 - 借鉴 react 的
组件化和虚拟DOM技术
1.3 Vue 扩展插件
vue-cli:vue 脚手架vue-resource(axios):ajax 请求vue-router:路由vuex:状态管理(它是 vue 的插件但是没有用 vue-xxx 的命名规则)vue-lazyload:图片懒加载vue-scroller:页面滑动相关mint-ui:基于 vue 的 UI 组件库(移动端)element-ui:基于 vue 的 UI 组件库(PC 端)
2. 引入Vue.js
- 本地引入
- CDN引入
3. 创建Vue对象
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- demo容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- demo容器里的代码被称为【
Vue模板】; - Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;- 一旦
data中的数据发生改变,那么页面中用到该数据的地方也会自动更新; data中所有的属性,最后都出现在了实例身上;- 实例身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
<!-- 准备好一个容器 -->
<div id="demo">
<h1>Hello,{{name}},{{year}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'world',
year:2022
}
})
</script>
3.1 el
el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。- 有两种写法
new Vue时候配置el属性(如上)- 先创建Vue实例,随后再通过
实例.$mount(css选择器)指定el的值(如下)
const vm = new Vue({
//...
})
vm.$mount('#demo')
3.2 data
data中用于存储数据,数据供el所指定的容器去使用- 有两种写法
- 对象式(如上)
- 函数式:
data(){
//...
return{
name:'world',
year:2022
}
}
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
注意:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
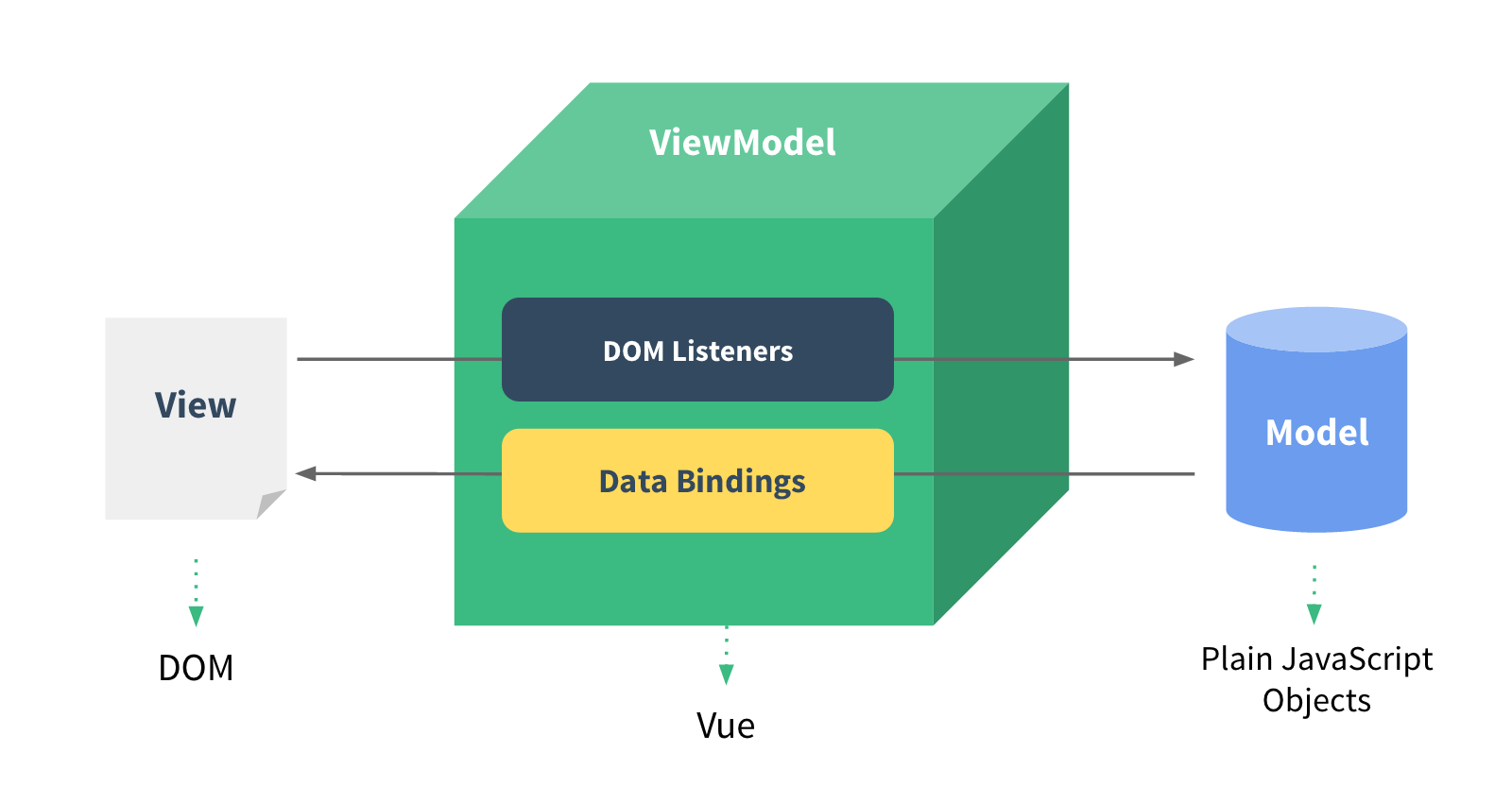
4. 理解Vue的MVVM实现

M
模型(Model) :data中的数据
V
视图(View) :模板代码(不是静态页面) (两个语法:指令,大括号表达式)
VM
viewModel: 视图模型(Vue的实例)
- Dom Listeners (Dom 监听)
- Data Bindings (数据绑定)

























 7371
7371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










