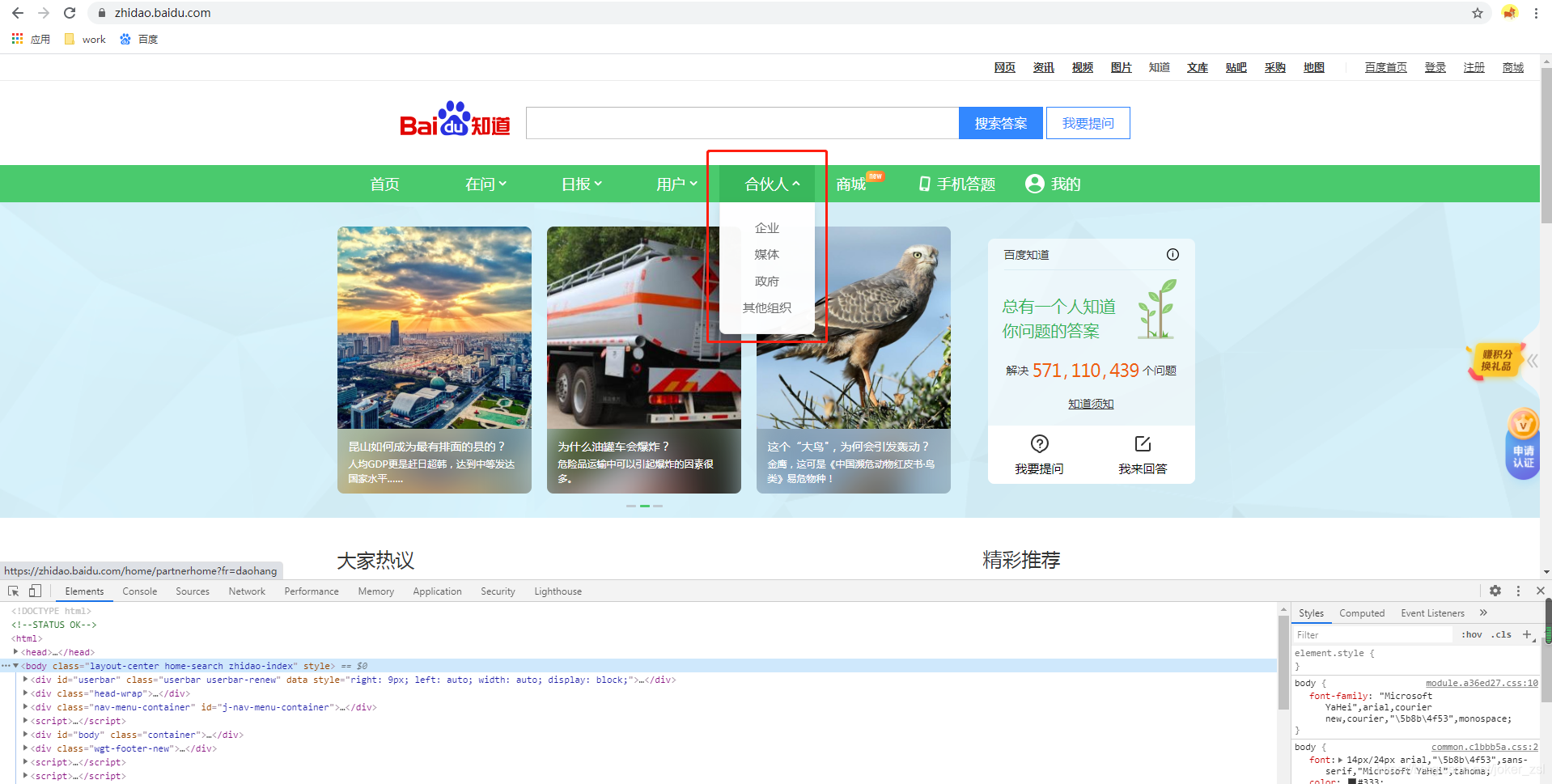
在实现web自动化的过程中,有时候会碰到元素在鼠标悬停后才会出现(一般是顶部导航栏菜单),移走鼠标后页面收缩,没办法去定位元素的信息。

这种情况可以使用以下方法来进行定位:
鼠标悬停到标签上后,在Sources中按Ctrl + \ 组合键,进入debug模式,动效JS会停止继续执行

然后正常定位元素信息即可。
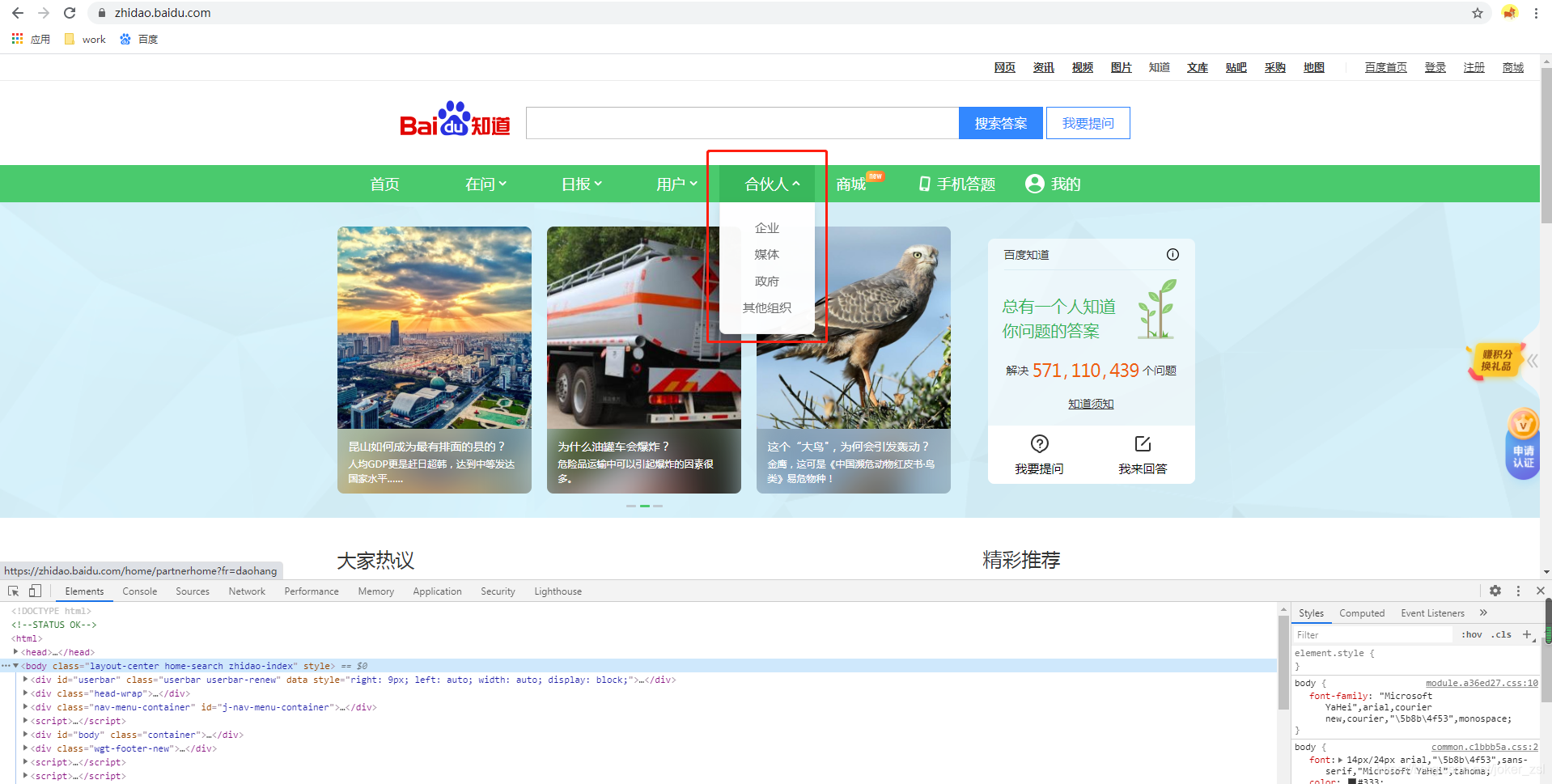
在实现web自动化的过程中,有时候会碰到元素在鼠标悬停后才会出现(一般是顶部导航栏菜单),移走鼠标后页面收缩,没办法去定位元素的信息。

这种情况可以使用以下方法来进行定位:
鼠标悬停到标签上后,在Sources中按Ctrl + \ 组合键,进入debug模式,动效JS会停止继续执行

然后正常定位元素信息即可。
 241
241
 3421
3421
 3521
3521
 121
121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


