id选择器
id选择器的格式
#id属性值{
属性:值;
}作用:可以通过id这个属性选择性的使用这个样式
<head>
<meta charset="UTF-8">
<title>表单</title>
<style type="text/css">
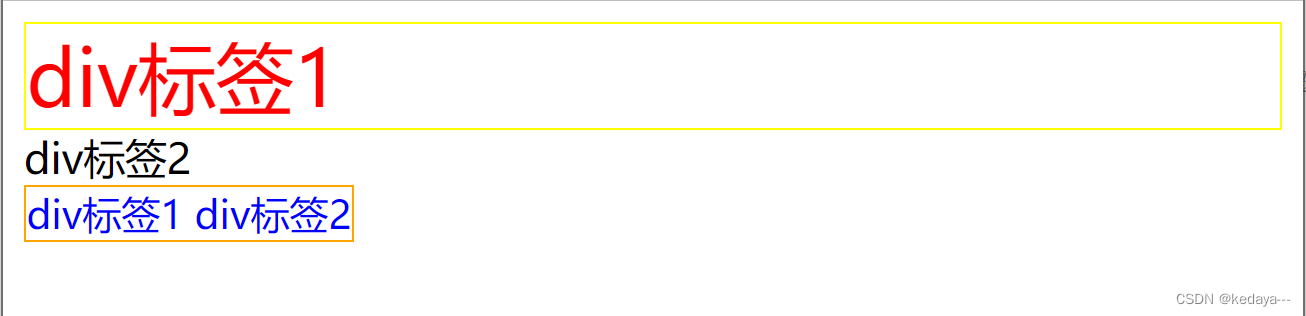
#id001{
color: blue;
font-size: 30px;
border: 5px yellow solid;
}
#id002{
color: red;
font-size: 20px;
border: 1px blue dotted;
}
</style>
</head>
<body>
<div id="id001">div标签1</div>
<div>div标签2</div>
<span id="id002">div标签1<span>
<span>div标签2<span>
</body>
class选择器(类选择器)
class选择器使用格式:
.class 属性值{
属性:值;
}
作用:可以通过class属性选择性去使用这个样式
<head>
<meta charset="UTF-8">
<title>表单</title>
<style type="text/css">
.class01{
color: red;
font-size: 30px;
border: 1px solid yellow;
}
.class02{
color: blue;
font-size: 15px;
border: 1px solid orange;
}
</style>
</head>
<body>
<div class="class01">div标签1</div>
<div>div标签2</div>
<span class="class02">div标签1<span>
<span>div标签2<span>
</body>
组合选择器
组合选择器格式
选择器1,选择器2,选择器n{
属性:值
}作用:可以让多个选择器公用一个css样式代码
<head>
<meta charset="UTF-8">
<title>表单</title>
<style type="text/css">
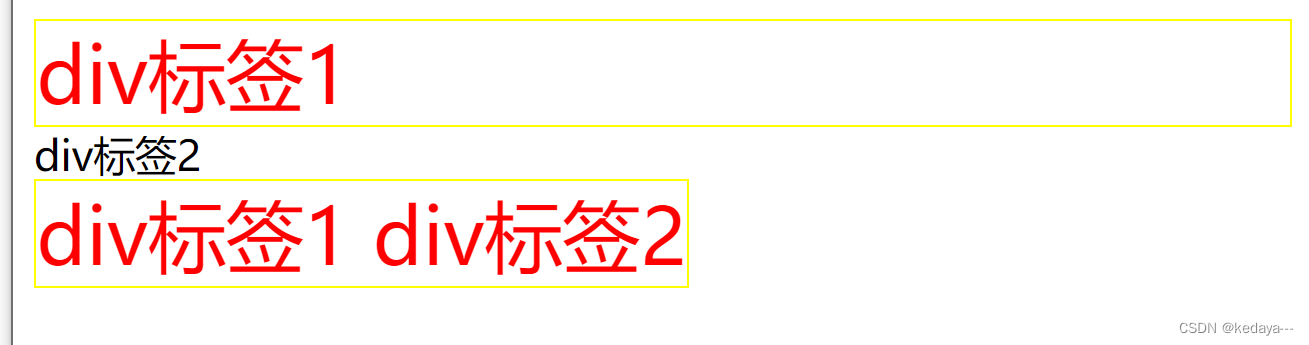
.class01,#id01{
color: red;
font-size: 30px;
border: 1px solid yellow;
}
</style>
</head>
<body>
<div class="class01">div标签1</div>
<div>div标签2</div>
<span id="id01">div标签1<span>
<span>div标签2<span>
</body>
事件
静态注册事件:通过HTML标签的事件属性直接赋予事件响应后的代码,这种方式叫做静态注册;
动态注册事件:通过js代码得到标签的dom对象,然后再通过dom对象.事件名=function(){}这种形式赋予事件响应后的代码,叫动态注册。动态注册的基本步骤:1、获取标签对象 2、标签对象.事件名=function(){}
例如:静态注册onload事件
<head>
<meta charset="UTF-8">
<title>表单</title>
<script type="text/javascript">
//onload事件
function f1() {
alert('静态注册onload事件');
}
</script>
</head>
<!-- 静态注册onload事件
作用是浏览器解析完页面之后就会自动触发的事件-->
<body onload="f1();">
</body>动态注册onload事件
<title>表单</title><!--标题-->
<script type="text/javascript">
//onload事件
window.onload=function () {
alert('动态注册onload事件');
}
</script>




















 72
72











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








