项目录如下:

首先看下,我们用的是Comp5.vue组件:

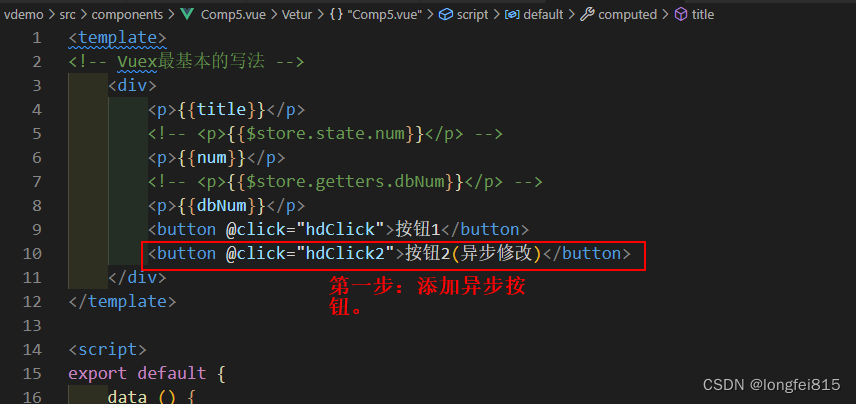
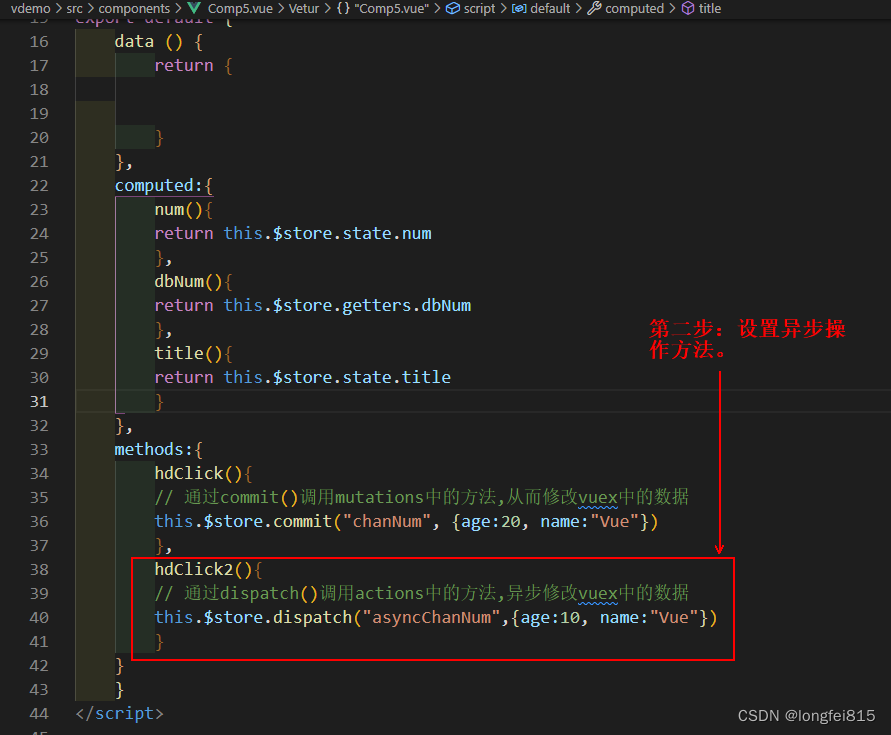
Copm5.vue组件的内容如下:
<template>
<!-- Vuex最基本的写法 -->
<div>
<p>{{title}}</p>
<!-- <p>{{$store.state.num}}</p> -->
<p>{{num}}</p>
<!-- <p>{{$store.getters.dbNum}}</p> -->
<p>{{dbNum}}</p>
<button @click="hdClick">按钮1</button>
<button @click="hdClick2">按钮2(异步修改)</button>
</div>
</template>
<script>
export default {
data () {
return {
}
},
computed:{
num(){
return this.$store.state.num
},
dbNum(){
return this.$store.getters.dbNum
},
title(){
return this.$store.state.title
}
},
methods:{
hdClick(){
// 通过commit()调用mutations中的方法,从而修改vuex中的数据
this.$store.commit("chanNum", {age:20, name:"Vue"})
},
hdClick2(){
// 通过dispatch()调用actions中的方法,异步修改vuex中的数据
this.$store.dispatch("asyncChanNum",{age:10, name:"Vue"})
}
}
}
</script>
<style lang = "less" scoped>
</style>


store/index.js代码如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
// 存放数据
num: 20,
title:"标题"
},
getters: { // 有点像computed,getters受state中数据的影响
dbNum(state) {
return state.num * 2
}
},
mutations: { // 存放修改state数据的方法
chanNum(state, payload) {
state.num += payload.age
}
},
actions: { // 存放异步修改state数据的方法
asyncChanNum({ commit }, payload) { // let {commit} = context
setTimeout(() => {
commit("chanNum",payload)
},1000)
}
},
modules: {
}
})
效果如下:






















 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








