166-Vuex数据按功能模块化,功能还是一样,同步按钮加异步按钮:

首先看目录:

没有模块化之前,代码是在store/index.js里面写着:

模块化之后,代码在store/chanNum/index.js里面写着:

而store/index.js代码则改写成:

模块化之前,组件里面,数据的调用方法:
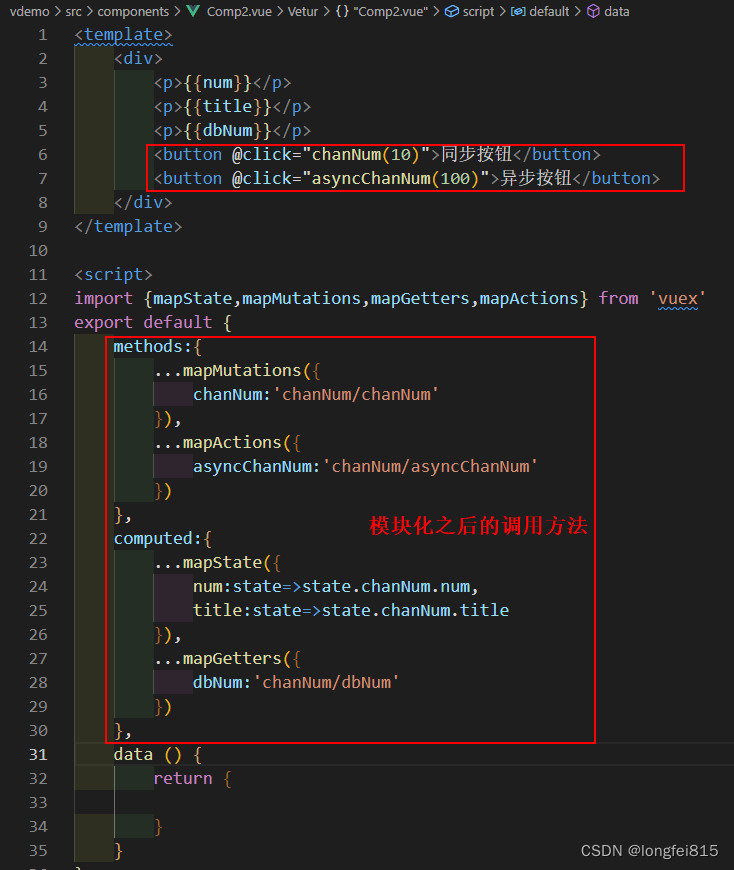
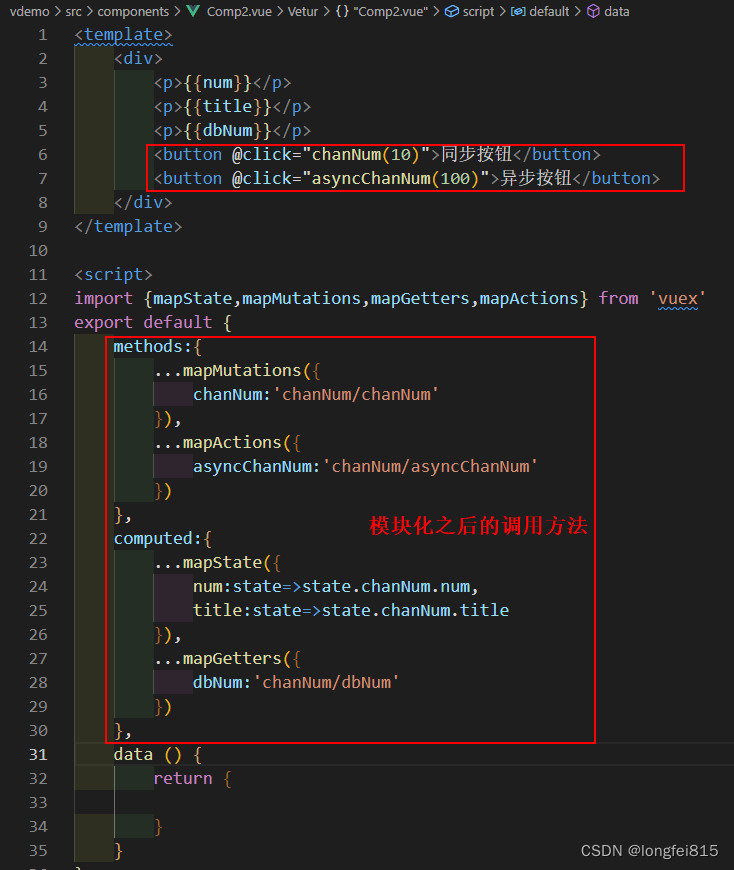
 模块化之后的调用方法:
模块化之后的调用方法:

最终可以达到同样的效果:

166-Vuex数据按功能模块化,功能还是一样,同步按钮加异步按钮:

首先看目录:

没有模块化之前,代码是在store/index.js里面写着:

模块化之后,代码在store/chanNum/index.js里面写着:

而store/index.js代码则改写成:

模块化之前,组件里面,数据的调用方法:
 模块化之后的调用方法:
模块化之后的调用方法:

最终可以达到同样的效果:

 1326
1326
 350
350
 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


