185-Vue中Axios的使用方法——get和post携带参数方法——请求数据并进行渲染
这里需要用到后端测试数据:
后端数据如下:app.js代码。

后端目录:

后面index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table width="600" height="200" border="1" cellspacing="0">
<caption>接口地址:http://localhost:8000</caption>
<thead>
<tr>
<th>API</th>
<th>请求参数</th>
<th>备注</th>
</tr>
</thead>
<tbody>
<tr align="center">
<td>/getdata</td>
<td>无</td>
<td>无</td>
</tr>
<tr align="center">
<td>/postdata</td>
<td width="30%">{data: {num:123}}</td>
<td>
<div>num值必须是123,请求才成功</div>
</td>
</tr>
</tbody>
</table>
</body>
</html>后端启动命令:node app.js
前端首先需要安装axios插件:npm i axios
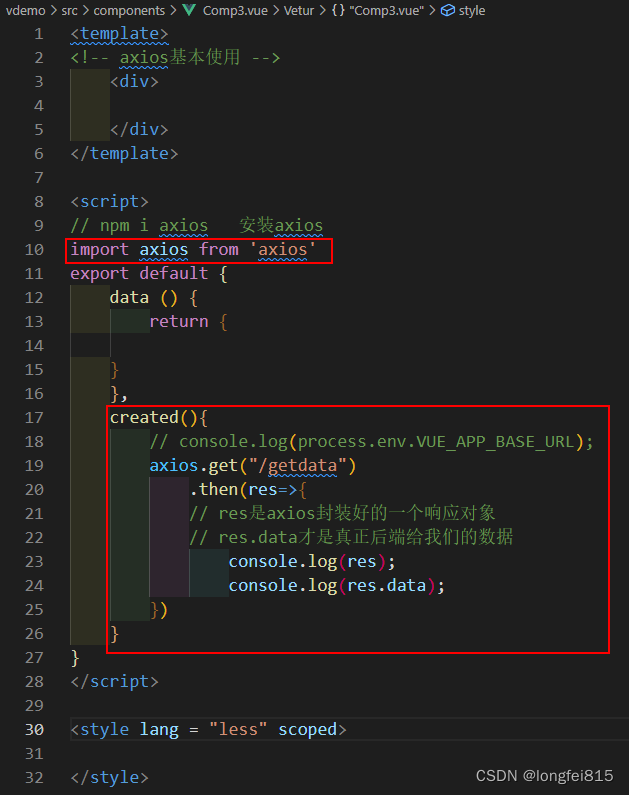
前端axios的基本使用:

前端通过命令:npm run serve 启动项目。
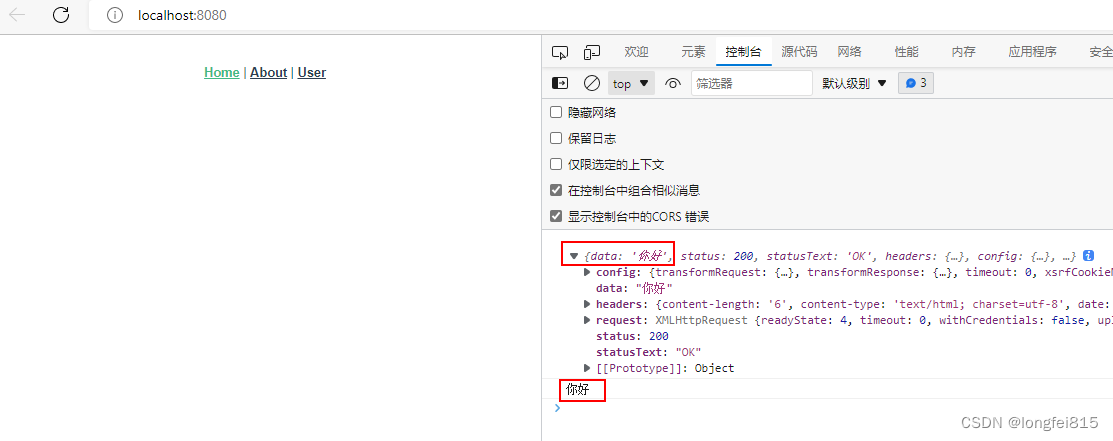
得到后端的数据如下:

下面是携带参数的方法:
前端代码:

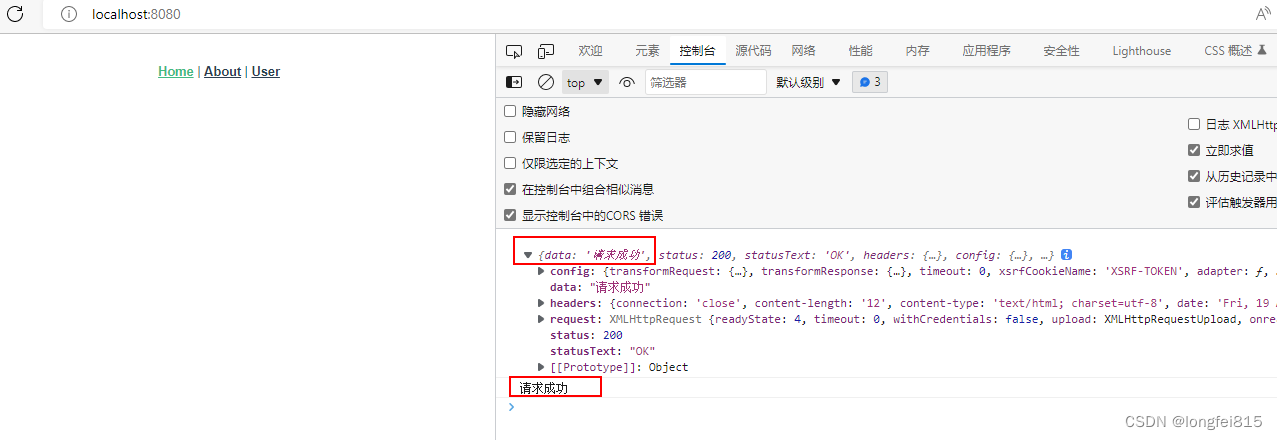
请求的结果如下:

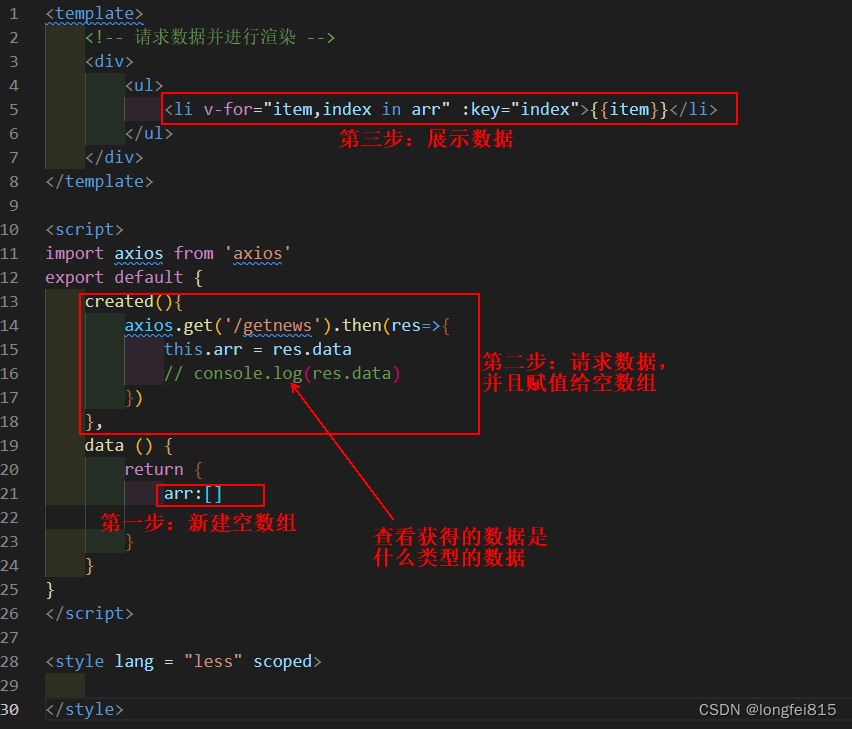
下面是请求数据并进行渲染:

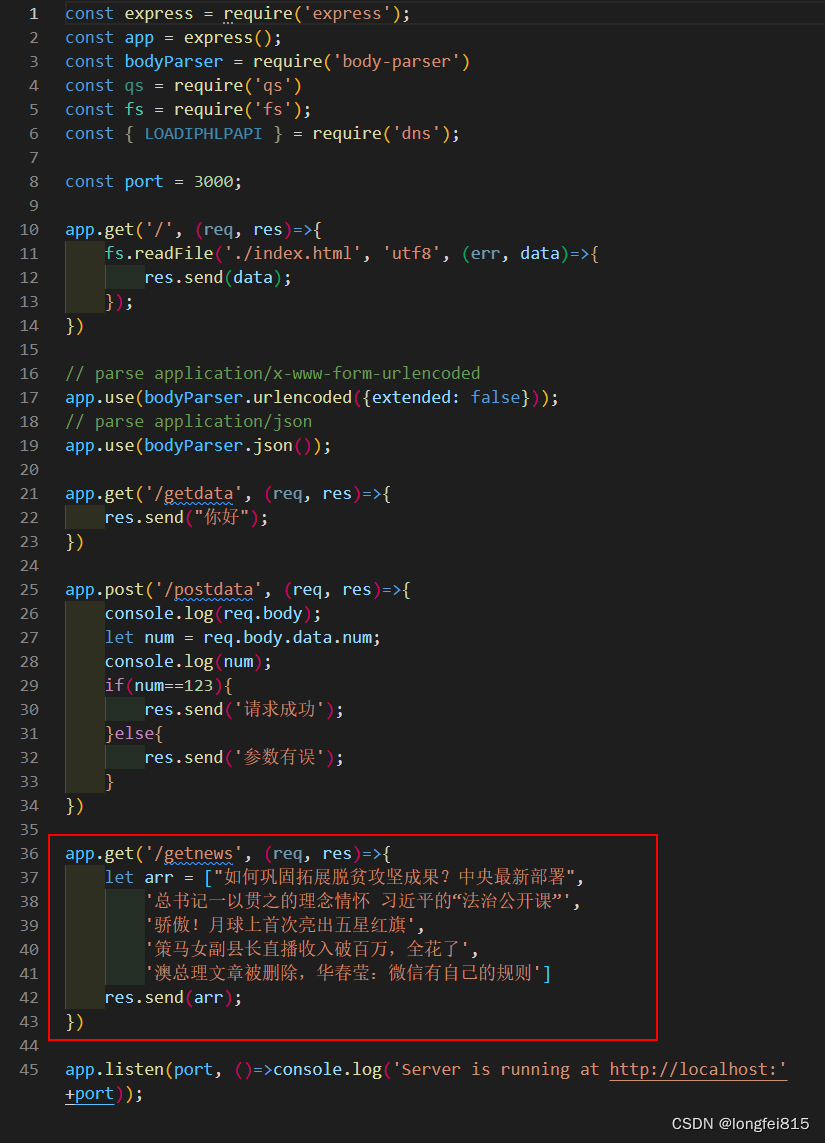
后端数据:

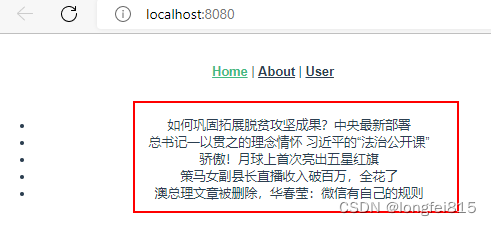
效果如下:























 2607
2607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








