- 的node.js的环境(NPM包管理器)
- VUE-CLI脚手架构建工具
- cnpm npm的淘宝镜像
如图1所示,安装的的node.js
安装没什么可说的网上下载安装就可以了node -v查看是否安装成功

npm包管理器,是集成在节点中的,输入npm -v显示出npm的版本信息。

2,安装VUE-CLI脚手架构建工具
使用命令npm install -g vue-cli然后等待安装完成使用mac的同学可能报权限错误

这个时候我们要加sudo:sudo npm install -g vue-cli这个时候需要我们输入密码回车这个时候就完成了我这里爆了一个警告,coffee-script改名/过气了,不影响我们的使用不用理会

3,构建初始项目
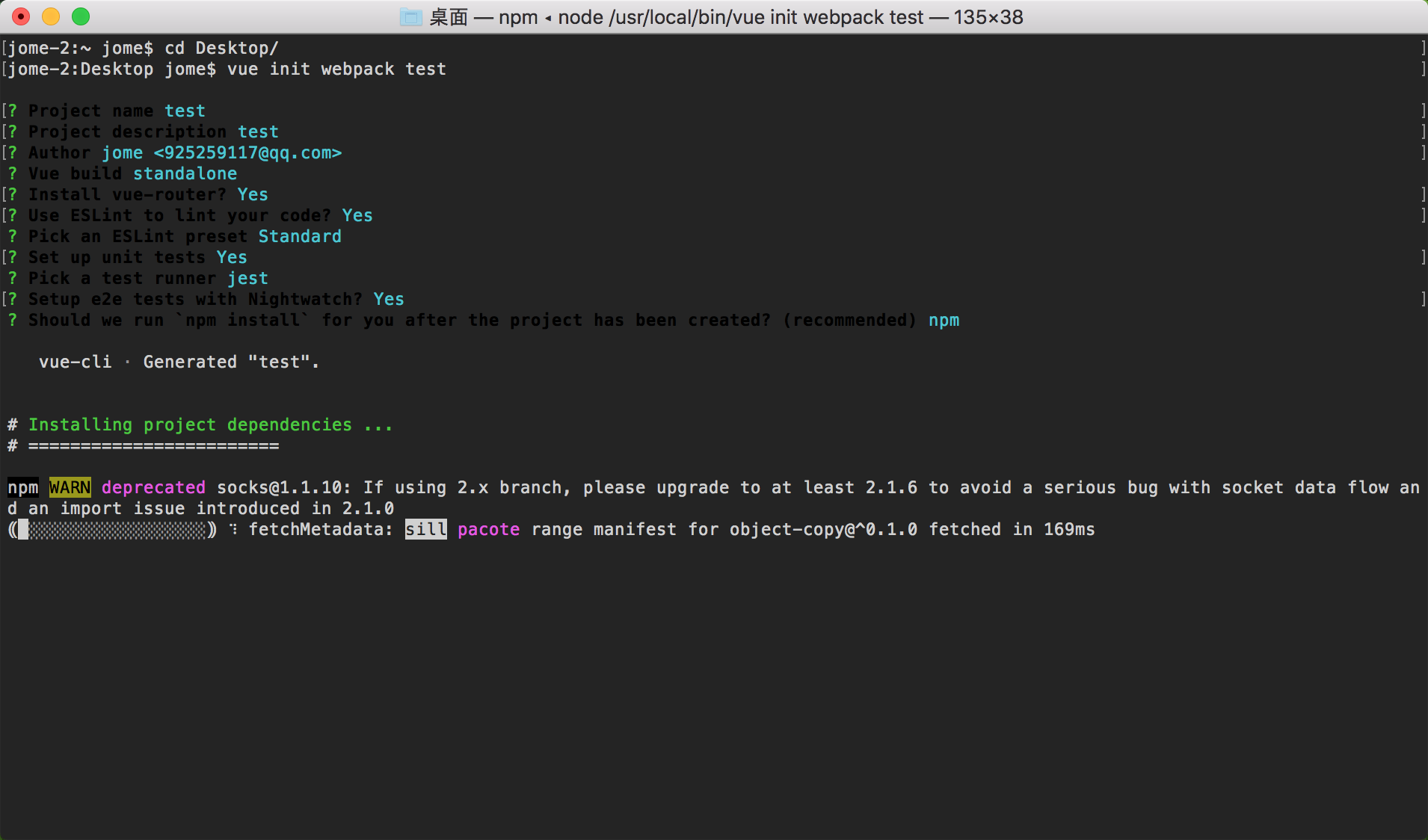
首先我们进入桌面并在桌面执行这个命令:vue init webpack test意思就相当于是新建项目的命令然后接下来就会弹出需要我们填写信息例如项目名称,描述,用户等不懂默认就好了!

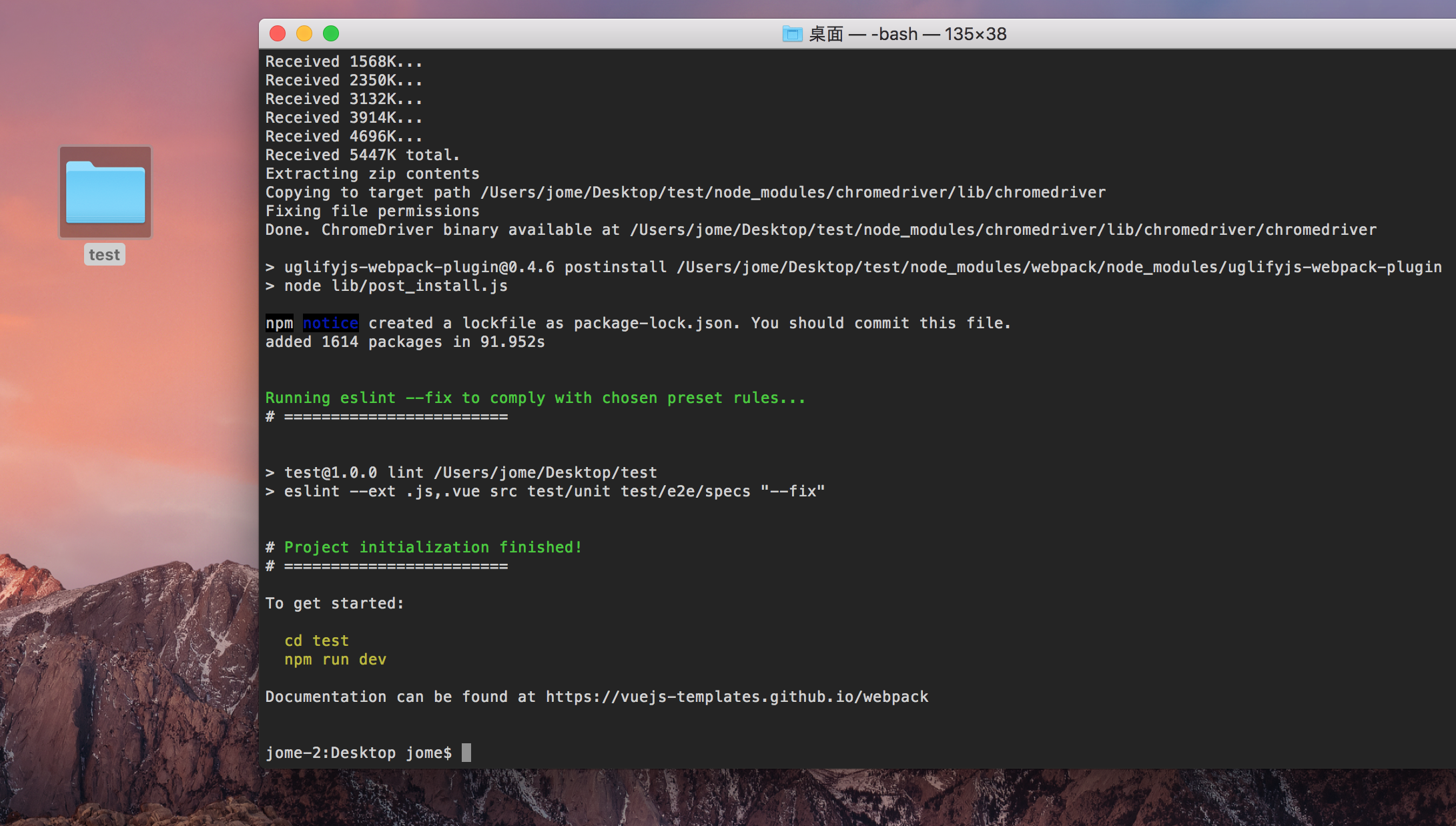
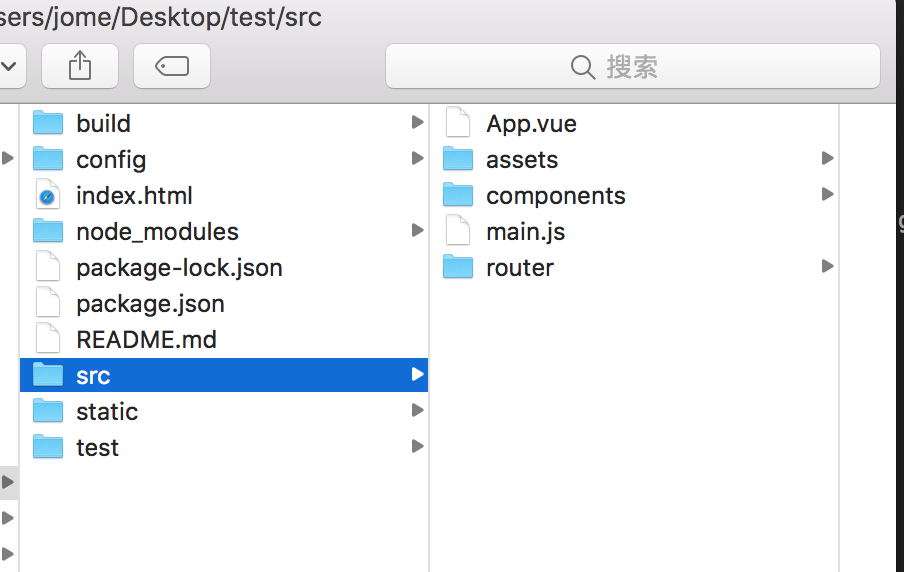
创建完成这个时候在我们桌面就生成了一个测试文件夹

这个就是当前的项目结构我们要操作的也就在SRC下

4,安装CNPM
运行前我们需要安装依赖包先进入测试项目文件夹然后npm install由于有些npm是国外资源会被屏蔽,导致下载不了这个时候我们需要安装cnpm
输入下面命令:npm install -g cnpm --registry = http://registry.npm.taobao.org记得加窗系统不需要加mac系统的需要加sudo获取权限


这个时候我们就安装好了淘宝镜像CNPM可以代替NPM命令了
好我们先来试试看看情况进入桌面的测试文件夹目录cnpm install一下

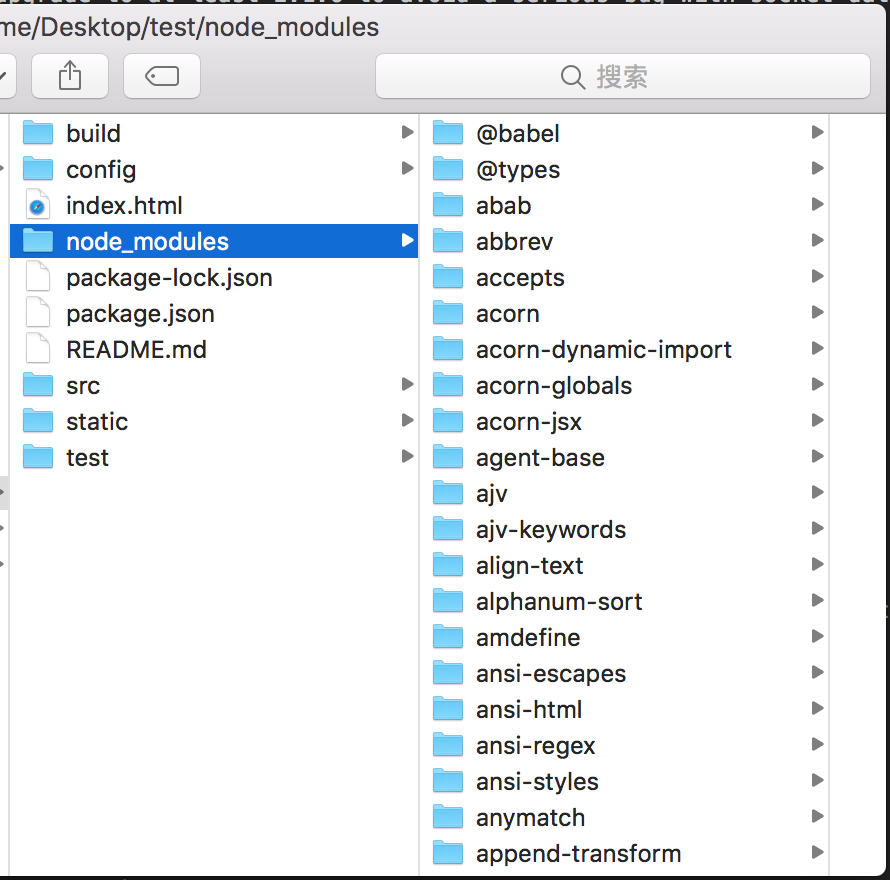
这个时候测试文件夹里面就会多一个文件夹这个就是我们刚才安装的依赖的模块

5,运行
现在我们可以运行看一下效果
运行命令npm run dev,会用热加载的方式运行我们的应用程序,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果

我这里已经运行成功了这个时候需要我手动复制地址到浏览器查看

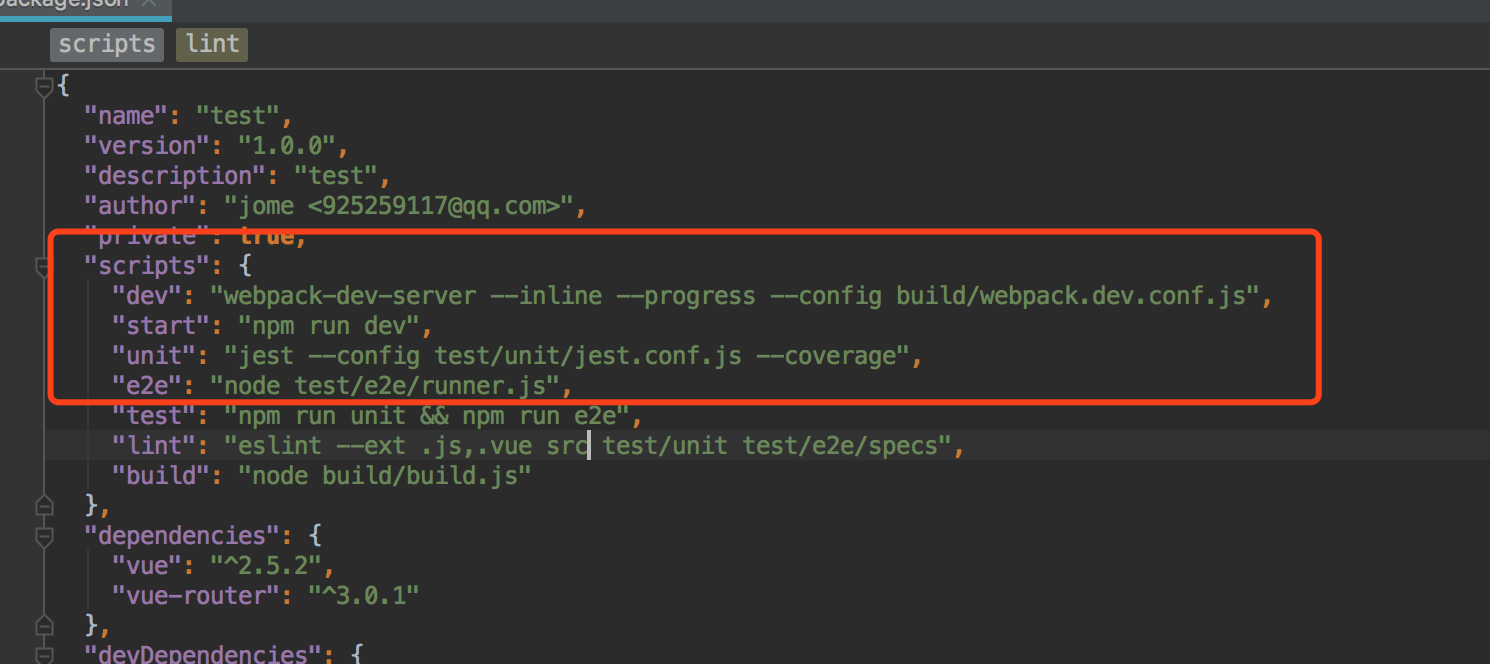
成功的跑起来了最后我再提一下npm run dev这个命令其实也就是再测试文件夹里面的package.json里面的脚本字段中的dev

npm run build打包项目其余的命令有需要的可以自行百度






















 4256
4256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








