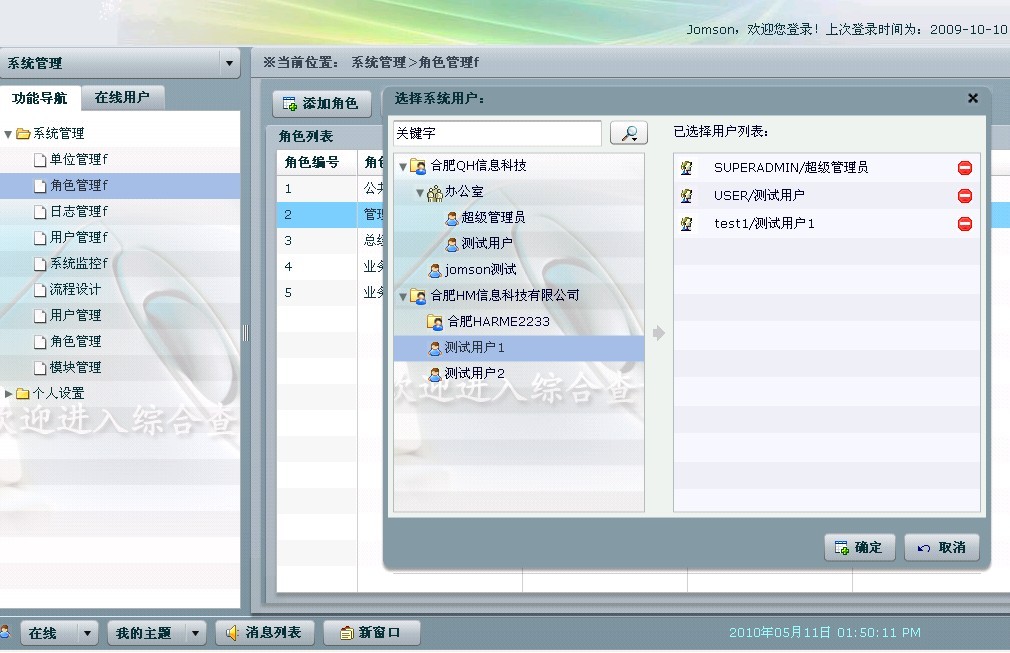
使用flex tree 和list实现如下选择用户的效果

<?xml version="1.0" encoding="utf-8"?>
<mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical"
showCloseButton="true" creationComplete="loadMenu()"
close="closeWindow()" styleName="customPopUp" width="608" height="482"
horizontalAlign="center" title="选择系统用户:">
<mx:Style source="./css/cssblue.css"/>
<mx:Script>
<![CDATA[
import comas.base.common.Globa;
import mx.controls.Alert;
import mx.managers.PopUpManager;
import comas.base.common.HttpUtil;
import mx.rpc.events.ResultEvent;
import mx.utils.StringUtil;
import mx.events.ToolTipEvent;
import mx.controls.ToolTip;
import mx.events.ValidationResultEvent;
import mx.collections.ArrayCollection;
[Bindable]
public var returnFunction:Function;
public var tracerObject:Object;
public var initUsers:String;
private function doSubmit():void
{
var users:String="";
for(var i:int = 0;i<selectusersArray.length;i++){
users=users+selectusersArray[i].@loginname+";";
}
returnFunction(users,tracerObject);
closeWindow();
}
private function closeWindow():void
{
PopUpManager.removePopUp(this);
}//closeWindow
//----------load menu data
[Bindable] var unitdata:XML;
public function loadMenu():void {
mx.managers.CursorManager.setBusyCursor();
var httputil:HttpUtil = new HttpUtil();
httputil.loadXML(unittreeLoaded, "/jsp/fadmin/sysunitAction.jsp", "action=listAllUser");
}
private function unittreeLoaded(event:ResultEvent):void {
unitdata = new XML(event.result.toString());
tree_unit.dataProvider = unitdata.children();
mx.managers.CursorManager.removeBusyCursor();
tree_unit.callLater(expandTree);
}
private function expandTree():void{
tree_unit.expandChildrenOf(unitdata , true);
}
//
[Embed(source='images/icon/udepart.gif')]
private var departIcon:Class;
[Embed(source='images/icon/unit.gif')]
private var unitIcon:Class;
[Embed(source='images/icon/user.gif')]
private var userIcon:Class;
//------------
function uniticonFun(item:Object) {
var isdepart:String = item.attribute("isdepart");
if (isdepart == "1")
return departIcon;
else if (isdepart == "0")
return unitIcon;
else if (isdepart == "2")
return userIcon;
}
//--------
[Bindable] public var selectusersArray:ArrayCollection=new ArrayCollection();
public function doselectME(event:Event):void{
var sel:XML=tree_unit.selectedItem as XML;
var isUser:Boolean=sel.@isdepart=='2';
if(!isUser)
doselectBMME(event);
else
addOneToList(sel);
}
function addOneToList(item:XML):void{
var isUser:Boolean=item.@isdepart=='2';
if(!isUser) return;
if(selectusersArray.contains(item)) return;
//add to MXList
selectusersArray.addItem(item);
}
//双击选择部门
function doselectBMME(event:Event):void{
//Alert.show("1");
var sel:XML=tree_unit.selectedItem as XML;
// var isUser:Boolean=sel.@isdepart=='2';
// if(isUser) return;
for each (var item:XML in sel.children())
{
addOneToList(item);
}
}
public function removeSelect(){
if(selectList.selectedItem == null) return;
for(var i:int = 0;i<selectusersArray.length;i++){
if(selectusersArray[i] == selectList.selectedItem){
selectusersArray.removeItemAt(i);
}
}
}
public function initUser():void {
// var i_users:Array=initUsers.split(";") ;
// for(var i:int=0;i<i_users.length;i++){
// //i_users[i];
// }
}
]]>
</mx:Script>
<mx:VBox height="100%" width="100%" color="#000033">
<mx:HBox width="100%" height="26">
<mx:TextInput width="209" text="关键字" />
<mx:Button label="" styleName="BtnFind" width="38"/>
<mx:Label text=" 已选择用户列表:" selectable="true"/>
</mx:HBox>
<mx:HBox width="100%" height="100%" verticalAlign="middle">
<mx:Tree width="45%" height="100%" id="tree_unit" styleName="TreeDaohang" labelField="@name"
iconFunction="uniticonFun" click="doselectME(event)" allowMultipleSelection="true"
useHandCursor="true" alternatingItemColors="[#FFFFFF, #E2DDDD]" doubleClick="doselectBMME(event)"></mx:Tree>
<mx:Image source="./images/icon/arrow_left.gif"/>
<mx:VBox height="100%" width="55%">
<mx:List id="selectList" height="100%" width="100%" dataProvider="{selectusersArray}" labelField="name" alternatingItemColors="[#F6F7F9, #EEECF4]">
<mx:itemRenderer>
<mx:Component>
<mx:HBox width="100%" horizontalAlign="left" >
<mx:Image height="20" source="./images/icon/login.gif"/>
<mx:Label height="20" width="100%" selectable="true" text="{data.@loginname}/{data.@name}"/>
<mx:LinkButton height="20" styleName="BtnDel" label="" click="outerDocument.removeSelect()"/>
</mx:HBox>
</mx:Component>
</mx:itemRenderer>
</mx:List>
</mx:VBox>
</mx:HBox>
</mx:VBox>
<mx:ControlBar width="100%" height="45" verticalAlign="top" horizontalAlign="right">
<mx:Button useHandCursor="true" buttonMode="true" id="btnsub" label="确定" height="28" click="doSubmit()" styleName="BtnAdd"
/>
<mx:Button useHandCursor="true" buttonMode="true" label="取消" height="28" styleName="BtnCancel"
click="PopUpManager.removePopUp(this)"/>
</mx:ControlBar>
</mx:TitleWindow>






















 110
110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








