以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
果粉们翘首以待的iPhone X终于开始预售了!同样满怀期待的还有设计师和开发人员,他们将在iPhone X上看到他们的App了。苹果官方表示:iPhone X是智能手机的未来,而这个未来的风向标可能将会给UI设计师和开发人员带来一些小麻烦。
作为一名UI设计师,我总结了一些在设计iPhone X App时有效的技巧供大家参考:
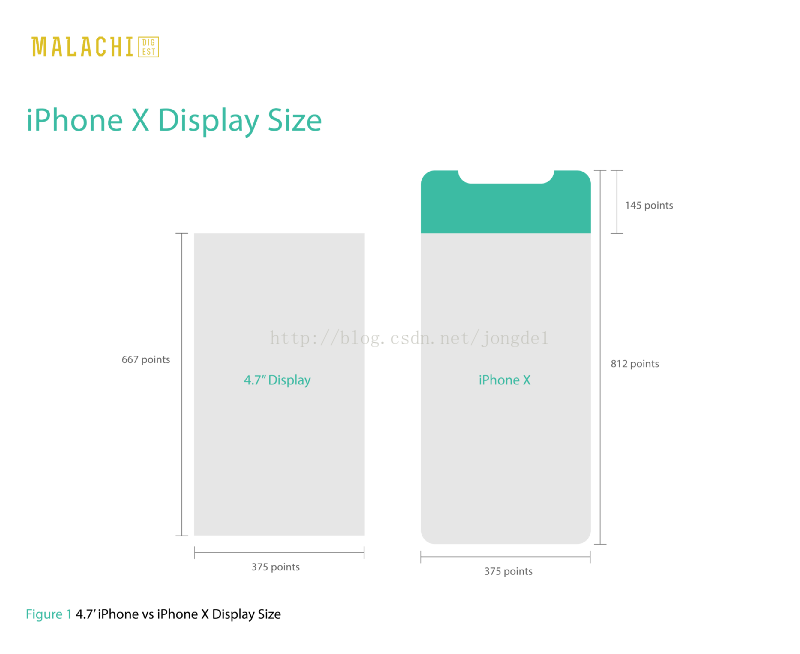
1. 使用正确的iPhone X画板尺寸
与之前的iPhone不同,iPhone X屏幕比前一代高145点(约为前一代的20%),并有圆角。如下图所示:

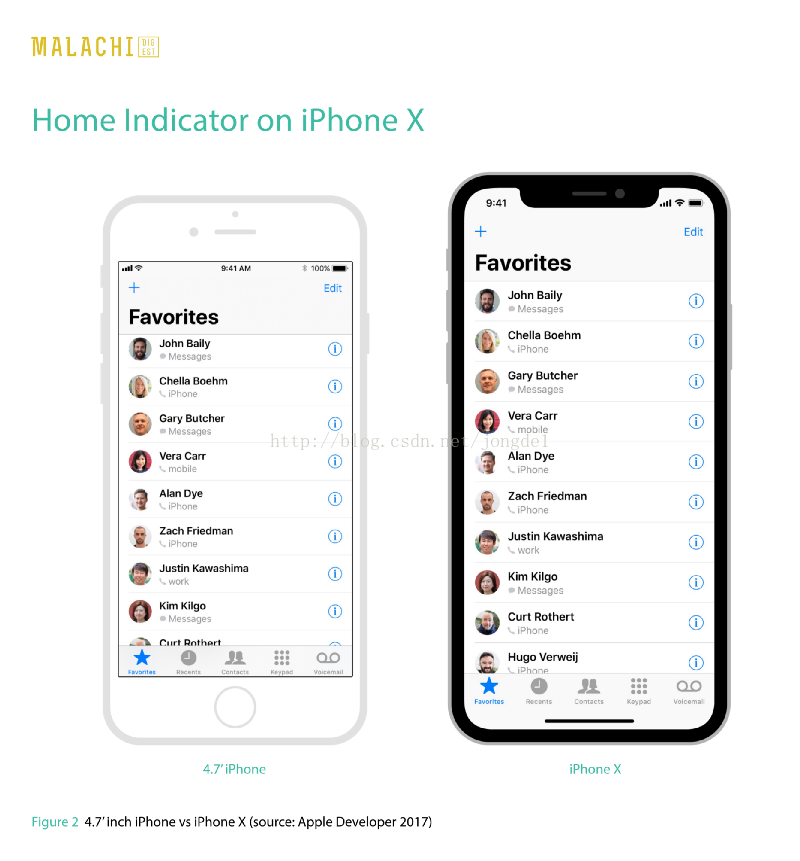
2.避免在屏幕底部设置手势交互
由于Home键现在已经被放置在底部的细条交互式控件所取代,除非非常必要,否则不要轻易设置手势交互,它可能会遮挡住Home提示条。 建议您可以考虑其他滑动手势和任何能与缺口适配的界面。

3. 显示完美的状态栏
与上一代iPhone相比iPhone X状态栏的垂直高度增加了一倍,从22pt增加到44pt。因此,您最好将背景扩展到显示屏的边缘(包括状态栏),以及垂直可滚动的区域。建议将导航栏的颜色延伸到状态栏的背景,否则看起来会很奇怪,并且App在试图将它与传感器外壳进行手动混合时可能会遇到一些奇怪的情况。
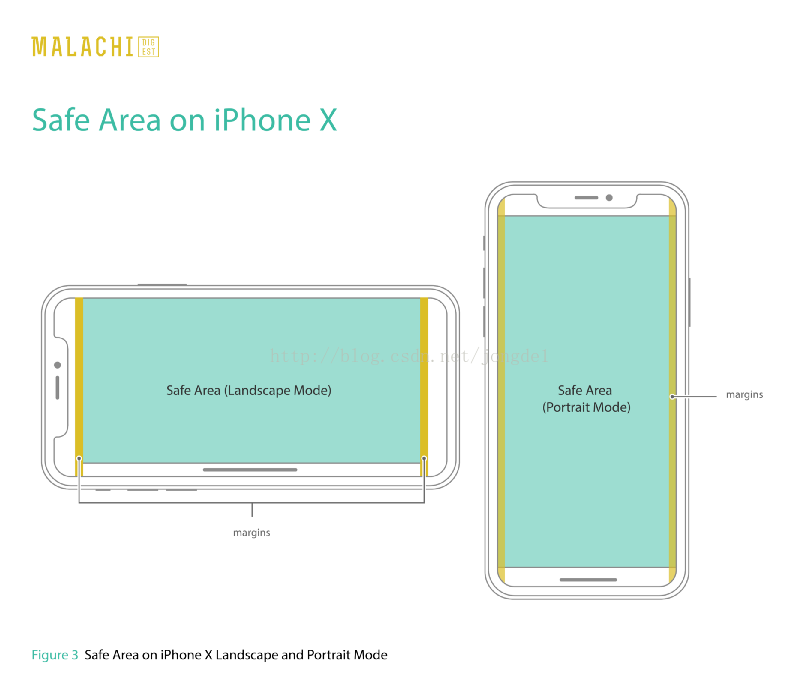
用户界面的“全屏”体验是非常重要的,让用户不再受屏幕边缘的干扰。以下是苹果为设计师定义安全区域的方式。(如下图示)

如果您的App应用平台标准组件和自动布局,您的用户界面也应适当地缩放以适应iPhone X屏幕。

PS:只能隐藏状态栏以换取附加值。
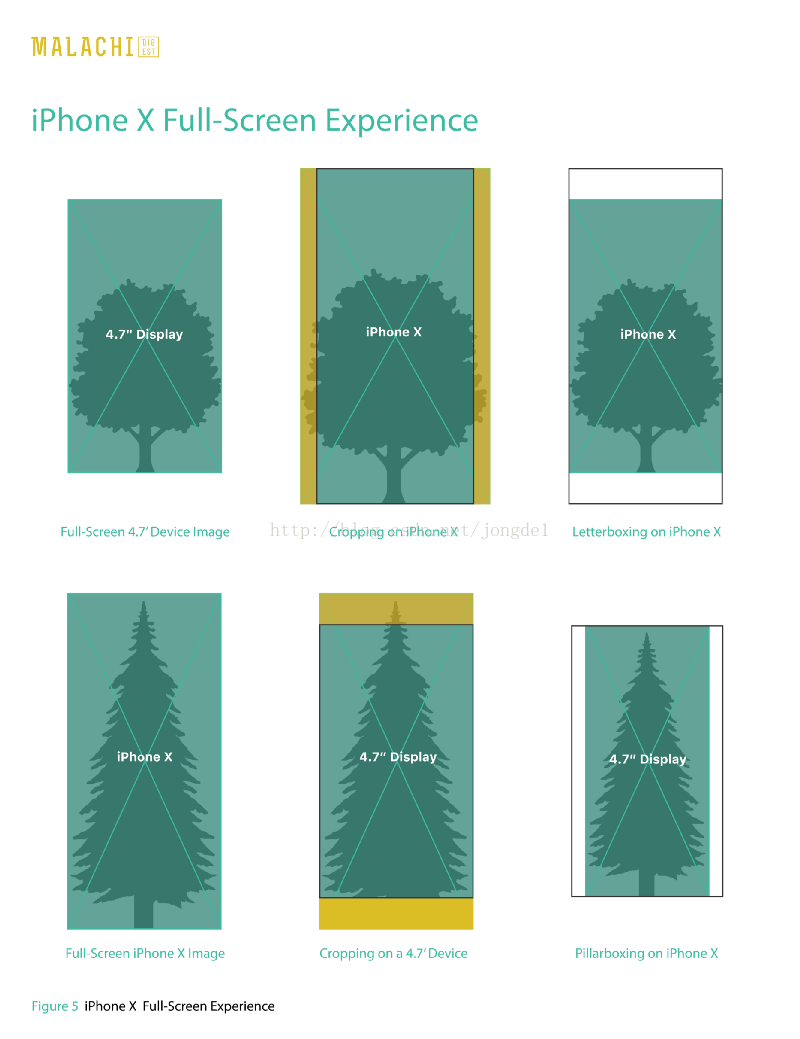
4. 提供全屏体验
与大多数宽高比不匹配一样,适用于旧款iPhone屏幕的设计要么被裁剪,要么被添加白边。
在iPhone X的内容被显示在一个小于4.5英寸设备上的情况下,该设计甚至可以把多余的屏幕留白(图中两边垂直的白边)收起来。为了交付这样的好图像,为不同的长宽比创建独立的屏幕适配也是值得的。

5. 参考正确的解锁方法
关于解锁,iPhone X并没有一如既往地采用Touch ID,而是使用Face ID; 通过投射和分析超过3万多个不可见的点,从而创建一张精确的面部深度图。如果您的设计涉及了像Apple Pay或其他系统的解锁功能,那么一定要参考Face ID,而不是传统的Touch ID。
6. 使用正确的分辨率导出正确的颜色
iPhone X具有很高的分辨率,因为相较以往几代,它具有更长的新屏幕。它的新超级视网膜显示屏具有2346 x 1125分辨率和458 PPI的像素密度。如此高的像素密度意味着切图将需要以@3x而不是@ 2x的资源输出。
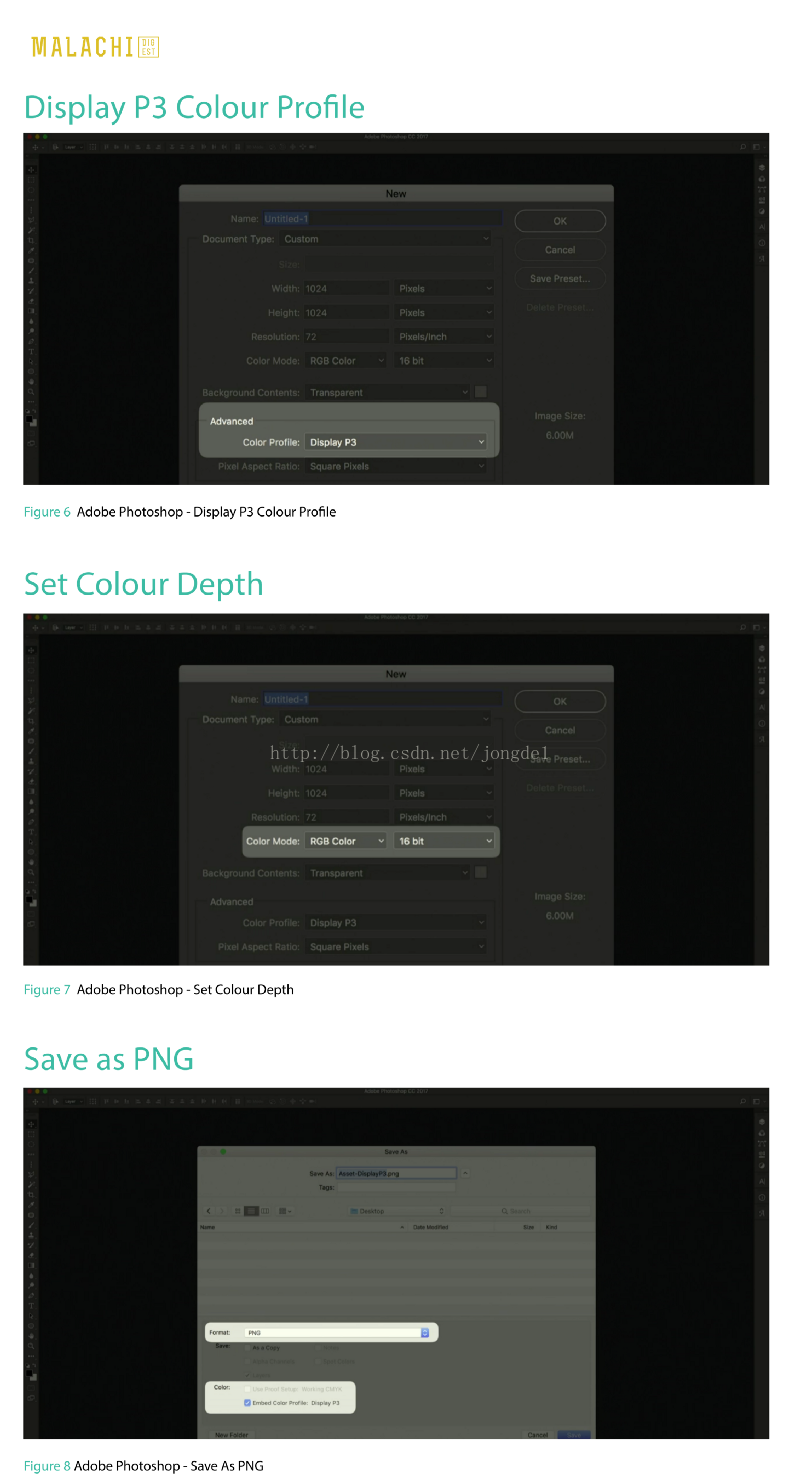
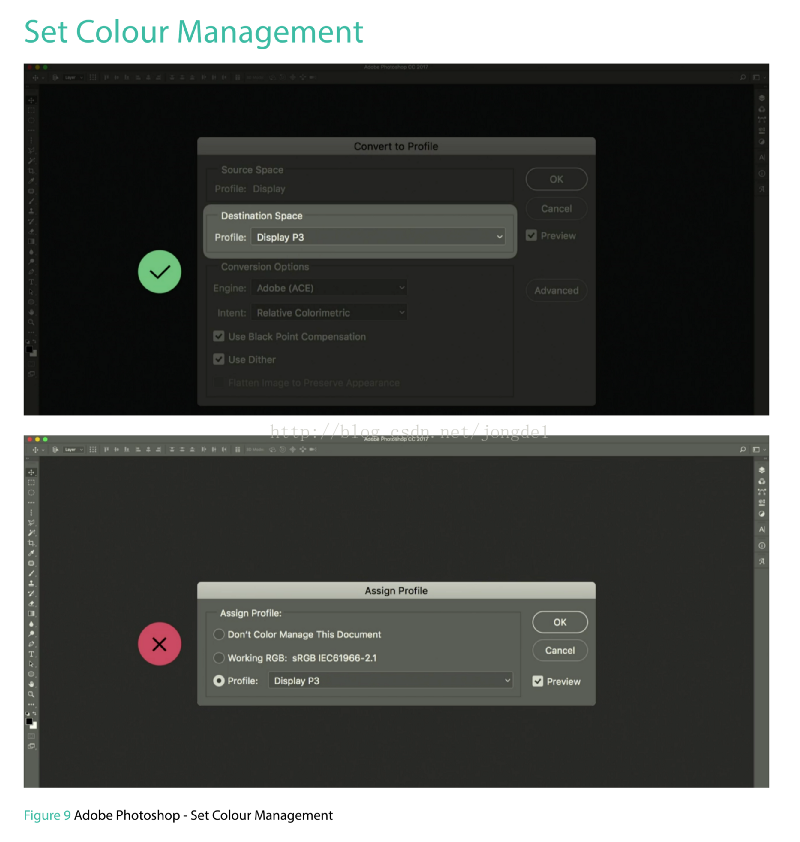
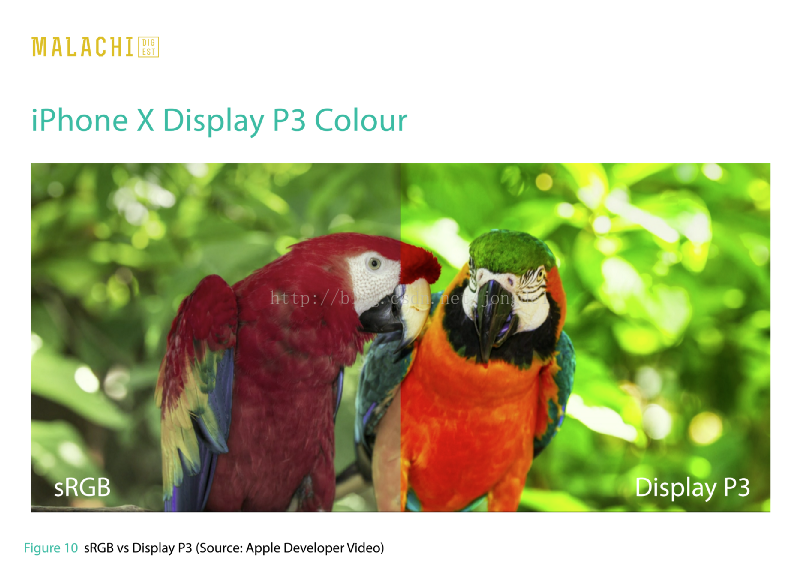
最好使用Display P3 颜色空间(而不是sRGB)为iPhone X创建UI界面。 这种颜色意味着更丰富,更饱和的界面可以在Display P3颜色配置文件中以16位/通道PNG导出,最好通过Photoshop而不是Sketch实现。



苹果提供这些资源吗?
好消息是,是的,苹果在Apple Design Resources和Apple UI指南中提供了这些资源。
原文作者:Stefano Malachi
地址:https://medium.muz.li/ui-design-tips-for-iphone-x-2652b2b248ce
学习工具,但不受限于某种工具。Mockplus做原型,更快更简单,现在下载Mockplus,免费体验畅快的原型设计之旅。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








