快过年了,想在自己的网站首页搞点过年喜庆的气氛,在网上找素材无意中发现工业机器人网的首页有一个掉金币的JS特效,感觉挺好玩的,也是我想要找的效果,废话少说,我还是一步步跟大家分析和实现这个效果,原理比价简单。
大家可以工业机器人网官网首页的效果:http://www.robot-shop.cn/
所需素材:
1、jqurey框架。
2、金币小图片。
实现思路:
1、初始化时把小金币的图片用绝对定位-200px,可视范围上方,相当于隐藏。
2、然后利用位置移动动画,慢慢从上面网下面移动,最终移动到浏览器可视范围下方。
用到的函数:
1、jquery框架的animate。
2、javascript的setTimeout和setInterval
实现主要代码:
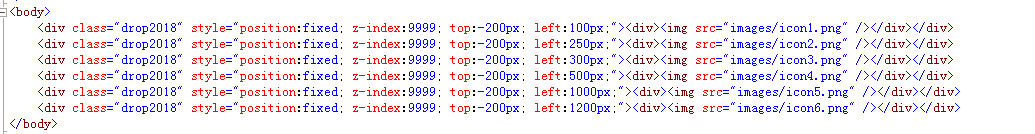
1、页面代码
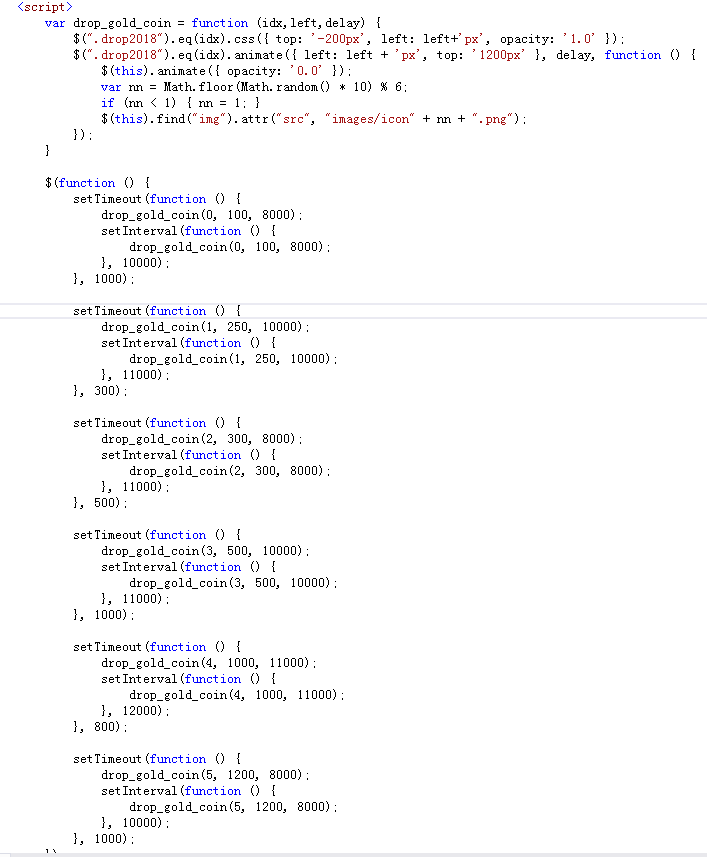
2、js脚本
源码下载地址:https://pan.baidu.com/s/1nwyiDK1 密码:fqg3




























 3521
3521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










