Prototype知道不,它为js的大众化打好了基础,让ajax不再高端。
坏消息是它快退休了,另一个帅哥jQuery出来了,它特别酷,作为JS开发库类,不仅仅支持Prototype所有的功能,而且特别对css和XPath的支持无与伦比,使我们写js变得又快又酷酷!那个优 秀的js效果,让如果不是个js高手的你简直高兴的想哭!
启蒙教程,下载地址:Starterkit 和 jQuery Downloads (http://www.4fbbs.cn)
直接让Joomla!调用jQuery,实现会员预付款录入界面,需要录入款提交按钮后,系统出现进度条提示,并在页面提示结果。
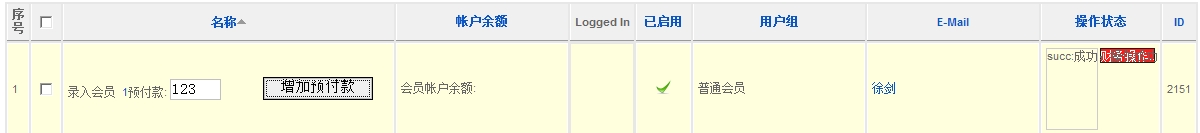
页面效果如图1.1所示。

该操作逻辑为,输入会员预付款123后,单击“增加预付款”触发AJAX提交数据给系统,“操作状态”出现一红条,提示“正在进行财务操作”,随后系统操作完毕,红条徐徐退去。操作状态栏里出现系统提示。
来说下关键代码,如何AJAX提交请求给系统。在Joomla组件的View里default.php里,JS关键代码如下:
<script type="text/javascript" src="/js/jquery- 1.2.6 .js"></script>//加载jquery
<?php
$k = 0;
for ($i=0, $n=count( $this->items ); $i < $n; $i++)// For $i 循环开始
……..
//会员金额录入框
录入会员<a href="<?php echo $link; ?>">
<?php echo $row->name; ?></a>
预付款: <input id="club_finance_id<?php echo $row->id?>" type="text" size="5" name="club_add_<?php echo $row->id?>" >
nbsp;
<input type="button" value="增加预付款" name="B3"
onClick="myajax('club_id=<?php
echo $row->id?>&money='+$('#club_finance_id'+<?php
echo $row->id?>).val(),<?php echo $i?>,<?php echo $i?> );">//单击调用Ajax
………………
//状态栏目出现
<td nowrap="nowrap">
<div id="LoadingStatus<?php echo $i?>" style="background:red;color:#fff;float:right;width:60px;display:none;border:1px solid #000;z-index:1000;">Loading...</div>
<div id="detail<?php echo $i?>" style="height:80px;width:50px;border:1px solid #ccc;display:none;"></div>
</td>
//for 循环结束
//看jquery如何用
<script LANGUAGE="JavaScript">
<!--
//将ajax的url部分参数和状态进度条id,返回内容部分id传入函数
function myajax(extra_url,loading_id,detail_id)
{
// $("#LoadingStatus"+loading_id)伟大吧,这个就指明了对应div
$("#LoadingStatus"+loading_id).html("财务操作.....");//红色状态条显示
$("#LoadingStatus"+loading_id).show(); //一旦提交,红色状态条出现
//url是提交给后台的
$.ajax({url: /administrator/index.php?option=com_finance&task=add_money&'+extra_url,
type: 'GET',//以get 方式传
dataType: 'html',//返回内容为html非xml
timeout: 20000,//超时
error: //错误处理 // function(){alert('error');$('#LoadingStatus'+loading_id).hide(2000);
},
success: function(html)//成功后调用
{
// do something with xml
$('#LoadingStatus'+loading_id).hide(2000);
$('#detail'+detail_id).show();
$('#detail'+detail_id).html(html);
}
});//end of ajax
}
//-->
</script>
Joomla!组件部分关键代码(该代码仅仅做一个初级判断,显示结果,未真入库,,如下:
//本代码仅仅判断参数是否完全
function add_money()
{
$info= JRequest::get('get');
if($info['club_id'] && $info['money'])//得到ajax发过来的值
{
$this->dispMsg(1,"操作成功");
}
else
{
$this->dispMsg(0,"参数不全");
}
exit;
}
function dispMsg($no,$msg)
{
if($no<1)
{
$msg = "error:错误,$msg";
}
else
{
$msg="succ:成功,$msg";
}
print iconv("gbk","utf-8",$msg);//这个很重要,不然jquery显示乱码
}
后续建议和详细讨论请访问 www.4fbbs.cn的 jQuery专版。





















 595
595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








