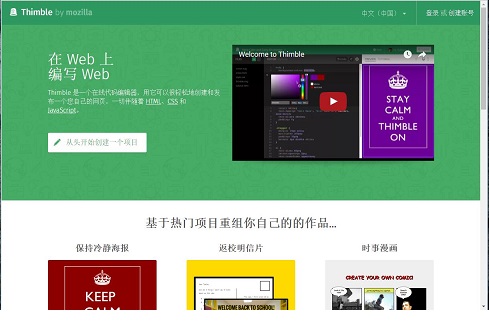
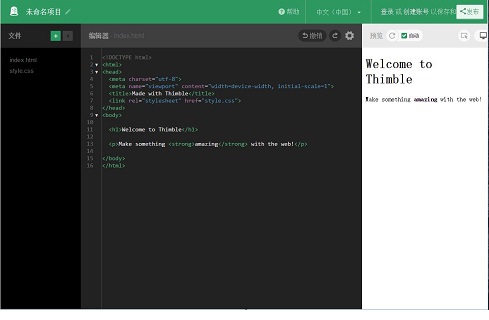
Thimble是一款HTML/CSS/JS的在线编辑器。这是一款支持“边看边改”的在线版编辑器,在预览界面中,可以查看在移动端的显示效果。有像Chrome那样的“检查”功能,支持中文。
在首页,还提供了很多示例页面供初学者修改,以快速掌握前端知识。
Thimble主页:https://thimble.mozilla.org/zh-CN
tedmiston说:从界面来看,这很像JSFiddle和JS Bin的Mozilla版本,但是有以下四点不同: 1. Mozilla强大的内置文档功能; 2. 和编程融为一体的教程功能; 3. 移动端尺寸的预览; 4. 完全免费,没有广告。你值得一试!
eriknstr说:而且和Mozilla其他的(所有的?)项目一样——开源! https://github.com/mozilla/thimble.mozilla.org
techbubble说:我使用Thimble教孩子们Web编程已经有几年了。孩子们非常喜欢Thimble,而且没有什么障碍。我曾经尝试过Cloud9、CodePan和其他基于云端的IDE,但是最后还是回到了Thimble。
petetnt说:上面已经提到了,Thimble的核心使用了Brackets。 最近几个月Brackets收到的commits比过去几年都要多。现在,Brackets的问题还有很多,如果你想为此做点贡献,欢迎查看GitHub上的issues:https://github.com/adobe/brackets(利益相关:Brackets第三方贡献者)
lawpoop说:我用它做了个bash的快捷键表:https://thimbleprojects.org/smlefevre/102167/























 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








