以下操作,需要在管理员身份打开
- 要使用Vue,需要下载Node.js
根据菜鸟教程,查看安装过程 (https://www.runoob.com/nodejs/nodejs-install-setup.html)
- npm是已经包含在node.js中的
通过
node -v 、 npm -v;查看版本,确定是否安装成功
安装镜像后,使用
cnpm -v查看版本和是否安装成功
成功后,后面的npm命令,都可以使用cnpm平替
- 全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目。
npm install -g vue-cli
输入
vue -V查看是否安装成功!
- 安装webpack,它是打包js的工具
npm install -g webpack 进行全局安装
webpack -v查看是否安装成功
- 以上都可以在cmd中间完成(记得以管理员身份运行)
- 打开Vscode(记得以管理员身份运行),
左上角文件 ->打开文件夹(可先在D盘创建,作为后续的工作空间)
左上角 打开终端(cd 到上面打开的文件夹去):开始项目的搭建
vue init webpack 项目name(可以先试着看vue -V能否使用,一般以管理员身份进来是没问题的)
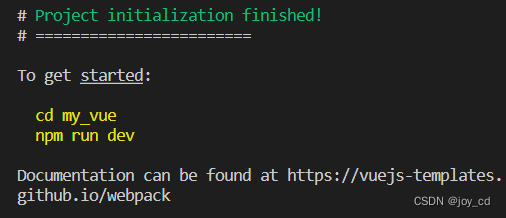
- 创建成功

输入: cd 自己的项目名
npm run dev(启动项目)
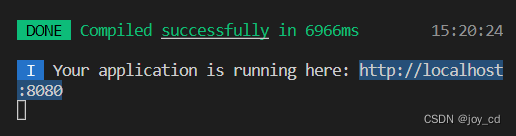
8. 启动成功

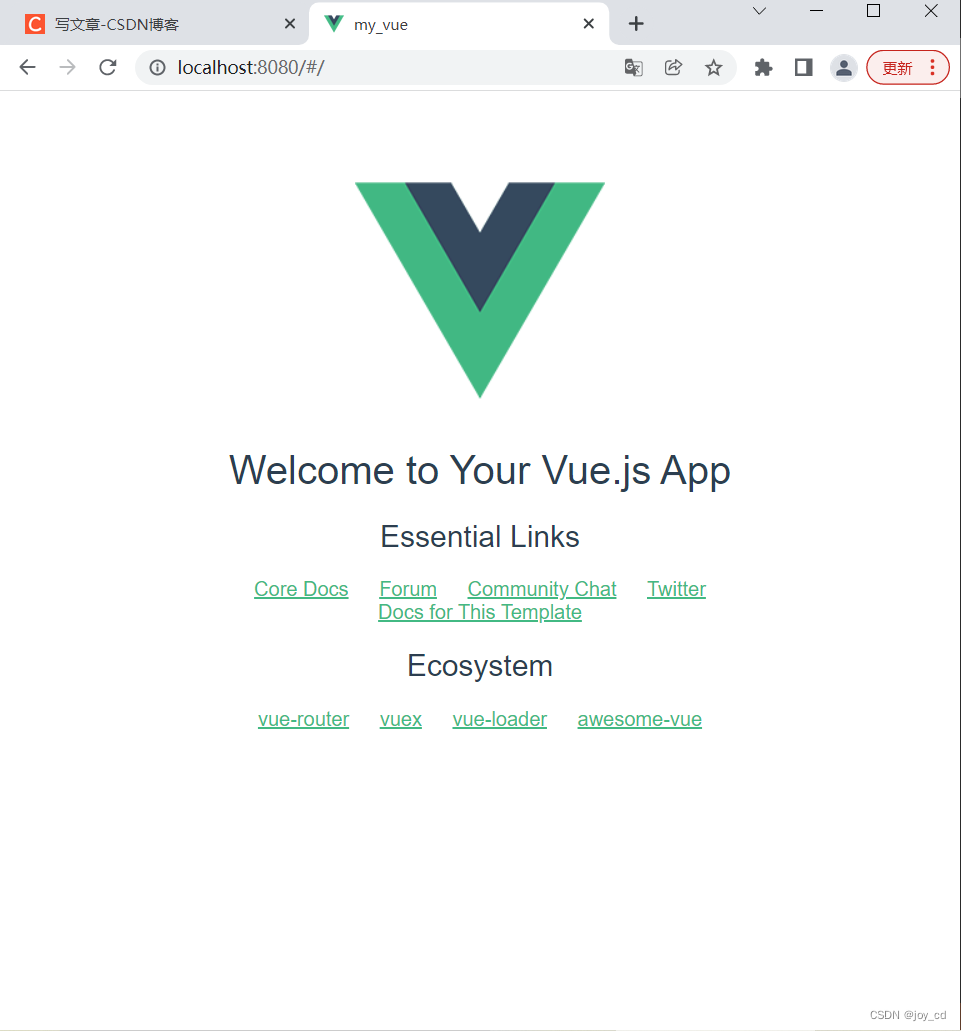
打开8080,出现下面画面即可!
注意:以管理员身份运行
有时候会出现一些问题,具体问题网上基本都有解决
- 环境变量的配置:参考链接
参考:https://www.cnblogs.com/djx123/p/15588063.html






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








