1. 前言
(1) 资料
vue-router的官方文档如下:
https://router.vuejs.org
(2) 需求
本文是在上篇《使用vue-i18n实现多语言》功能的引申。需要实现的功能如下:
- 多语言需要反映在url上,英文、简体中文、繁体中文页面需分别为/en、/zhCHS、/zhCHT
- 页面切换后,也能记住上页中选择的语言
- 在页面中先切换语言再刷新,也显示之前选择的语言
- 应用的基路径不在根目录下,而是多一级/snycard2018
- 如果用户load的页面是根目录,要自动定位到正确目录下并以英文作为默认语言
(3) 工程基本情况
[1] vue-router的安装
在Vue init时有选项:[Install vue-router?]。如果选择了yes,会自动安装vue-router。如果没有安装,可以用如下命令进行安装:
npm install vue-router完成后,工程src目录下有router的文件夹,里面的index.js用来设置路由。
[2] 结构设计
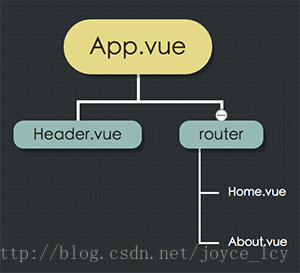
如下图,语言选择的部分,由于所有页面都用,所以在Header.vue中。通过router来切换home页与about页。
2. 实战
(1) 动态路由
在这一小节中解决的问题是:
- 如何让localhost:8080/en、localhost:8080/zhCHS、localhost:8080/zhCHT都指向Home.vue这个component;而localhost:8080/en/about(其他两种语言略)指向About.vue
- 如何使用路由进行传参,让页面加载时知道url上面带的是哪种语言
[1] 动态路径参数设置
动态路径参数,以冒号开头。如下router文件夹下的index.js中的配置。根目录下的二级名称就作为lang参数的值。
//index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/page/home/home'
import About from '@/page/about/about'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/:lang', //<----【看这里】
component: Home,
},
{
path: '/:lang/about',//<----【看这里】
component: About
}
]
})[2]获取动态路由参数值
以下代码都在App.vue进行修改。
1) DOM中
通过{
{$route.params.参数名}}可以获得该值,如下:
//Jade(Pug)语法
div language: {
{$route.params.lang}}2) 方法中
通过this.$route.params.参数名获得该值,并赋给vue-i18n的全局配置参数叫locale控制语言显示。
mounted(){
this.$i18n.locale = this.$route.params.lang;
}(2) 父子组件之间的通信
在这一小节中解决的问题是:
- 如何将路由的语言参数传递到Header.vue中,并且显示出来
- 在Header.vue中选择了语言,App.vue中如何获得 。








 本文介绍如何在Vue项目中配置vue-router实现动态路由、重定向,并处理工程非根目录的情况。内容包括动态路径参数设置、获取动态路由参数值、父子组件间通信、编程式导航以及设置基路径和重定向。详细讲解了如何处理多语言需求,如通过路由传递语言参数,切换语言时同步路由等。
本文介绍如何在Vue项目中配置vue-router实现动态路由、重定向,并处理工程非根目录的情况。内容包括动态路径参数设置、获取动态路由参数值、父子组件间通信、编程式导航以及设置基路径和重定向。详细讲解了如何处理多语言需求,如通过路由传递语言参数,切换语言时同步路由等。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








