一、同源策略
点击按钮test后,弹出两个Hello World,其中在请求另外一个域资源的时候,因为同源策略而不能读取。





而借助于JQuery则可轻松实现:
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之的,浏览器只是针对同源策略的一种实现。
同源策略,它是由Netscape提出的一个著名的安全策略。
现在所有支持JavaScript 的
浏览器
都会使用这个策略。
所谓同源是指,域名,协议,端口相同。
当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面
当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,
即检查是否同源,只有和百度同源的脚本才会被执行。
为了好理解,举个例子:
在localhost:8082和localhost:24253有TEST.js,其中TEST.js内容是alert("Hello World");
localhost:8082的测试代码为:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script src="/common/js/lib-base.js"></script>
<script>
function test(){
$.get("http://localhost:24253/TEST.js", function (data) {
console.log(data)
});
$.get("/common/js/TEST.js", function (data) {
console.log(data)
});
$.get("http://localhost:8082/common/js/TEST.js", function (data) {
console.log(data)
});
}
</script>
</head>
<body>
<div><input type="button" value="test" οnclick="test()"/></div>
</body>
</html>点击按钮test后,弹出两个Hello World,其中在请求另外一个域资源的时候,因为同源策略而不能读取。

但是在页面中加入<script src="http://localhost:24253/TEST.js></script>就可以绕过同源策略,因为这样是本地服务器访问远程服务器的信息。
2、理解JSONP跨域
JSONP正是为了解决同源策略的问题,它的基本原理就是借助script标签src属性的跨域能力,通过src返回的“回调函数名+json数据”。 然后在前台的回调函数中执行该方法。
我们先来看一个JSONP示例:
在localhost:8082上构建一个json格式数据,然后在localhost:24253上测试:
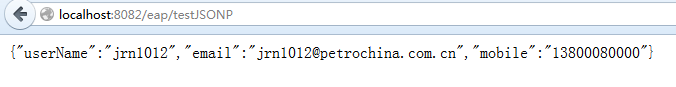
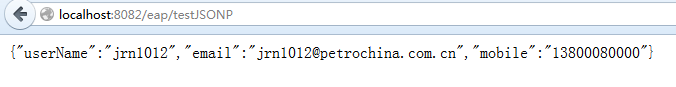
locahost:8082的链接和结果如下:

在localhost:24253上调用代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-1.7.2.min.js"></script>
<script>
function CreateScript(src) {
$("<script><//script>").attr("src", src).appendTo("body");
}
function getData() {
CreateScript("http://localhost:8082/eap/testJSONP");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" value="get value from localhost:8082" οnclick="getData()" />
</div>
</form>
</body>
</html>
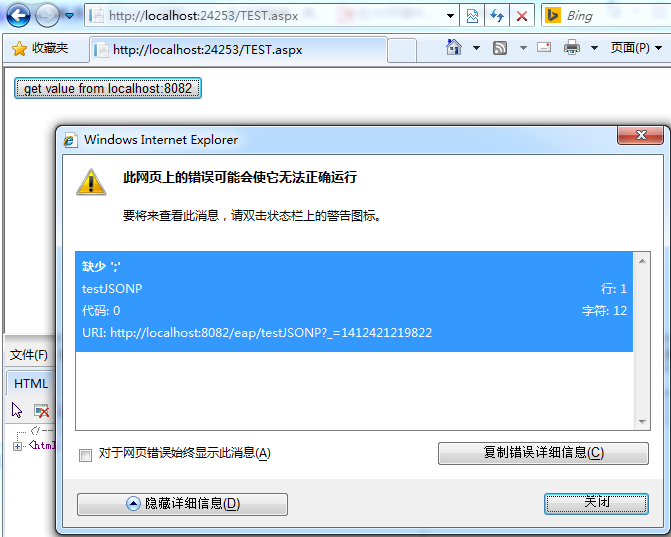
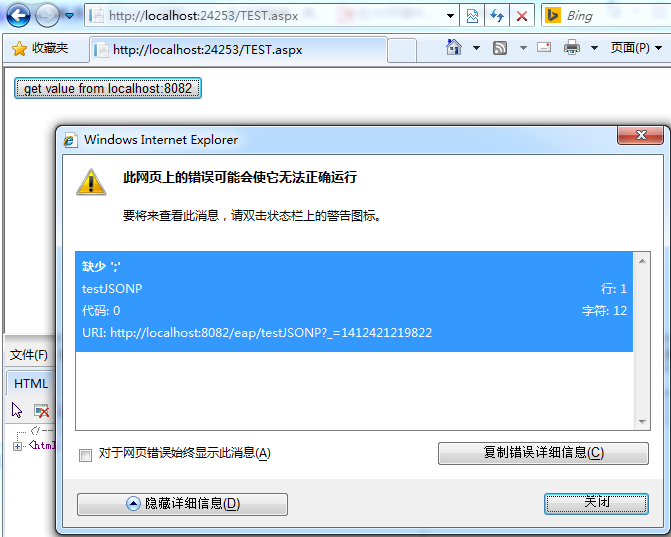
执行后,出现如下错误,因为传回的json数据会当js执行。

3、JSONP示例(原生构造与JQuery)
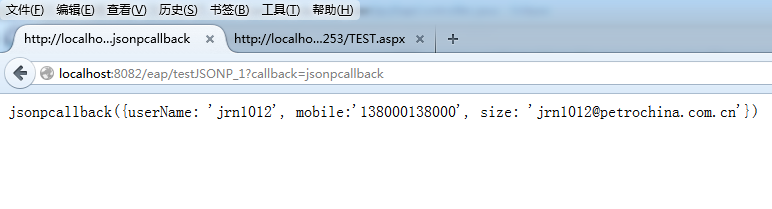
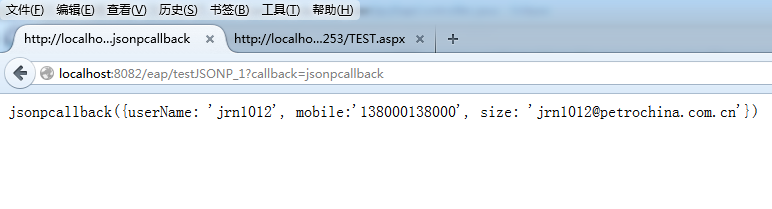
现在我们在localhost:8082另构造一个“回调函数+json类型”的方法http://localhost:8082/eap/testJSONP_1?callback=jsonpcallback

而在localhost:24253通过这种方式即可调用成功,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-1.7.2.min.js"></script>
<script src="json2.js"></script>
<script>
function CreateScript(src) {
$("<script><//script>").attr("src", src).appendTo("body");
}
function getData() {
CreateScript("http://localhost:8082/eap/testJSONP_1?callback=jsonpcallback");
}
function jsonpcallback(data) {
alert(JSON.stringify(data));
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" value="get value from localhost:8082" οnclick="getData()" />
</div>
</form>
</body>
</html>
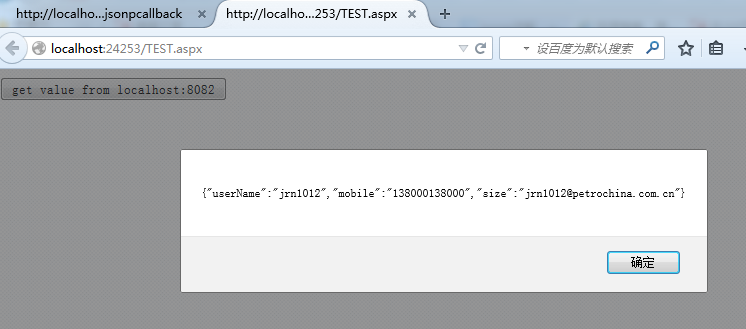
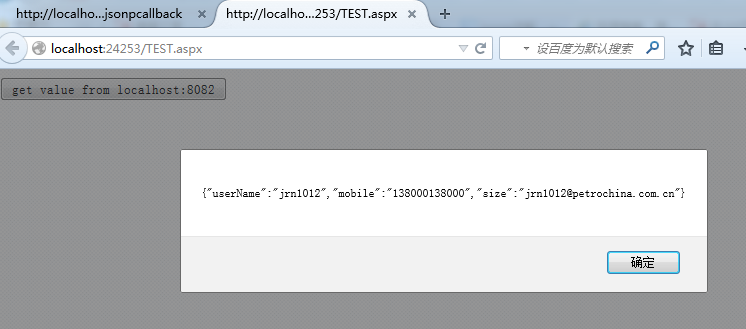
结果如下:

而借助于JQuery则可轻松实现:
function getData() {
$.ajax({
url: 'http://localhost:8082/eap/testJSONP_1',
dataType: "jsonp",
jsonp: "callback",
success: function (data) {
alert(JSON.stringify(data));
}
})
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








