TabBarView实现多Tab页切换
2021.12.09 jscsd226
在PDA前端开发中,生产管理/点检管理/维保管理用到了TabBar滑动。为进一步研究,在新工程实现了这个功能。工程在code/test1208,记录如下:
注意:因为使用了图片资源,所以需要在yaml文件中操作。
1.在yaml文件中设置(由于这个文件有严格的格式要求,所以每行都需要空两格写代码):
assets:
- assets/san-clemente.jpg
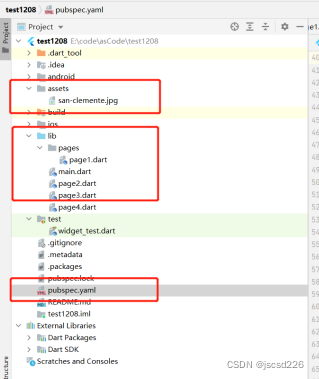
2.新建assets,放入图片san-clemente.jpg。图片命名等不做要求。
3.运行即可。
我们在Flutte中通过TabBar和TabBarView的组合实现多标签页的APP结构。
首先在lib下定义page1如下:
import 'package:flutter/material.dart';
class Page1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(10.0),
child: Image.asset('assets/san-clemente.jpg'),
)
],
);
}
}
同上,定义其他标签页,page2、page3、page4,代码相同。
main.dart中实现如下
import 'package:flutter/material.dart';
import './page1.dart';
import './page2.dart';
import './page3.dart';
import './page4.dart';
void main() => runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
class TabInfo {
String label;
Widget widget;
TabInfo(this.label, this.widget);
}
class MyApp extends StatelessWidget {
final List<TabInfo> _tabs = [
TabInfo("SAN CLEMENTE", Page1()),
TabInfo("HUNTINGTON BEACH", Page2()),
TabInfo("SHAKE SHACK", Page3()),
TabInfo("THE HAT", Page4()),
];
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: _tabs.length,
child: Scaffold(
appBar: AppBar(
title: Text('Tab Controller'),
bottom: PreferredSize(
child: TabBar(
isScrollable: true,
tabs: _tabs.map((TabInfo tab) {
return Tab(text: tab.label);
}).toList(),
),
preferredSize: Size.fromHeight(30.0),
),
),
body: TabBarView(children: _tabs.map((tab) => tab.widget).toList()),
),
);
}
}
Head部分使用TabBar,Body部分使用TabBarView,整个用DefaultTabController进行组合。DefaultTabController的作用是负责Head和Body的同步:点击Head切换body,滑动Body切换Head。
另外当标签过多时,Head可以进行滑动,此时需要将Tab中的isScrollable设为true,另外需要将TabBar使用PreferredSize包裹使用。
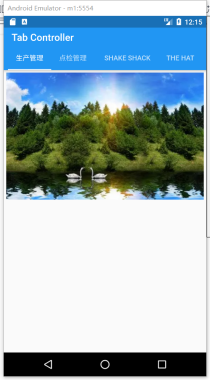
结果如图:























 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








