目录
前言
上一篇学习了一些构建网站会用到的一些知识点 http://www.cnblogs.com/zhongweiv/p/nodejs_express_webapp1.html
这一篇主要结合前面讲到的知识,去构建一个较为完整的网站应用程序,对前面学到的一些知道做一个串联加深并灵活运用!
功能主要用MySQL数据库,包括登录、注册、主页三部分;下面就一步步开始吧!
新建项目、建立数据库以及其它准备工作
1.新建express + ejs 项目:sampleEjs
cd 工作目录 express -e sampleEjs cd sampleEjs && npm install
2.创建数据库 (还第四篇数据库一致: http://www.cnblogs.com/zhongweiv/p/nodejs_mysql.html)

CREATE DATABASE IF NOT EXISTS nodesample CHARACTER SET UTF8; USE nodesample; SET FOREIGN_KEY_CHECKS=0; DROP TABLE IF EXISTS `userinfo`; CREATE TABLE `userinfo` ( `Id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键', `UserName` varchar(64) NOT NULL COMMENT '用户名', `UserPass` varchar(64) NOT NULL COMMENT '用户密码', PRIMARY KEY (`Id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='用户信息表';

3.修改package.json文件,安装session和mysql模块

{
"name": "sampleEjs",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"express": "~4.0.0",
"static-favicon": "~1.0.0",
"morgan": "~1.0.0",
"cookie-parser": "~1.0.1",
"body-parser": "~1.0.0",
"debug": "~0.7.4",
"ejs": "~0.8.5",
"express-session" : "latest",
"mysql" : "latest"
}
}

主要是标红部分(mysql如果是在这篇文章 http://www.cnblogs.com/zhongweiv/p/nodejs_mysql.html 中按照我的步骤安装过了的,其实可以不用再安装),然后在cmd中运行
npm install
安装完成后,打开app.js文件,添加如下代码

var express = require('express');
var path = require('path');
var favicon = require('static-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var session = require('express-session');
...
//这里传入了一个密钥加session id
app.use(cookieParser('Wilson'));
//使用靠就这个中间件
app.use(session({ secret: 'wilson'}));
...

样式: 样式主要使用了bootstrap 3.0.3 https://github.com/twbs/bootstrap/releases/tag/v3.0.3
JQuery: jquery 1.11.1 http://jquery.com/download/
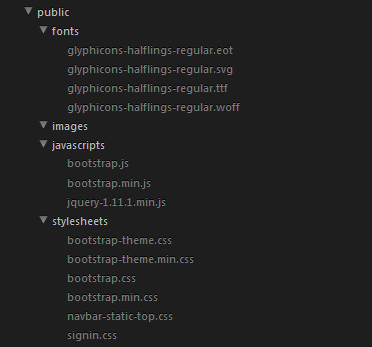
添加以上文件到项目中,目录结构如下

不在bootstrap包中两个css文件样式如下:
 navbar-static-top.css
navbar-static-top.css
 signin.css
signin.css
删除自带的style.css文件
删除routes目录下user.js文件,并在app.js中删除如下代码
var users = require('./routes/users');
...
app.use('/users', users);
app.js文件中添加8000端口监听
... app.listen(8000); ...
到这里,示例环境准备完毕!
规划路由,并新建相关文件
1.路由
首页:/
注册页:/reg
登录页:/login
安全退出:/logout
(红色表示需要新建的)
2.routes目录下新建如下文件
reg.js
login.js
logout.js
3.views目录下新建:
header.ejs
reg.ejs
login.ejs
4.打开app.js文件,添加如下代码

...
var routes = require('./routes/index');
var reg = require('./routes/reg');
var login = require('./routes/login');
var logout = require('./routes/logout');
...
app.use('/', routes);
app.use('/reg', reg);
app.use('/login', login);
app.use('/logout', logout);
...

实现登录和注册需要的数据访问方法
我们新建一个models文件夹,在其中新建user.js,实例代码如下

var mysql = require('mysql');
var DB_NAME = 'nodesample';
var pool = mysql.createPool({
host : '192.168.0.200',
user : 'root',
password : 'abcd'
});
pool.on('connection', function(connection) {
connection.query('SET SESSION auto_increment_increment=1');
});
function User(user){
this.username = user.username;
this.userpass = user.userpass;
};
module.exports = User;
pool.getConnection(function(err, connection) {
var useDbSql = "USE " + DB_NAME;
connection.query(useDbSql, function (err) {
if (err) {
console.log("USE Error: " + err.message);
return;
}
console.log('USE succeed');
});
//保存数据
User.prototype.save = function save(callback) {
var user = {
username: this.username,
userpass: this.userpass
};
var insertUser_Sql = "INSERT INTO userinfo(id,username,userpass) VALUES(0,?,?)";
connection.query(insertUser_Sql, [user.username, user.userpass], function (err,result) {
if (err) {
console.log("insertUser_Sql Error: " + err.message);
return;
}
connection.release();
console.log("invoked[save]");
callback(err,result);
});
};
//根据用户名得到用户数量
User.getUserNumByName = function getUserNumByName(username, callback) {
var getUserNumByName_Sql = "SELECT COUNT(1) AS num FROM userinfo WHERE username = ?";
connection.query(getUserNumByName_Sql, [username], function (err, result) {
if (err) {
console.log("getUserNumByName Error: " + err.message);
return;
}
connection.release();
console.log("invoked[getUserNumByName]");
callback(err,result);
});
};
//根据用户名得到用户信息
User.getUserByUserName = function getUserNumByName(username, callback) {
var getUserByUserName_Sql = "SELECT * FROM userinfo WHERE username = ?";
connection.query(getUserByUserName_Sql, [username], function (err, result) {
if (err) {
console.log("getUserByUserName Error: " + err.message);
return;
}
connection.release();
console.log("invoked[getUserByUserName]");
callback(err,result);
});
};
});

有这三个方法,基本登录注册就够了^_^!
注册
1.先来布局一下HTML和CSS,加上前端验证及一些提示信息显示(reg.ejs)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= title %></title>
<link rel="stylesheet" type="text/css" href="/stylesheets/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="/stylesheets/signin.css" />
</head>
<body>
<div id="container" class="container">
<% if (locals.success) { %>
<div id="alt_sucess" class="alert alert-success">
<%- success %>
</div>
<% } %>
<% if (locals.error) { %>
<div id="alt_warning" class="alert alert-warning">
<%= error %>
</div>
<% } %>
<form class="form-signin" role="form" method="post">
<h2 class="form-signin-heading">注册</h2>
<input id="txtUserName" name="txtUserName" type="text" class="form-control" placeholder="用户名" required autofocus />
<input id="txtUserPwd" name="txtUserPwd" type="password" class="form-control" placeholder="密码" required/>
<input id="txtUserRePwd" name="txtUserRePwd" type="password" class="form-control" placeholder="重复密码" required/>
<button id="btnSub" class="btn btn-lg btn-primary" type="submit">注 册</button>
<a class="btn btn-link" href="/login" role="button">登 录</a>
</form>
</div>
</body>
</html>
<script src="/javascripts/jquery-1.11.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
String.prototype.format = function (args) {
var result = this;
if (arguments.length > 0) {
if (arguments.length == 1 && typeof (args) == "object") {
for (var key in args) {
if (args[key] != undefined) {
var reg = new RegExp("({" + key + "})", "g");
result = result.replace(reg, args[key]);
}
}
}
else {
for (var i = 0; i < arguments.length; i++) {
if (arguments[i] != undefined) {
var reg = new RegExp("({)" + i + "(})", "g");
result = result.replace(reg, arguments[i]);
}
}
}
}
return result;
}
$(function(){
$('#btnSub').on('click',function(){
var
$txtUserName = $('#txtUserName'),
txtUserNameVal = $.trim($txtUserName.val()),
$txtUserPwd = $('#txtUserPwd'),
txtUserPwdVal = $.trim($txtUserPwd.val()),
$txtUserRePwd = $('#txtUserRePwd'),
txtUserRePwdVal = $.trim($txtUserRePwd.val()),
errorTip = '<div id="errorTip" class="alert alert-warning">{0}</div> ';
$("#errorTip,#alt_sucess,#alt_warning").remove();
if(txtUserNameVal.length == 0)
{
$("#container").prepend(errorTip.format('用户名不能为空'));
$txtUserName.focus();
return false;
}
if(txtUserPwdVal.length == 0)
{
$("#container").prepend(errorTip.format('密码不能为空'));
$txtUserPwd.focus();
return false;
}
if(txtUserRePwdVal.length == 0)
{
$("#container").prepend(errorTip.format('重复密码不能为空'));
$txtUserRePwd.focus();
return false;
}
if(txtUserPwdVal != txtUserRePwdVal)
{
$("#container").prepend(errorTip.format('两次密码不一致'));
$txtUserPwd.focus();
return false;
}
return true;
})
});
</script>

2.实现注册功能(reg.js)

var express = require('express'),
router = express.Router(),
User = require('../models/user.js'),
crypto = require('crypto'),
TITLE_REG = '注册';
router.get('/', function(req, res) {
res.render('reg',{title:TITLE_REG});
});
router.post('/', function(req, res) {
var userName = req.body['txtUserName'],
userPwd = req.body['txtUserPwd'],
userRePwd = req.body['txtUserRePwd'],
md5 = crypto.createHash('md5');
userPwd = md5.update(userPwd).digest('hex');
var newUser = new User({
username: userName,
userpass: userPwd
});
//检查用户名是否已经存在
User.getUserNumByName(newUser.username, function (err, results) {
if (results != null && results[0]['num'] > 0) {
err = '用户名已存在';
}
if (err) {
res.locals.error = err;
res.render('reg', { title: TITLE_REG });
return;
}
newUser.save(function (err,result) {
if (err) {
res.locals.error = err;
res.render('reg', { title: TITLE_REG });
return;
}
if(result.insertId > 0)
{
res.locals.success = '注册成功,请点击 <a class="btn btn-link" href="/login" role="button"> 登录 </a>' ;
}
else
{
res.locals.error = err;
}
res.render('reg', { title: TITLE_REG });
});
});
});
module.exports = router;

3.运行查看效果(命令行中cd到项目根目录,运行: node app)
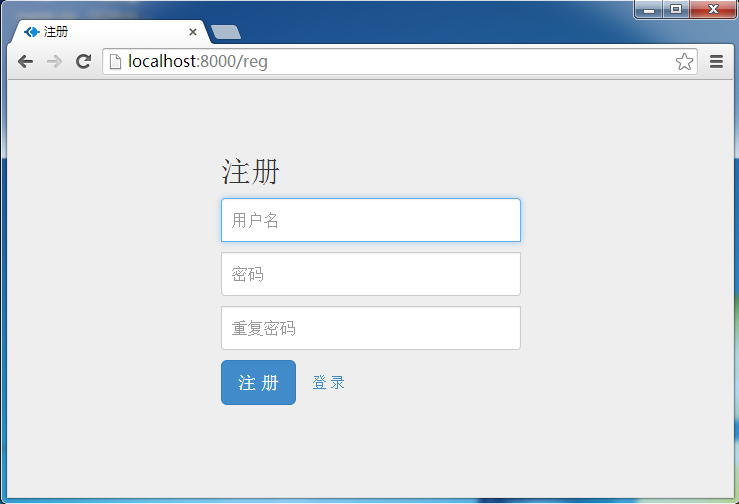
运行程序后,在浏览器中输入: http://localhost:8000/reg ,运行后如下图

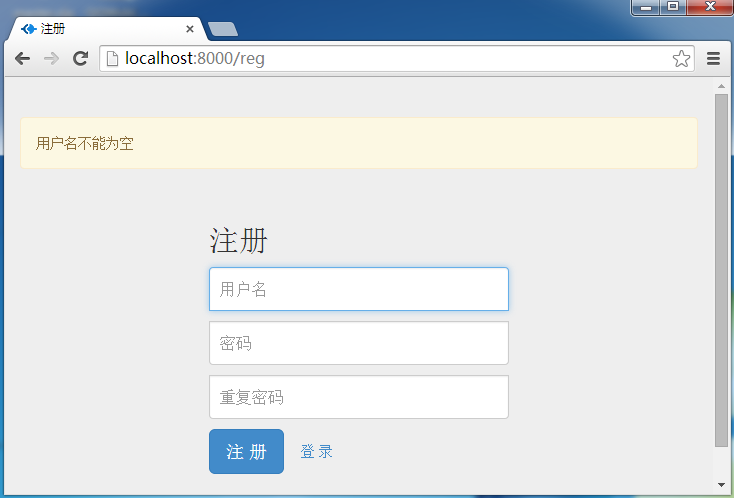
前端提示如下图:

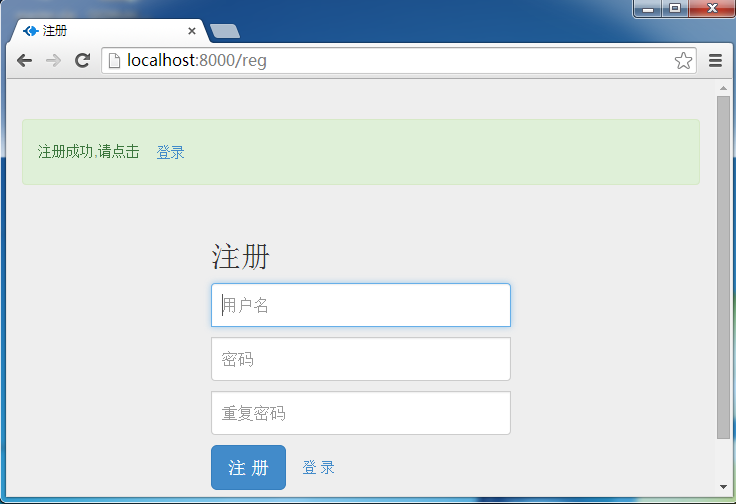
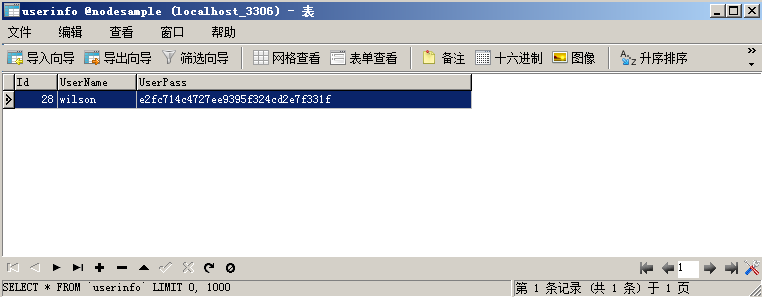
注册成功后提示与检查数据库中插入数据!


到这里,注册功能完成(比如判断用户名是否已存在等情况显示就不列举了,自已写出来运行再看!)
登录
1.先来布局一下HTML和CSS,加上前端验证及一些提示信息显示(login.ejs)
 login.ejs 示例
login.ejs 示例
2.再来完成后端代码(包括保存session和cookies记录密码)
 login.js
login.js
3.运行查看效果
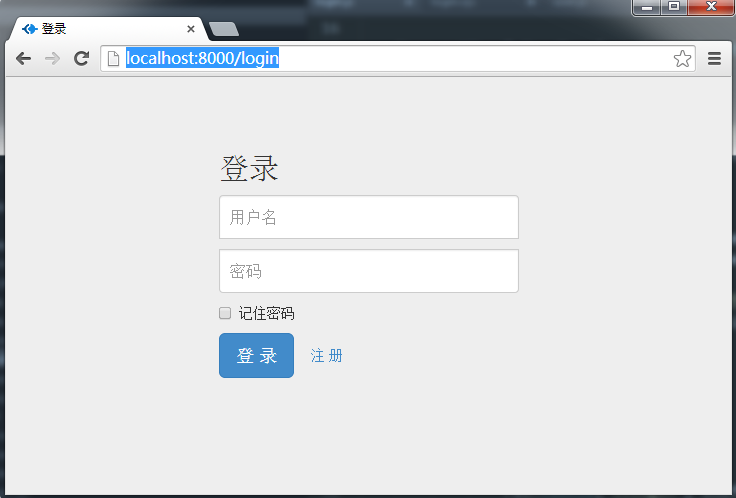
运行程序后,在浏览器中输入: http://localhost:8000/login ,运行后如下图

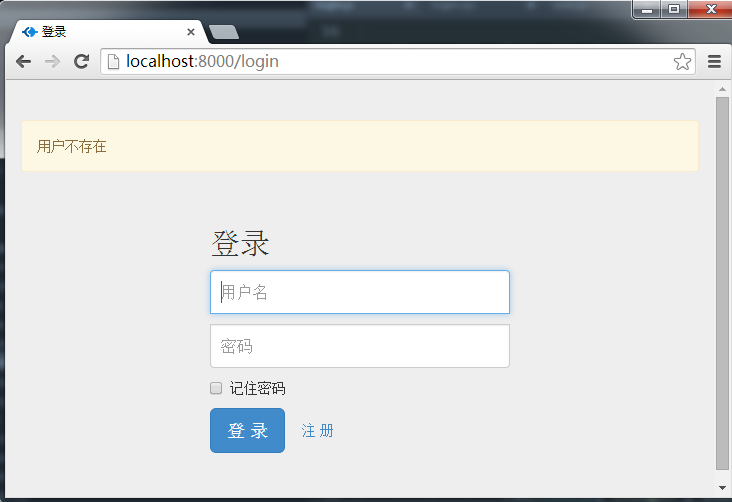
提示效果如下:

登录成功后,会跳转到首页,下面我们就着手把首页完成!
首页
首页主要为了测试登录注册的功能是否可可用,虽然首页基本没什么功能,但是我还是把它头部放到了header.ejs文件中!
1.头部HTML和CSS
 header.ejs
header.ejs
2.index.ejs
 index.ejs
index.ejs
3.index.js实现(主要是cookies,session登录状态判断)
 index.js
index.js
4.运行,登录后,查看效果
登录,不勾选自动登录,运行http://localhost:8000 会自动跳到登录页
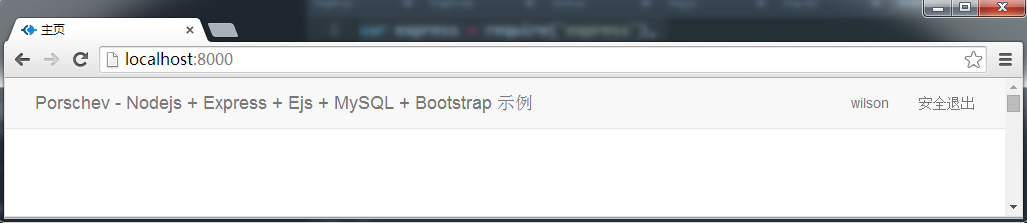
输入正确的用户名和密码登录成功后,页面显示如下(右上角的部分显示了用户名)

关闭浏览器,再次输入http://localhost:8000 ,跳转到登录页,需要重新登录!
再次登录,勾选自动登录
进行首页如上图;
关闭浏览器,再次输入http://localhost:8000,不会跳转到登录页,而是直接登录了!(cookies起了作用)
关闭浏览器,过一分钟后,再输入http://localhost:8000 ,跳转到登录页 (cookies失效)
安全退出
安全退出主要就是清除session(logout.js)
 logout.js
logout.js
实现效果:在不是自动登录的情况下,登录后点击安全退出,不关闭浏览器,通过url再访问首页,无法直接进入,会跳转到登录页!
写在之后
这一篇主要是对前面所学的知识的运用,把零散的知识能真正变成能帮助你实现功能的技能!
示例并没有过多去优化代码,有很多可优化的部分,在学习的过程中去思考提升,比如:
1.怎么把代码写的更高效和优美
2.如果登录验证的部分都像index.js里那么写,那页多了怎么办?
3.像header.ejs一样的提取页面公共部分怎么才能做得更好
...
提示:
1.上面示例中我提到了“自动登录”,而我写的是“记录密码”,大家就当自动登录来用吧^_^!
2.关于session和cookies的实现登录和自动登录部分,示例主要为了体现运用,太懒没有去按照实际规格去完成,有过web开发经验的应该都知道怎么去做以及该存储什么信息,实在不清楚的留言或邮件给我吧!






















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








