今天,在写页面的时候无意间发现了一个IE8b2的BUG:
代码如下:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>Sign up</title>
- <meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
- <style type="text/css">
- html{height:100%;}
- body{height:100%;margin:0;padding:0;position:relative;border:1px solid #000;}
- </style>
- </head>
- <body>
- <div class="content">
- </div>
- </body>
- </html>
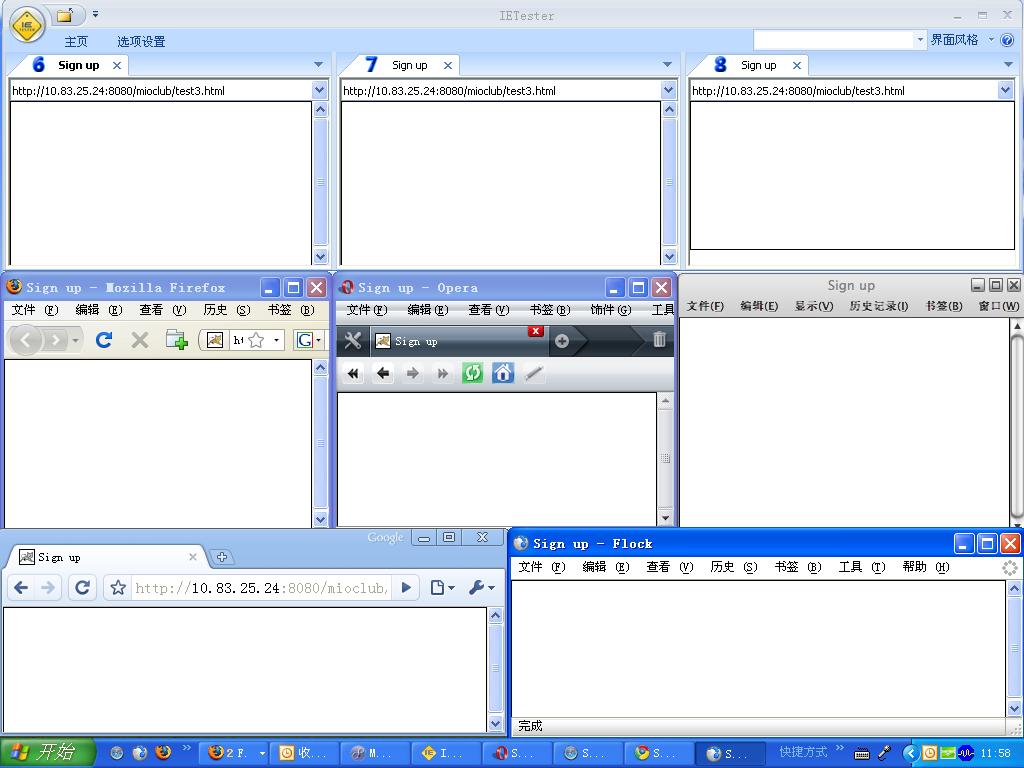
在除了IE8b2之外的所有浏览器,打开都是有黑框紧紧贴住浏览器可视区域。而IE8的底边是离开边框的。图如下:

不知道各位大大是否有遇到过这种情况,现在使用IE8的用户并不是很多,但是如果到今年4月份,IE8正式发布了,不知道这个BUG能不能解决,目前,只能使用HACK来解决这个问题。
PS:IE8的RC1版本中没有这个问题,看来,真的是个BUG。






















 3544
3544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








