背景知识:
sort() 方法用于对数组的元素进行排序,并返回数组。默认排序顺序是根据字符串Unicode码点。
语法:arrayObject.sort(sortby);参数sortby可选。规定排序顺序。必须是函数。
注:如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
这里sort是按照字符码比较的,这样就会导致一个问题,对一个数组排序
var arr = [1,2,10,11,3];
console.log(arr.sort());// 结果是[1,10,11,2,3]如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,若想执行升序排序,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
示例代码段:
if(a < b) {
return -1;
}else if(a > b) {
return 1;
}else {
return 0;
}这里也可以用三目运算符简写为:
return a < b ? -1 : 1;再简单一点可以写为:
return a - b;同样,降序排序原理同上。
下面是属性排序代码实现:
function pcompare(prop,rev) {
// 第二个参数没有传递,默认升序排序
if(rev === undefined) {
rev = 1;
}else {
rev = rev ? 1: -1;
}
return function(obj1,obj2) {
// 方括号也是访问对象属性的一种方式,优点是可以通过变量访问。
// 常规写法是 var val1 = obj1.prop;var val2 = obj2.prop;,但是这种不支持变量写法,所有这里不适用
var val1 = obj1[prop],
val2 = obj2[prop];
// 若是升序排序,此时rev=1,rev*-1=-1,等价于return val1 < val2 ? -1 : 1,,即val1<val2时,val1放在val2前面,否则放后面
// 若是降序排序,下面句子等价于return val1 < val2 ? 1 : -1,即val1<val2时,val1放在val2后面,否则放在val2前面
return val1 < val2 ? rev*(-1) : rev*1;
}
}
var data = [{
name: "CCC",
age: 12
}, {
name: "EEE",
age: 3
}, {
name: "AAA",
age: 7
}];
// 这里变量要加""
// 姓名按字符串编码降序排序
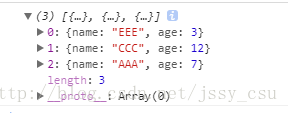
data.sort(pcompare("name",false));
console.log(data);结果输出:
若是按照age排序:
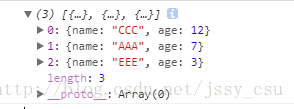
data.sort(pcompare("age",false));
console.log(data);结果输出:
























 2008
2008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








