优点: 通过css添加,非常便捷和简单

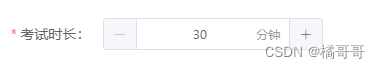
例如此处,需要添加一个分钟单位
<el-input-number class="input-number" v-model="value" :step="5" :min="30" ></el-input-number>
//css
<style lang="scss">
.input-number {
.el-input {
position: relative;
&::before {
// 也可以将此处的分钟换成其他单位
content: "分钟";
position: absolute;
top: 0;
right: 42px;
height: 32px;
line-height: 32px;
color: #999;
font-size: 12px;
}
}
.el-input__inner {
padding-right: 64px;
}
}
</style >























 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








