这周说说分页查询,以前做的分页查询是原先工程里写好的,直接用,前台使用datagrid,给datagrid设置action的url,而后台使用封装好的pageQuery,只要自己写几句hql语句就可以实现。
后来要做一个新闻列表,样式就不能用datagrid这种表单了,而是要配合ul标签显示,所以干脆自己写个分页查询。
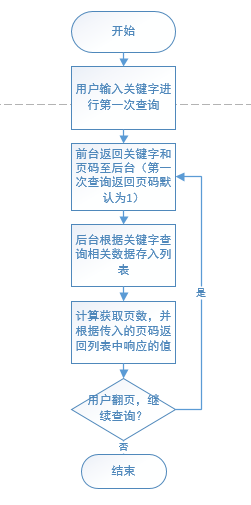
先说说分页查询的流程,分页查询浏览每一页数据都要向数据库查询出所有数据,然后后台操作取出当页的几条数据显示到页面中。

步骤一、先根据第一次查询获取总数据数。
DAO层:
public int getAllDocumentByKey(String key){
String hql="from WpsDocument where status='90' and title like '%'||?||'%'";
return getSession().createQuery(hql).setString(0, key).list().size();.
}Service层:
public int getAllDocumentByKey(String key) {
return wpsDocumentDao.getAllDocumentByKey(key);
}
步骤二、根据总数据数和页容量计算总页数
DAO层:
public int getPageCount(int pageSize,String key) {
List<WpsDocument> list=this.getAllDocumentByKey(key);
int pageCount=0;
if (list.size()%pageSize==0) {
pageCount=list.size()/pageSize;
}else{
pageCount=(list.size()/pageSize)+1;
}
return pageCount;
}Service层:
public int getPageCount(int pageSize, String key) {
return wpsDocumentDao.getPageCount(pageSize, key);
}步骤三、根据返回的页数获取当前页的数据
Dao层:
public List<WpsDocument> getDocumentByKey(String key, int pageIndex,
int pageSize) {
Query query=getSession().createQuery("from WpsDocument where status='90' and title like '%'||?||'%' order by docid desc");
query.setString(0, key);
query.setFirstResult((pageIndex-1)*pageSize);
query.setMaxResults(pageSize);
return query.list();
}
Service层:
public List<WpsDocument> getDocumentByKey(String key, int pageIndex,
int pageSize) {
return wpsDocumentDao.getDocumentByKey(key, pageIndex, pageSize);
}步骤四、返回至前台
Action层:
public String getNewsListByKey() throws UnsupportedEncodingException{
int pageSize=10;
int pageIndex=1;
if(servletRequest.getParameter("pageIndex")!=null){
pageIndex=Integer.parseInt(servletRequest.getParameter("pageIndex"));
}
List<WpsDocument> list=wpsDocumentService.getDocumentByKey(key, pageIndex, pageSize);
int size=wpsDocumentService.getAllDocumentByKey(key);
int pageCount=wpsDocumentService.getPageCount(pageSize, key);
getServletRequest().setAttribute("list", list);
getServletRequest().setAttribute("key", key);
getServletRequest().setAttribute("size", size);
getServletRequest().setAttribute("pageCount", pageCount);
getServletRequest().setAttribute("pageIndex", pageIndex);
return SUCCESS;
}步骤五、前台列显示
Main.Jsp:
<div class="newscenter_search">
<input type="text" class="search_key" id="key" value="请输入关键字" style="border:1px solid #ddd; " onmouseover="this.style.borderColor='#00b8ee'" onmouseout="this.style.borderColor=''" onFocus="if (value =='请输入关键字'){value =''}" onBlur="if (value ==''){value='请输入关键字'}"/>
<a href="javascript:onclick=doQuery()"><img src="${pageContext.request.contextPath}/resource/images/newscenter_icon01.png"></a>
</div>
<div class="list_content">
<div class="list_cur_con">
<div class="list_curpos">当前位置:<em><a href="">新闻中心</a></em>><i><a href="">动态新闻</a></i></div>
<div class="list_backhome"><a class="list_home" href="${pageContext.request.contextPath}/news.action">新闻中心首页</a><a class="list_back" href="#" onClick="javascript:history.back(-1);">返回</a></div>
</div>
<ul>
<c:forEach items="${requestScope.list }" var="d">
<li><a href="${pageContext.request.contextPath}${d.publishpath}${d.docid}.html"><em>${d.title }</em><i><fmt:formatDate value="${d.createtime}" pattern="yyyy-M-d" /></i></a></li>
</c:forEach>
</ul>
<c:if test="${!empty requestScope.list }">
<div class="list_pages">共:<em>${size }</em>条信息,每页<em>10</em>条,当前第<em id="pag">${requestScope.pageIndex }</em>/<em>${pageCount}</em>页
<c:if test="${pageIndex=='1'}">
<span>首页</span>
<span>上页</span>
</c:if>
<c:if test="${pageIndex!='1'}">
<span><a href="javascript:onclick=skipPage(1,'${requestScope.key }')">首页</a></span>
<span><a href="javascript:onclick=skipPrev('${requestScope.pageIndex-1 }','${requestScope.key }')">上页</a></span>
</c:if>
<c:if test="${pageIndex==pageCount}">
<span>下页</span>
<span>末页<span>
</c:if>
<c:if test="${pageIndex!=pageCount}">
<span><a href="javascript:onclick=skipNext('${requestScope.pageIndex+1 }','${requestScope.pageCount }','${requestScope.key }')">下页</a></span>
<span><a href="javascript:onclick=skipPage('${requestScope.pageCount }','${requestScope.key }')">末页</a></span>
</c:if>
<span>
转到 <input type="text" id="jumpNumTxt" style="width: 20px;" name="jumpNumTxt"/> 页
<input type="button" value="跳转"
onclick="jumpPage('${requestScope.pageCount }','${requestScope.key }')" />
</span></div>
</c:if>
</div>
<script type="text/javascript">
function skipPrev(pageIndex,key){
if(pageIndex==0){
alert('当前已经是第一页!');
}else{
location.href="newslistbykey.action?pageIndex="+pageIndex+"&key="+key;
}
}
function skipNext(pageIndex,pageCount,key){
if(parseInt(pageIndex)>parseInt(pageCount)){
alert('当前已经是最后一页!');
}else{
location.href="newslistbykey.action?pageIndex="+pageIndex+"&key="+key;
}
}
function skipPage(pageIndex,key){
location.href="newslistbykey.action?pageIndex="+pageIndex+"&key="+key;
}
function jumpPage(pageCount,key){
var pageIndex=document.getElementById("jumpNumTxt").value;
if(pageIndex<=pageCount&&pageIndex>0){
location.href="newslistbykey.action?pageIndex="+pageIndex+"&key="+key;
}else if(pageIndex>pageCount||pageIndex<=0){
alert('跳转页面超出范围!');
document.getElementById("jumpNumTxt").value="";
return;
}else{
alert('页面跳转输入不规范!');
document.getElementById("jumpNumTxt").value="";
return;
}
}
function doQuery(){
var key=document.getElementById("key").value;
key=$.trim(key);
if(key==null||key==""){
alert("请输入关键词!");
document.getElementById("key").value="";
return;
}
location.href="newslistbykey.action?key="+key;
}
</script>





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








