单行文本实现溢出显示省略号
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单行文本实现溢出显示省略号...</title>
<style>
.line_1{
width: 500px;
border: 1px solid #000000;
margin: 50px auto;
line-height: 50px;
font-size: 28px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
</head>
<body>
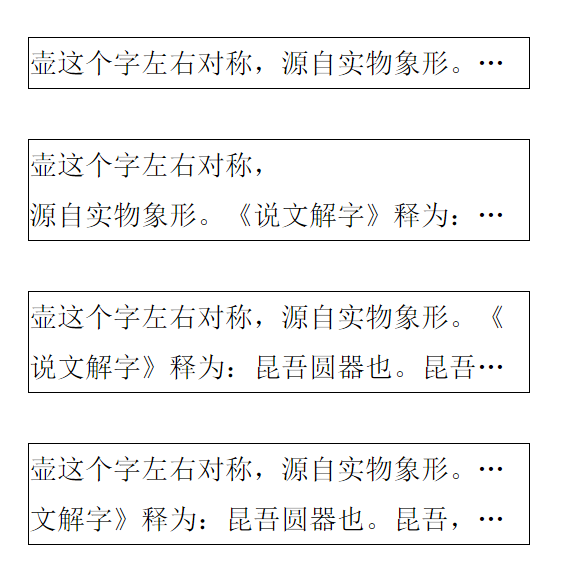
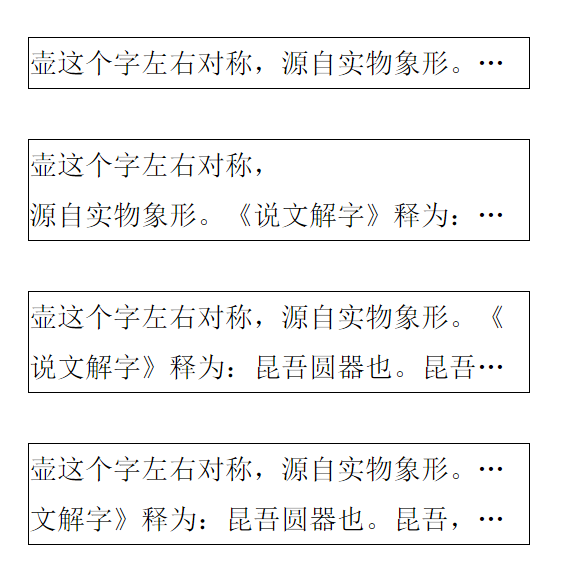
<div class="line_1">
壶这个字左右对称,源自实物象形。《说文解字》释为:昆吾圆器也。昆吾,汉族人传说的远古人物,相传为陶器发明者,由此推论,最初的“壶”应为陶器。早期土陶器疏松,用之盛酒恐不能胜任,故早期酒器多为青铜。
</div>
<div class="line_1">
壶这个字左右对称,<br />源自实物象形。《说文解字》释为:昆吾圆器也。昆吾,汉族人传说的远古人物,相传为陶器发明者,由此推论,最初的“壶”应为陶器。早期土陶器疏松,用之盛酒恐不能胜任,故早期酒器多为青铜。
</div>
<div class="line_1">
壶这个字左右对称,源自实物象形。《<br />说文解字》释为:昆吾圆器也。昆吾,汉族人传说的远古人物,相传为陶器发明者,由此推论,最初的“壶”应为陶器。早期土陶器疏松,用之盛酒恐不能胜任,故早期酒器多为青铜。
</div>
<div class="line_1">
壶这个字左右对称,源自实物象形。《说<br />文解字》释为:昆吾圆器也。昆吾,汉族人传说的远古人物,相传为陶器发明者,由此推论,最初的“壶”应为陶器。早期土陶器疏松,用之盛酒恐不能胜任,故早期酒器多为青铜。
</div>
</body>
</html>
























 237
237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








