
html
<script src="//unpkg.com/vue@2/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.15.8/lib/index.js"></script>
<div id="app">
<el-collapse accordion>
<template>
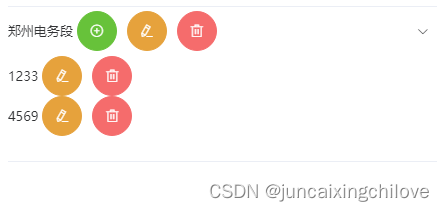
<el-collapse-item >
<template slot="title" appear>
郑州电务段 <el-button type="success" icon="el-icon-circle-plus-outline" circle @click.stop.prevent=openCollapse()></el-button><el-button type="warning" icon="el-icon-edit" circle ></el-button><el-button type="danger" icon="el-icon-delete" circle>
</template>
<div>
<div>1233 <el-button type="warning" icon="el-icon-edit" circle ></el-button><el-button type="danger" icon="el-icon-delete" circle>
</div>
<div>4566 <el-button type="warning" icon="el-icon-edit" circle ></el-button><el-button type="danger" icon="el-icon-delete" circle>
</div>
</el-collapse-item>
</template>
</el-collapse>
</div>css
@import url("//unpkg.com/element-ui@2.15.8/lib/theme-chalk/index.css");
js
var Main = {
data() {
return {
activeNames: ['1']
};
},
methods: {
handleChange(val) {
console.log(val);
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')





















 4651
4651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








